
만들라는대로 만들긴 했는데 참 엉성하고 오래 걸렸다.
1시간은 잡아먹음.
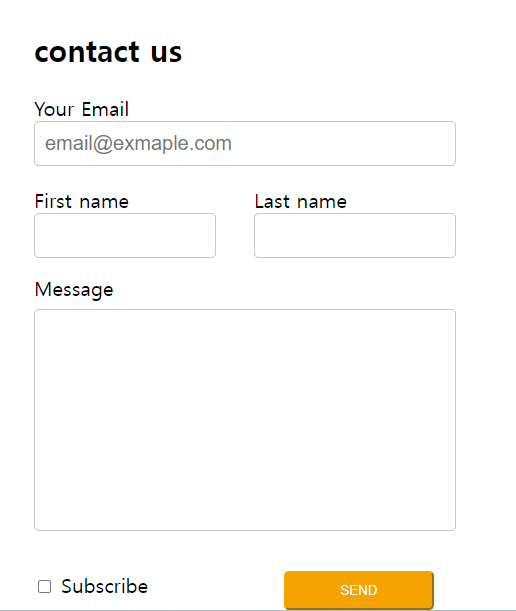
스스로 짠 코드.
<form class="form-1">
<div class="form-box">
<h2 class="form-name">contact us</h2>
<label>Your Email</label><br>
<input type="email" placeholder="email@exmaple.com"><br>
<div>
<div class="left-input">
<label>First name</label>
<input type="text">
</div>
<div class="right-input">
<label>Last name</label>
<input type="text">
</div>
</div>
<label>Message</label>
<input type="text" class="message-input"><br>
<input type="checkbox">
<label style=>Subscribe</label>
<button class="send-box">SEND</button>
</div>
</form>.form-1{
padding: 50px;
height: 550px;
width: 400px;
}
.form-box {
font-size: 20px;
font-weight: 400;
width: 100%;
}
input[type=email] {
padding: 10px;
font-size: 20px;
border: 1px solid #c9c7c7;
border-radius: 5px;
width: 100%;
margin-bottom: 5%;
}
input[type=text] {
padding: 10px;
font-size: 20px;
border: 1px solid #c9c7c7;
border-radius: 5px;
width: 100%;
margin-bottom: 10%;
}
.left-input {
width: 40%;
height: 10%;
float: left;
}
.right-input {
width: 45%;
height: 10%;
float: right;
}
.message-input {
width: 100%;
height: 200px;
margin-top: 2%;
}
.send-box {
width: 150px;
float: right;
background: orange;
border-radius: 5px;
padding: 10px;
border-color: orange;
color: white;
}