z-index: 1~10;
숫자가 더 높을수록 앞에 온다.
.main-button {
padding: 15px;
font-size: 20px;
background: #eee;
border: none;
border-radius: 5px;
position: relative;
margin-top: 200px;
bottom: 100px;
z-index: 7;
}
.extra-info {
background-color: #eee;
text-align: center;
padding: 20px;
width: 500px;
height: 200px;
position: relative;
top: -300px;
margin: auto;
z-index: 1;
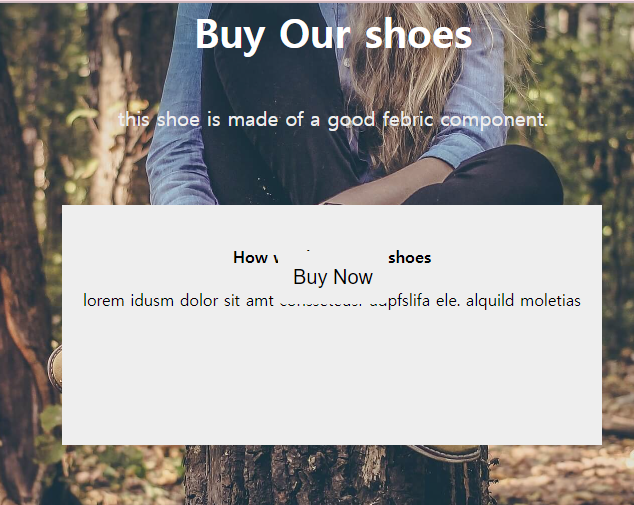
}z-index 값이 더 큰 button태그가 더 앞에 나온 모습.


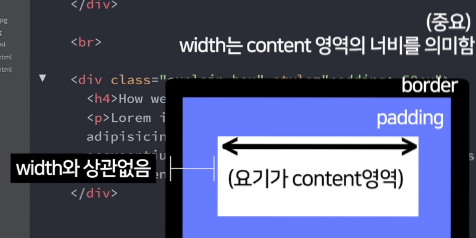
css 시작시 하면 좋은것들
div {
box-sizing: border-box;
}
body {
margin: 0px;
}