
매개변수가 한개라면 변수 하나만 사용가능
<함수에서 return 사용>
결과를 알아서 다른데 그 결과를 사용해야하면 return을 쓰고, 그냥 변화만 일으키면 되고 다른데 활용하지 않으면 안써도 된다.
변수 선언 const response = await fetch(url);에서 fetch(url)는 웹에서 정보를 가져오는 함수(주술)입니다. 이 함수는 웹에서 정보를 가져오는 작업을 수행하고, 그 결과를 반환합니다.
여기서 await 키워드는 'fetch' 주술이 완전히 끝날 때까지 기다린다는 뜻입니다. 웹에서 정보를 가져오는 데는 시간이 걸리기 때문에, 이를 기다리지 않고 다음 코드를 바로 실행하면 정보를 제대로 가져오지 못할 수 있습니다. await 키워드를 사용하면 'fetch' 주술이 완전히 끝날 때까지 기다린 후 그 결과를 'response'라는 주머니에 담습니다.
그래서, 함수를 호출할 때는 함수가 수행되는 과정을 주머니에 넣는 것이 아니라 함수의 결과를 주머니에 넣는 것입니다. 함수의 수행 과정은 함수 내부에서 일어나고, 우리가 볼 수 있는 것은 그 결과뿐입니다.
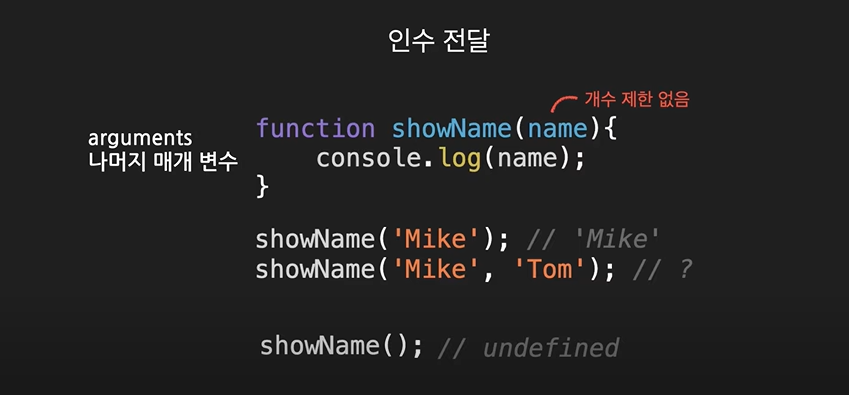
매개변수를 사용하는 함수를 작성할 때 매개변수를 넣지 않으면, JavaScript는 그 매개변수의 값을 undefined로 처리합니다. 예를 들어, 다음과 같은 함수가 있다고 가정해봅시다.
function sayHello(name) {
console.log("Hello, " + name + "!");
}
sayHello();이 코드는 "Hello, undefined!"를 출력합니다.
sayHello() 함수를 호출할 때 매개변수를 제공하지 않았기 때문에, JavaScript는 name 매개변수의 값을 undefined로 처리합니다.
또한, return문이 없는 함수를 호출하면, 해당 함수는 undefined를 반환합니다.
이는 JavaScript의 함수 작동 방식 때문입니다. return문을 사용하면 함수는 특정 값을 반환할 수 있지만, return문이 없으면 함수는 아무 것도 반환하지 않습니다.
function doSomething() {
console.log("I'm doing something!");
}
const result = doSomething();이 코드는 "I'm doing something!"를 출력하고, result의 값은 undefined입니다.
이러한 사항들은 함수와 관련된 JavaScript의 규칙이며, 이를 이해하는 것이 JavaScript 프로그래밍의 중요한 부분입니다.
아래처럼 function없이 함수를 선언하면 결과값만을 저장하는 변수가 되는데 이 결과값을 통해서 다른 함수와의 연계가 용이해진다.
<연계 예시>
const result = doSomething();//
결과 값만을 저장(물론 함수는 더 돌지만 연계가 더 쉬워진다.)
const result = doSomething(); // doSomething의 결과를 저장
anotherFunction(result); // result를 anotherFunction에 전달
if (result > 10) { // result를 사용하여 결정을 내림
console.log("Result is greater than 10");
} else {
console.log("Result is less than or equal to 10");
}
console.log(result); // result를 출력
그저 불을 만들어내는 마법과 더 효과가 뛰어난 마법 예를들어 드래곤 소환이라는 함수와 불이라는 마법을 통한 마법간의 연계로 더 큰 효과를 낼 수 있는 것처럼 함수 간의 연계도 그래서 필요한거겠지?
ChatGPT
네, 맞습니다. 당신의 비유가 정확합니다.
프로그래밍에서의 함수들은 각자 단독으로 작동할 수 있지만, 그들을 서로 결합하면 더욱 강력한 기능을 만들어낼 수 있습니다. 마치 소환사가 여러 주문들을 연계하여 더 강력한 효과를 낼 수 있는 것처럼요.
예를 들어, 당신이 makeFire() 함수와 summonDragon() 함수를 가지고 있다고 해봅시다. 이 두 함수는 각자 독립적으로 작동할 수 있습니다: makeFire()는 불을 만들어내고, summonDragon()은 드래곤을 소환합니다.
하지만 이 두 함수를 연계하면, 당신은 불을 내뿜는 드래곤을 소환하는 더욱 강력한 마법을 만들어낼 수 있습니다. 이를 구현한 코드는 아래와 같을 수 있습니다:
function summonFireBreathingDragon() {
const fire = makeFire();
const dragon = summonDragon();
dragon.breathe(fire);
}summonFireBreathingDragon(); // 불을 내뿜는 드래곤을 소환합니다
위 코드에서, summonFireBreathingDragon() 함수는 makeFire() 함수와 summonDragon() 함수의 결과를 사용하여 불을 내뿜는 드래곤을 소환하는 기능을 구현합니다. 따라서, 함수들을 서로 연계하여 사용함으로써 더 강력한 기능을 만들어낼 수 있습니다.
User
makeFire랑 summonDragon은 결과값 저장 함수들이니까 내가 함수들 정의할 때 return문을 쓰는게 보통 맞겠네?
ChatGPT
네, 그렇습니다. 함수에서 return 문을 사용하는 것은 함수의 결과를 반환하고, 이 결과를 다른 함수나 변수에서 사용할 수 있게 하는 매우 중요한 부분입니다.
위에서 언급한 makeFire()와 summonDragon() 예제에서는, 각 함수가 어떤 결과를 반환하고 그 결과가 어떻게 사용되는지를 명확하게 보여줍니다. makeFire() 함수는 불을 만들고, 그 불을 반환합니다. summonDragon() 함수는 드래곤을 소환하고, 그 드래곤을 반환합니다. 그리고 summonFireBreathingDragon() 함수에서는 이 두 함수의 결과를 받아와서 새로운 기능을 만듭니다.
따라서, 함수를 작성할 때는 그 함수가 어떤 결과를 반환해야 하는지, 그리고 그 결과가 어떻게 사용될지를 고려하는 것이 중요합니다. 이렇게 하면 당신의 코드는 더욱 유연하고 재사용 가능해질 것입니다.
User
그럼 dragon.breathe는 뭐야??
ChatGPT
dragon.breathe는 dragon이라는 객체의 breathe라는 메소드(함수)를 참조하는 것입니다. 객체 지향 프로그래밍에서 객체는 특정 타입의 인스턴스입니다. 객체에는 속성(값)과 메소드(함수)가 있을 수 있습니다.
이 경우, dragon은 summonDragon() 함수에 의해 반환된 객체일 것으로 보입니다. 이 객체는 breathe라는 메소드를 가지고 있을 것입니다. 그래서 dragon.breathe(fire)라고 호출하면, dragon이 불을 뿜는 행동을 합니다.
마법의 비유로 돌아가보면, summonDragon()은 드래곤을 소환하는 주문이고, breathe는 그 드래곤이 불을 뿜는 행동을 제어하는 주문입니다. 따라서 dragon.breathe(fire)는 "드래곤을 소환하고, 그 드래곤에게 불을 뿜게 하라"라는 주문과 같습니다.
User
아 객체라서 아래에 특정 메소드가 있는건가?
ChatGPT
네, 맞습니다. 객체는 특성(속성)과 동작(메소드)을 묶어 놓은 것입니다. dragon이라는 객체는 아마도 다양한 속성(예: 색상, 크기, 종류 등)과 함께 breathe라는 메소드를 가지고 있을 것입니다.
breathe 메소드는 dragon이 불을 뿜는 동작을 나타냅니다. 이 메소드는 어떤 인자(여기서는 fire)를 받아서 그에 따라 다르게 동작할 수 있습니다. 예를 들어, fire 대신 ice를 인자로 준다면, 드래곤은 불 대신 얼음을 뿜을 수도 있습니다.
따라서, dragon.breathe(fire)는 드래곤이 불을 뿜도록 하는 동작을 나타냅니다. 마법에 비유하면, 드래곤을 소환해서 불을 뿜게 하는 주문을 외는 것과 같습니다.
User
그럼 내가 다른 예도 만들어 볼 수 있겠네
function summonpoisonspider() {
const spider = summonspider()
const poison = makepoison()
spider.send(poison)
// 객체에 있던 메소드가 매개변수를 통해 발동되어 그저 독. 거미로 있을 때보다 더 강력한 기능을 수행하게 됨.
}
summonpoisonspider() // 독을 내뿜는 거미 소환이것을 통해서 독을 내뿜는 거미 마법을 부려봤는데 맞아?
그저 거미 소환이라는 마법과, 독을 생성한다는 마법을 내가 각각 마법 주머니에 들고서 발동시킬 수 있겠지만
spider의 내부의 메소드가 발동할 조건을 내가 매개변수로 채워 줬으니.. 그저 거미소환 때보다 독을 내뿜는 강한 거미 마법을 만들어낸거지
ChatGPT
네, 맞습니다! 당신이 작성한 summonpoisonspider 함수는 완벽하게 작동하는 마법이 될 것입니다.
summonspider라는 마법을 통해 거미를 소환하고, makepoison이라는 마법으로 독을 만든 다음, 거미의 send 메소드를 통해 거미에게 독을 전달하게 됩니다. 이렇게 하면, 거미가 독을 사용할 수 있게 되어 더 강력한 마법을 만들어낼 수 있습니다.
이와 같은 방식으로, 여러 마법(함수)과 마법의 결과(반환 값)를 결합하고, 객체의 속성과 메소드를 활용함으로써 더 복잡하고 강력한 마법(프로그램)을 만들어낼 수 있습니다. 이것이 바로 프로그래밍의 핵심이며, 함수와 객체를 사용하는 이유입니다.
변수에 함수를 할당해서 함수(마법)의 휴대성을 올릴 수 있다.
const summonpoisonspider = function () {
const spider = summonspider()
const poison = makepoison()
spider.send(poison)
}
summonpoisonspider()
이렇게해서 보관하기에 더 편하게 만들수도 잇겠지?
네, 맞습니다. 위 코드처럼 함수를 변수에 할당하는 방식으로 정의하면, 함수의 재사용성이 증가합니다.
이런 식으로 함수를 정의하면, 그 함수를 다른 코드에서 쉽게 호출하거나, 다른 함수의 인자로 전달할 수 있습니다. 또한 이 방법은 함수를 특정 컨텍스트에 '바인딩'하는 데도 유용합니다.
