.png)
변수란?
변경될 수 있는 값
데이터타입(Data type)
변수는 값이 변경되는 타입(Mutable data type)과 변경되지 않는 타입(Immutable data type) 두 가지로 구분할 수 있다.
let (ES6 feature, Mutable data type)
let은 ECMAScript 6에 새로이 추가된 feature로, 값의 재할당이 가능하지만 기존 var 변수와는 달리 한번 선언한 변수를 재선언 하는 것이 불가능하다.

block scope ?
{} 괄호를 이용해서 코드를 {}, 즉 block 내부에 작성하게 되면, block 밖에서는 내부에 접근할 수 없음
global scope ?
block 내부가 아닌 파일 안에서 바로 정의해서 쓰는 값들을 의미
어느 곳에서나 접근이 가능함
(block 밖에서는 block 안의 값에 접근할 수 있고 그 반대도 가능함)
var (더이상 사용하지 말 것)
var를 더이상 사용하지 말아야 하는 이유(1)
대부분의 프로그래밍 언어에서는 변수를 선언하고 나서 값을 할당하는 것이 원칙이다.
그러나 자바스크립트의 var를 이용하면 변수를 선언하기 전에 값을 할당하거나, 값을 할당하기 전에 해당 변수를 출력하는 것 그리고 이미 선언한 변수를 또 재선언하는 것 또한 가능하다.
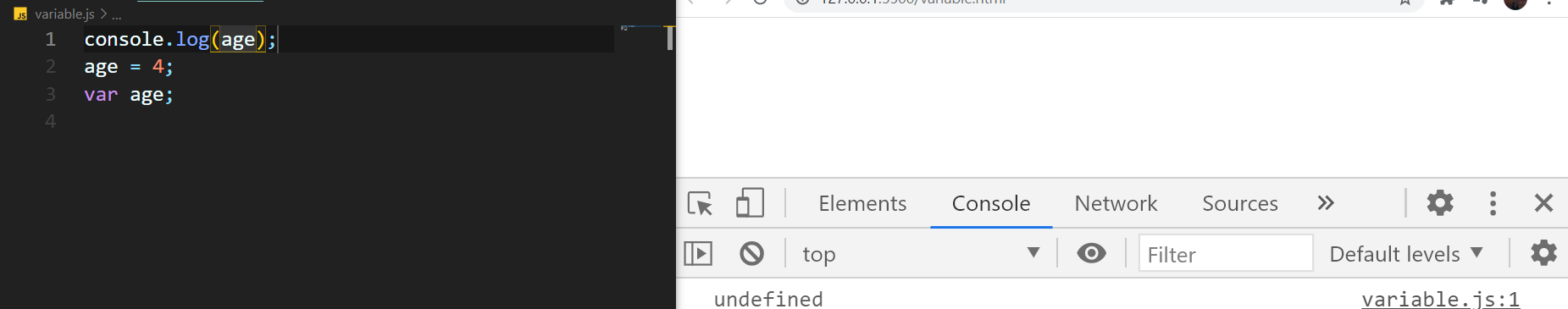
 위의 예를 보면 변수는 정의되어있지만 값은 할당되지 않았다는 의미에서 undefined가 출력되는 것을 볼 수 있다.
위의 예를 보면 변수는 정의되어있지만 값은 할당되지 않았다는 의미에서 undefined가 출력되는 것을 볼 수 있다.
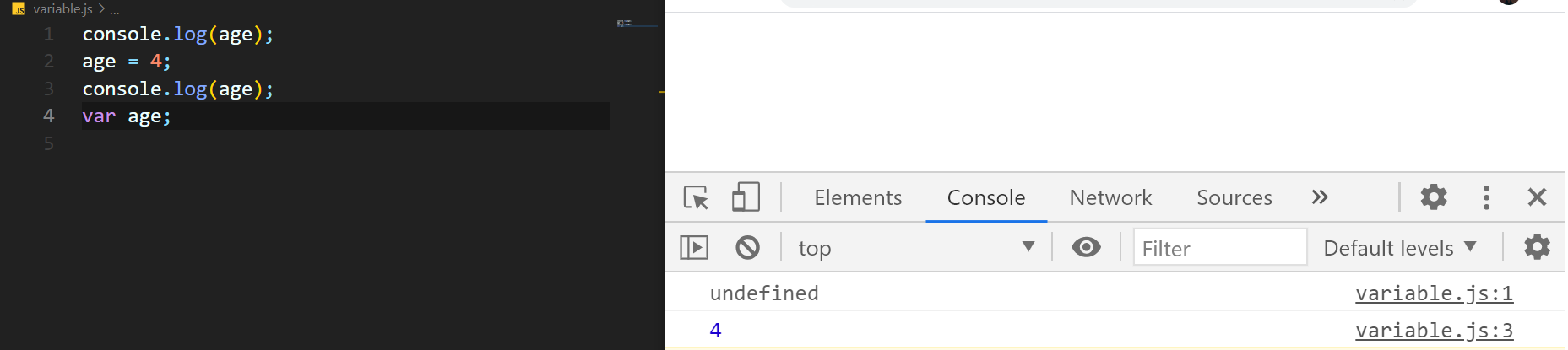
 다시 변수에 값을 할당한 뒤 출력을 하게되면 숫자 4가 출력되는 것을 확인할 수 있다.
다시 변수에 값을 할당한 뒤 출력을 하게되면 숫자 4가 출력되는 것을 확인할 수 있다.
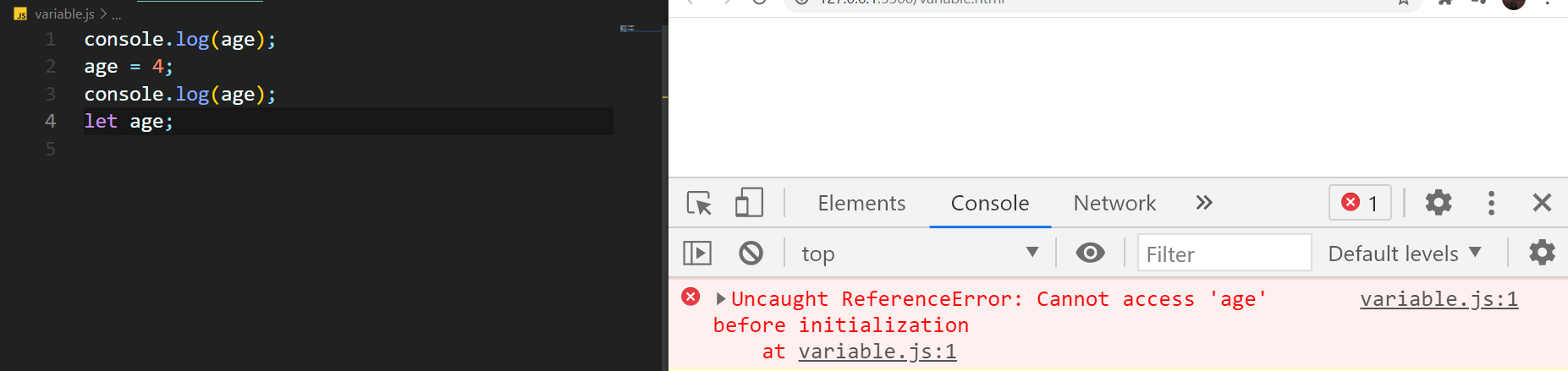
 기존 코드에서 var 대신 let으로 변경하여 출력하면 '변수를 초기화하기 전 값을 넣을 수 없다'라는 에러메세지가 뜬다.
기존 코드에서 var 대신 let으로 변경하여 출력하면 '변수를 초기화하기 전 값을 넣을 수 없다'라는 에러메세지가 뜬다.
이렇게 에러메시지가 뜨는 것이 정상이다.
호이스팅(hoisting)
var가 선언되기도 전에 값을 출력할 수 있는 이유는 var의 호이스팅 특성때문이다. 호이스팅이란 어디에 선언했느냐에 상관없이 항상 제일 상단으로 선언을 끌어올려주는 것을 의미한다. 따라서 var age는 파일 제일 상단으로 끌어올려졌기 때문에 할당도 하기 전에 값이 출력되는 것이다.
var를 더이상 사용하지 말아야 하는 이유(2)
var에는 block scope가 없다. 즉 block을 철저히 무시한다

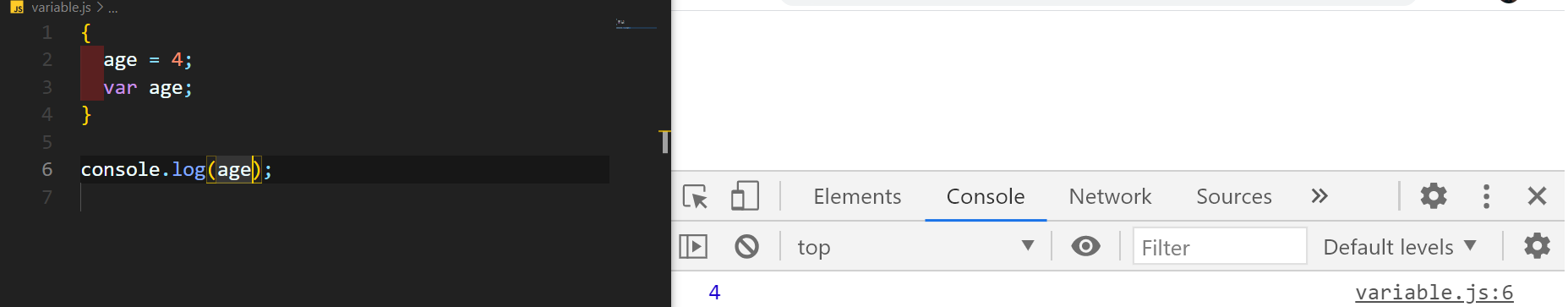
위의 예시를 보면 변수 age가 block 내부에 작성되었음에도 불구하고 block 밖에서 접근 가능한 것을 확인할 수 있다.
let vs var
이러한 var의 유연성은 자바스크립트 초창기에는 큰 문제가 없었지만, 프로젝트 규모가 커질수록 var로 인해 문제가 발생하는 경우가 많았다.
따라서 var 대신 let이 ES6에서 새로이 등장하게 된 것.
const (ES6 feature, Immutable data type)
const는 변수의 재선언이 불가함은 물론 let과 달리 한번 값을 할당하면 추후 값의 재할당 또한 불가능함

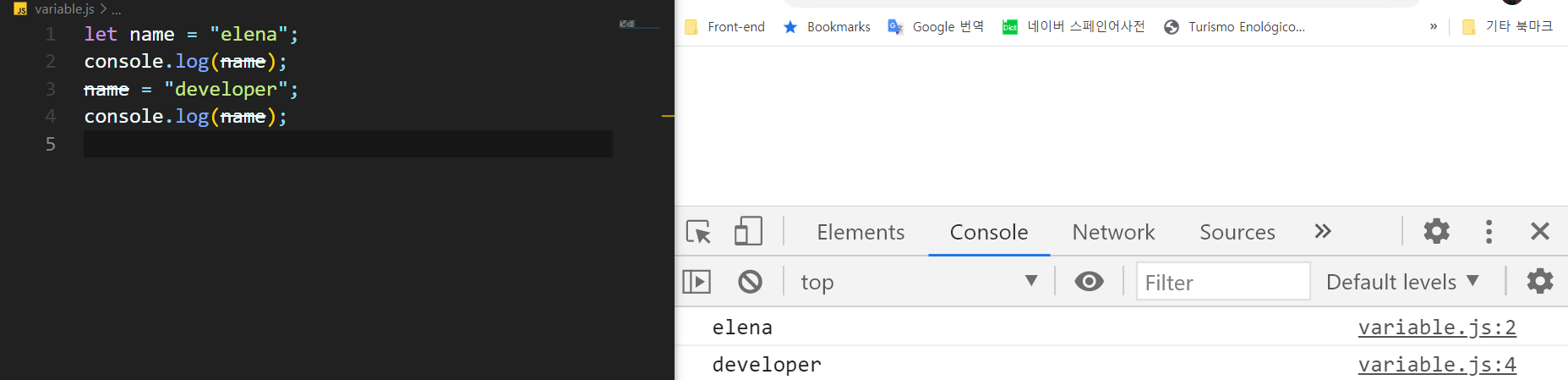
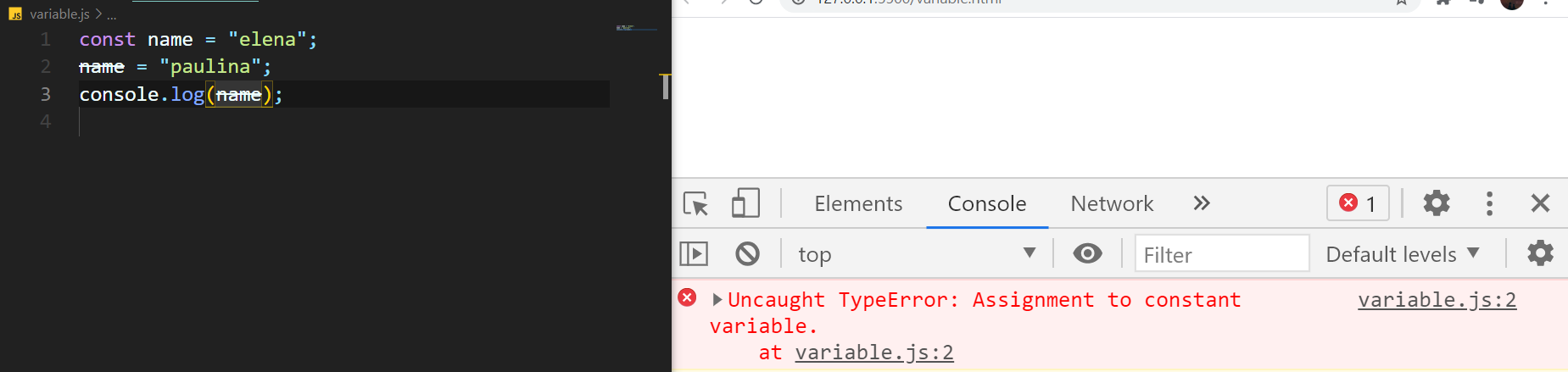
위의 예시를 보면 한번 elena라고 할당되어진 name 변수에 다른 값이 재할당되는 것이 불가능하다는 에러메시지가 뜨는 것을 확인해볼 수 있다.
Muttable data type보다 Immutable data type의 사용이 권장되는 이유?
1)보안(security) - 값의 변경이 불가능
2)다양한 쓰레드가 동시에 변수에 접근하여 값을 변경하는 것으로부터의 안전성(thread safety)
3)코드 변경 시 실수 방지(reduce human mistakes)- 앞으로 변경되야할 좋은 이유가 없다면 웬만하면 const로 작성하는 것이 좋은데, 이는 작성자 또는 다른 개발자가 코드를 변경하게 될 때 실수를 방지할 수 있기 때문
