.png)
변수의 타입 (Variable types)
원시 타입(Primitive type)
더 이상 작은 단위로 나누어질 수 없는 한 가지의 single item을 의미
ex) number, string, boolean, null, undefined, symbol
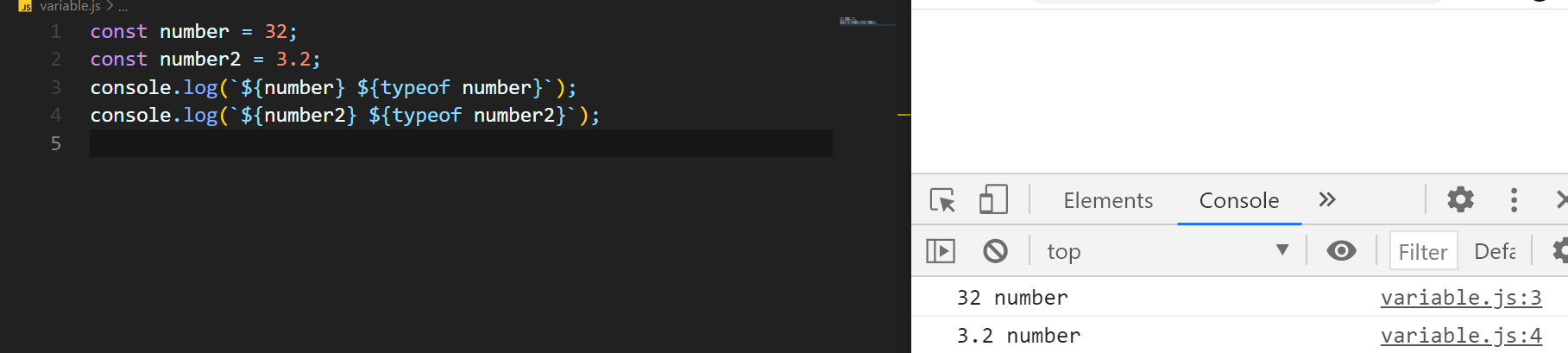
number
C언어나 JAVA언어 등 타 프로그래밍 언어와는 달리 숫자를 표현하는 데이터 타입이 number 타입 하나만 존재함 (정수, 실수 모두 number타입에 할당 가능)

number 타입은 -2의 53승부터 2의 53승까지 범위의 값 표현이 가능함.
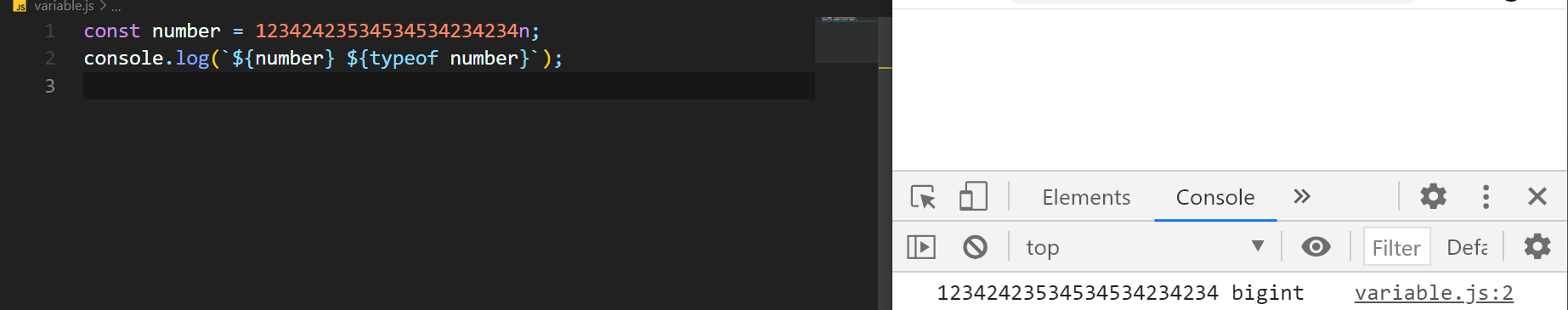
이 이상의 정수 값을 담아야할 경우 값 뒤에 n을 붙이면 bigInt라는 타입으로 사용될 수 있는데, 최근에 추가된 특성이므로 chrome, safari 브라우저에서만 지원되고 있음.

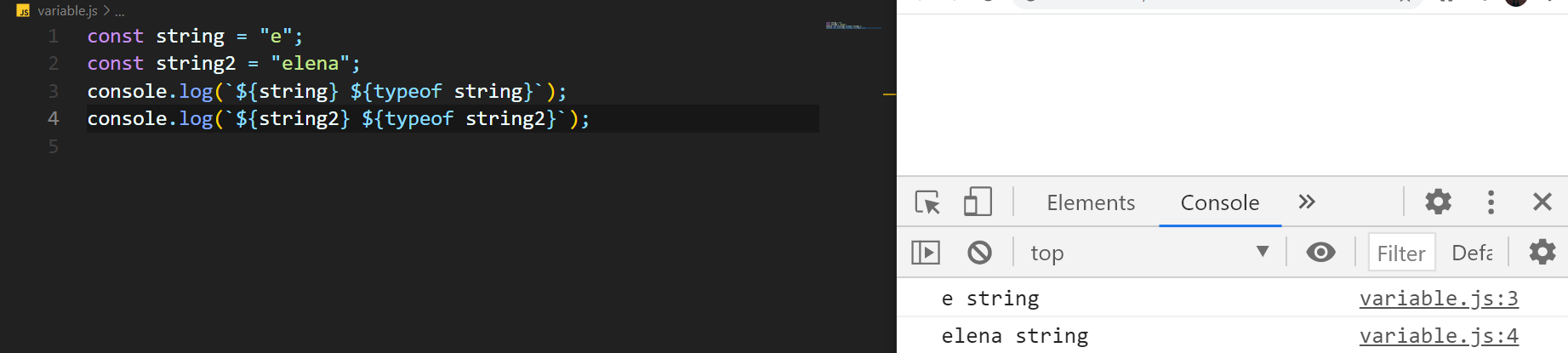
string
이 역시 타 프로그래밍 언어와는 달리 자바스크립트에는 한 글자든, 여러 글자든 글자를 표현하는 데이터타입이 string 타입 하나만 존재함

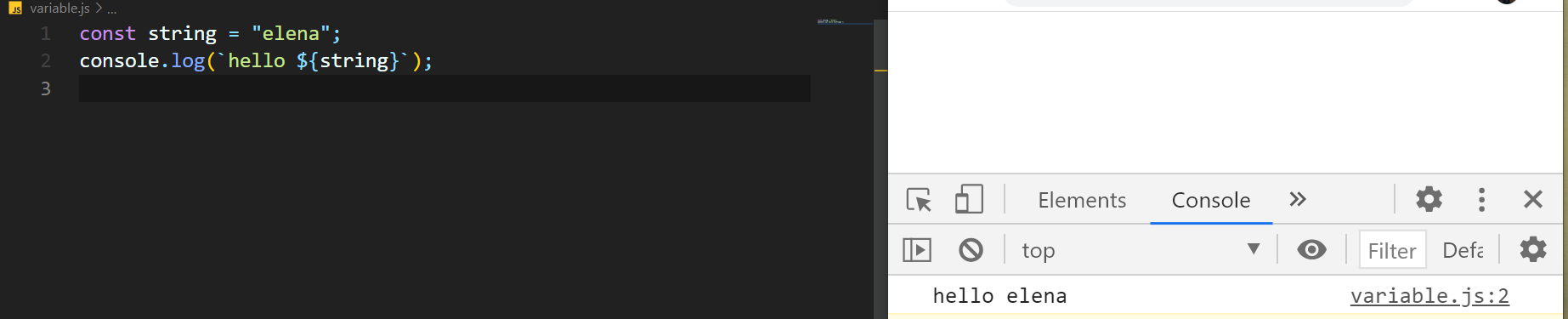
Template literals란?
string과 변수를 합쳐서 출력할 수도 있는데 이전에는 이중 따옴표 나 작은 따옴표를 사용했다면 ES6 이후부터는 백틱(``)키를 이용한 template literals를 사용하여 표현할 수 있다.
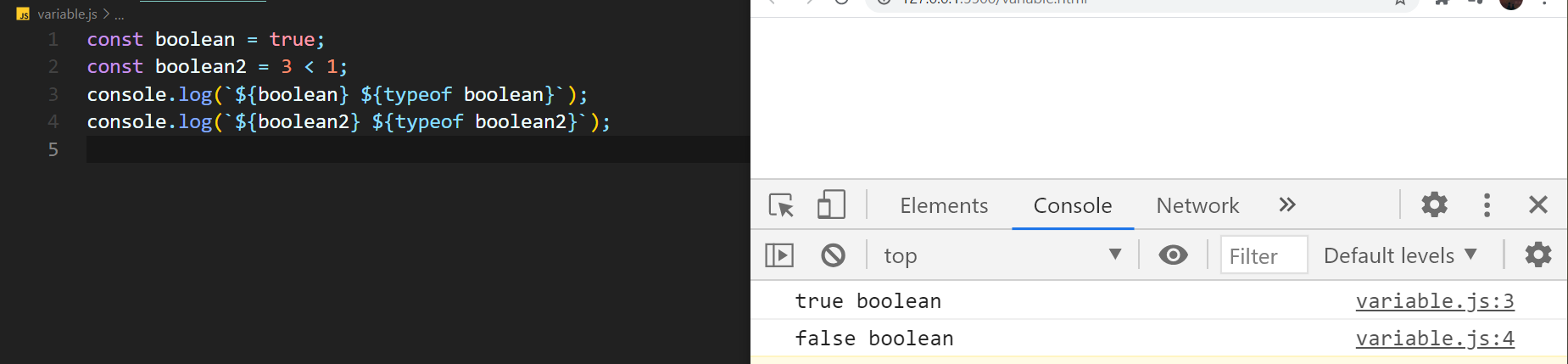
boolean
boolean은 true, false 또는 그에 준하는 값(truthy, falsy)을 가지는 변수의 타입
false: 0, null, undefined, NaN(not a number), ''
true: falsy한 값 외의 값

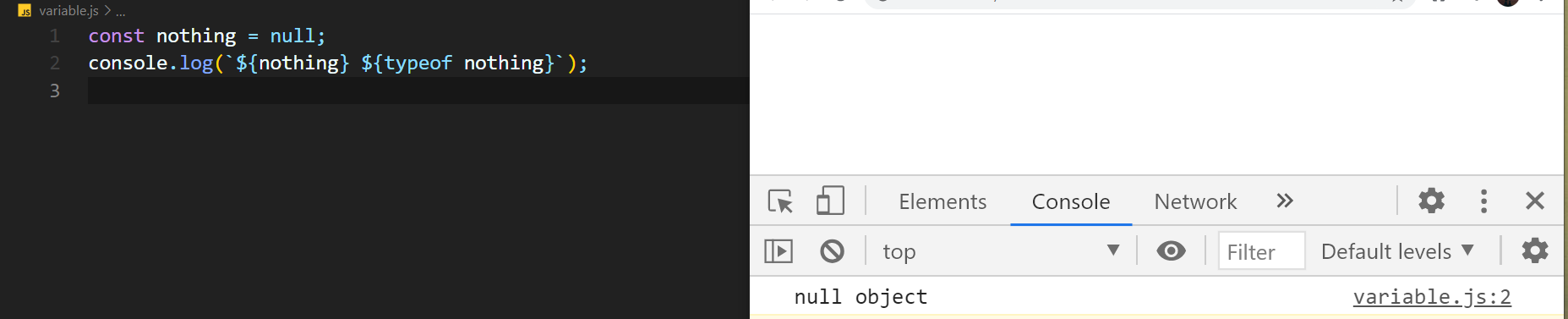
null
null은 작성자가 의도적으로 텅 비어있는 값으로 지정하는 경우 사용

위의 예시를 보면 null의 type 체크 시 null이 아닌 object로 출력되고 있는데, 이는 자바스크립트 언어 초기 제작 시 실수로 간주되어지고 있다.
undefined
변수가 선언은 되었지만 아무런 값도 지정되어있지 않아 텅 비었는지, 값이 들어가있는지 여부가 정해지지 않은 경우 사용

symbol
ES6에 새롭게 추가된 Primitive type의 값
symbol은 주로 이름의 충돌 위험이 없는 유일한 객체의 프로퍼티 키를 만들기 위해 사용한다고 한다.
symbol에 대해서는 추가적으로 포스팅하고자 한다.
동적 타이핑 언어 (dynamically typed language)
C나 JAVA 언어와 같은 정적 타이핑 언어(statically typed language)로 변수를 선언할 때는 어떤 타입인지 결정해서 타입을 같이 선언하는데,
JavaScript 언어는 변수의 선언 시 타입을 미리 결정하는 것이 아니라 런타임(프로그램이 동작할 때)시 할당된 값에 따라 타입이 변경될 수 있음.
이러한 JavaScript의 동적 타이핑 언어 특성으로 발생하는 문제로 인해 TypeScript 언어가 새롭게 등장하게 되었음.
TypeScript는 JavaScript 위에 type이 더해진 언어인데, 결국 TypeScript도 결국 Babel 컴파일러를 이용해 JavaScript로 변환된 후에야 브라우저가 이해할 수 있음.