
시맨틱 웹(Semantic Web) : 의미론적인 웹
웹사이트는 검색엔진으로의 노출이 매우 중요하다. 당연하지만 노출되지 않는 사이트는 사용자들이 방문할 일이 없기 때문이다.
따라서 이러한 중요성에 따라 SEO(Search Engine Optimization)와 같은 검색엔진 최적화 도구를 이용하여 검색엔진이 사용자의 웹사이트를 검색하기 알맞은 구조로 웹사이트를 조정하기도 한다.
크롤링?
검색엔진은 로봇이라는 프로그램을 이용하여 매일 전세계의 웹사이트 정보를 수집한다. 이를 크롤링이라고 하는데, 이외에도 검색 사이트 이용자가 검색할만한 키워드를 미리 예상하여 검색 키워드에 대응하는 인덱스를 만들어둔다.
이렇게 인덱스를 생성할 때 사용되는 정보는 검색 로봇이 수집한 정보인데 결국 웹사이트의 HTML 코드이다. 즉 검색엔진은 HTML만으로 그 의미를 인지하여야하는데 이때 시맨틱 요소(Semantic element)를 해석하게 된다.
<font size="6"><b>Hello</b></font>
<h1>Hello</h1>위 두 예시는 화면에 같은 결과를 출력하기는 하지만, 내부에서 가지는 의미는 본질적으로 다르다.
-
첫 번째 예시는 의미론적으로 어떤 의미도 가지고 있지 않다. 그저 폰트 크기와 글씨체의 굵기만을 지정해놓고 있다.
-
두 번째 예시에서 h1은 header(제목)중 가장 상위 레벨이라는 의미를 내포하고 있어 개발자가 의도한 요소를 드러내고 있다. 이것이 코드의 가독성을 높이고 유지보수를 쉽게 한다.
=> 검색엔진은 두 번째 예시와 같은 h1 요소 내의 컨텐츠를 웹 문서의 중요한 제목으로 인식하고 인덱스에 포함시킬 확률이 높다.
시맨틱 웹은 기존 웹을 확장하여 컴퓨터가 이해할 수 있는 잘 정의된 의미를 기반으로 의미적 상호운용성을 실현하여, 다양한 정보자원의 처리 자동화, 데이터의 통합 및 재사용등을 컴퓨터가 스스로 수행하여, 인간과 컴퓨터 모두 잘 이해할수 있는 웹을 만드는 것이 목표이다.
시맨틱 태그(Semantic Tag)
Non-semantic
내부 컨텐츠의 의미에 대해 설명을 하지 않는 div,span등의 태그
Semantic
내부 컨텐츠의 의미를 정확하게 설명하는 form,table,img,header,nav와 같은 태그
HTML5 에서 추가된 시맨틱 태그들은 아래와 같다 :
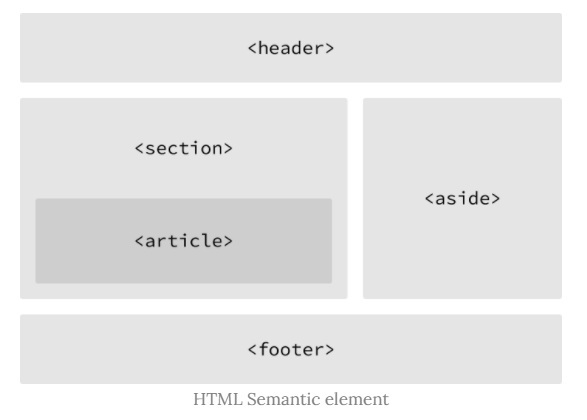
header : 헤더(제목)를 의미한다.
nav : 내비게이션을 의미한다.
aside : 사이드에 위치하는 공간을 의미한다.
section : 본문에 여러 내용(article)을 포함하는 공간을 의미한다.
article : 본문의 주 내용이 들어가는 공간을 의미한다.
footer : 보통 웹페이지의 가장 아래에 들어가는 정보 공간을 의미한다.

시맨틱 요소로 구성된 웹페이지는 검색 엔진에 의미론적으로 문서정보를 전달할 수 있고, 검색엔진 또한 시맨틱 요소를 이용하여 효과적인 크롤링과 인덱싱이 가능해졌다. 즉, 시맨틱 태그란 브라우저, 검색엔진, 개발자 모두에게 컨텐츠의 의미를 명확히 설명하는 역할을 한다. 시맨틱 태그에 의해 컴퓨터가 HTML요소의 의미를 보다 명확히 해석, 그 데이터를 활용할 수 있는 시맨틱 웹이 실현될 수 있다.
시맨틱 태그의 사용 예제
HTML에 <img>태그를 사용하여 이미지를 주입하는 경우
- 태그 자체에 img를 표현한다는 의미를 담고 있으므로 시맨틱 태그를 사용하여 이미지를 주입하는 예이다.
- 이미지 로드에 실패할 경우 alt라는 속성을 통해 화면에 보여줄 텍스트를 작성할 수 있다.
HTML에 <div>태그에 CSS속성으로 background-image 속성을 추가하여 이미지를 주입하는 경우
- 유의미한 뜻을 가지고 있지 않은 태그인 div를 이용, 단순히 CSS를 통해 배경 이미지를 주입하는 예이다.
- 이미지 로드에 실패할 경우
<img>태그와 같이 alt 속성의 기능을 하는 것이 따로 없다. 대체 텍스트가 출력되지 않는다.
사용되는 이미지가 사용자에게 컨텐츠 이해에 더 도움을 준다고 생각되는 경우, 검색 엔진에 해당 이미지에 대한 정보가 노출되기를 바라는 경우
<img>태그를 사용하여 이미지를 주입하고, 그렇지 않은 경우 CSS Background-image 속성을 이용하여 이미지를 주입한다.
