CSS에서 사이즈를 결정하는 단위
절대적 단위
cm, mm, in, pt, px 등이 있으나,
px을 제외한 나머지 단위는 물리적인 세상에서 의미가 가짐
px가 주로 모니터 상에서 쓰이는 절대적인 사이즈 결정 단위
px
모니터에서 화면에 나타낼 수 있는 가장 작은 단위
컨테이너의 사이즈가 변경되어도 컨텐츠의 사이즈가 고정된 값으로 유지된다는 문제점이 있음
상대적 단위
em,rem,vw,vh,vmin,vmax,%,ex,ch,lh 등이 있음
그러나 이중 흔하게 사용되는 단위는 em,rem,vw,vh,% 임!
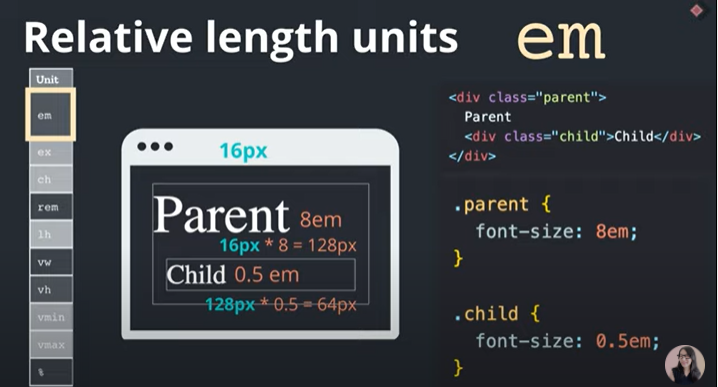
em : relative to parent element
font size를 나타내는 단위
선택된 font(글씨체)에 상관없이 항상 고정된 값을 가짐 (1em == 16px)
em은 부모의 font size에 상대적으로 계산되어짐
HTML
<div class="parent">
Parent
<div class="child">Child</div>
</div>CSS
.parent {
font-size: 8em;
}
.child {
font-size: 0.5em;
}기본적으로 브라우저에서 html에 할당하는 font size는 16px임
(따로 html이나 body에 font size를 지정하지 않는 이상 16px로 고정임)

위의 코드블럭을 예로 들어보면,
여기서 Parent에 적용된 8em은 html에 적용된 사이즈인 16px * 8을 의미, px로 계산 시 128px의 값을 가짐
Parent 안의 Child에 적용된 사이즈 또한 마찬가지로 부모인 Parent의 px값인 128px * 0.5를 적용한 64px이 적용되게 됨
퍼센트 %
em 단위와 동일하게 부모요소에 상대적으로 크기가 계산됨
(8em == 800%, 0.5em == 50% 로 동일시됨)
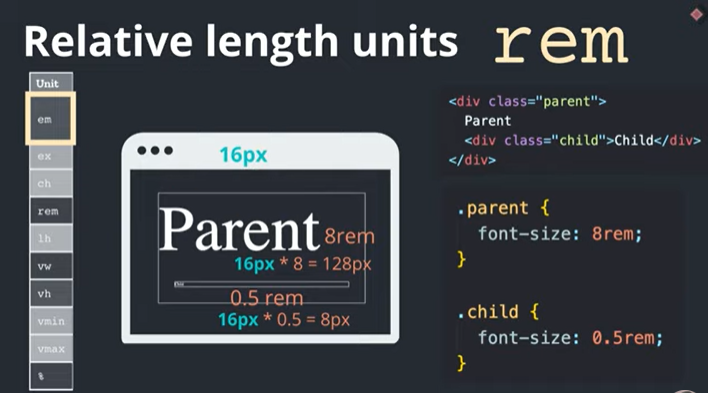
rem : relative to root element
rem에서 r은 root를 의미함
부모에 상대적으로 계산되는 em과 달리 rem은 항상 root에 상대적으로 계산이 됨

상단의 코드블럭으로 예를 들어보면,
Parent에 적용되는 8rem은 root인 html에 적용된 사이즈인 16px * 8을 의미, px로 계산 시 128px의 값을 가짐
Parent 안의 Child에 적용되는 사이즈 또한 부모가 아닌 root인 html에 적용된 16px * 0.5를 적용한 8px의 값을 가지게 됨
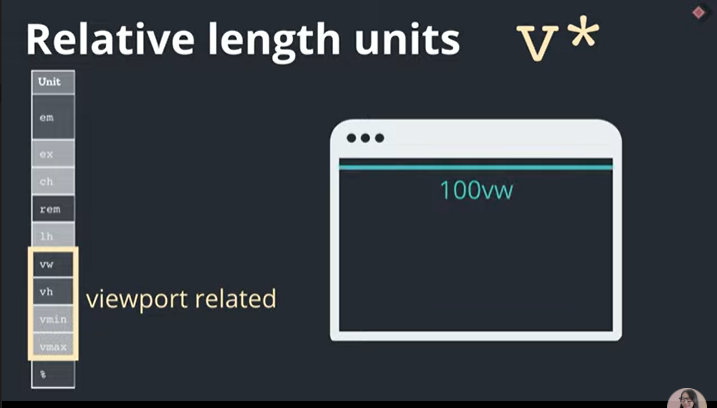
vw : viewport width
부모요소에 상관없이 브라우저의 너비를 기준으로 길이를 결정함
100vw라면, 브라우저 너비의 100%를 쓰겠다는 의미

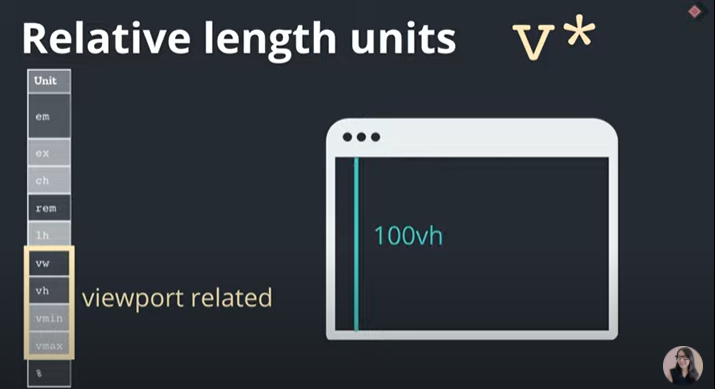
vh : viewport height
부모요소에 상관없이 브라우저의 높이 기준으로 길이를 결정함
50vh라면, 브라우저 높이의 50%를 쓰겠다는 의미

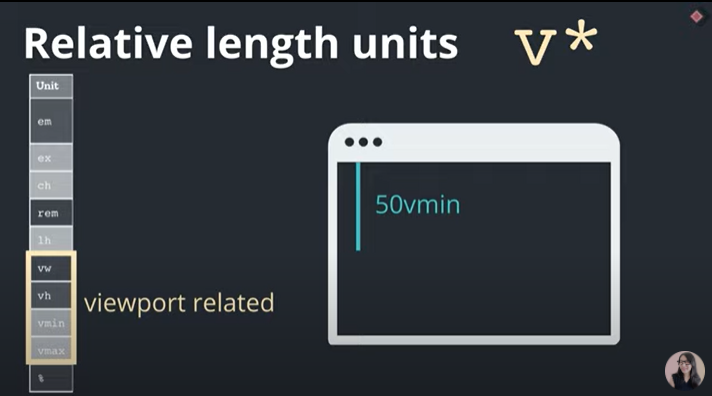
vmin : viewport minimum
부모요소에 상관없이 브라우저의 너비와 높이 중 더 작은 값을 가지는 단위를 선택
50vmin인데 높이가 너비보다 적은 길이일 경우, 높이의 50%를 쓰겠다는 의미

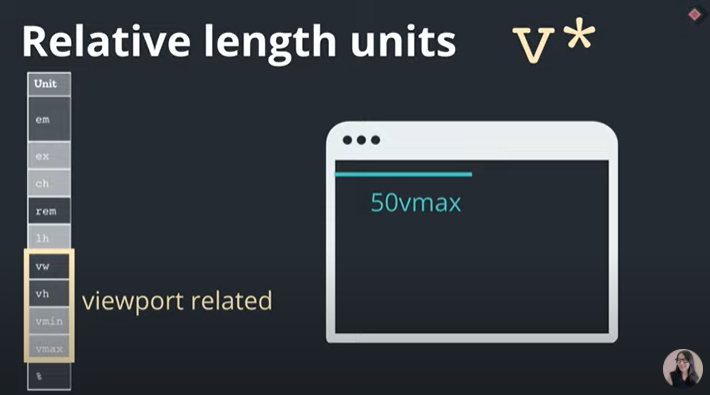
vmax : viewport maximum
부모요소에 상관없이 브라우저의 너비와 높이 중 더 큰 값을 가지는 단위를 선택
50vmax인데 너비가 높이보다 더 큰 길이일 경우, 너비의 50%를 쓰겠다는 의미

다양한 CSS 단위의 적절한 사용법
지난 포스팅에서 언급했듯이 주로 사용되는 CSS 사이즈 단위에는 em,rem,vw,vh,% 등이 있는데, 각기 어떠한 상황에서 사용하는지 구체적으로 다루어보려고 한다.
(1) 어떤 상위 요소에 상대적으로 계산되는지의 여부
부모 요소에 따라 계산되는 경우
%
em
부모 요소와는 상관 없이 브라우저 화면에 따라 계산되는 경우
vw,vh
rem
(2) 요소의 어느 부분에 의해 사이즈가 변경되는 것인지의 여부
요소의 너비,높이에 따라 사이즈가 변경되는 경우
%
vw,vh
글자크기(font size)에 따라 사이즈가 변경되는 경우
em
rem
em과 rem?
나의 컴포넌트가 page 어디에서 사용되어져도 사이즈가 고정되는 경우 rem,
어디에서 사용되느냐에 따라 사이즈가 유동적으로 변경되는 경우 em을 사용!
.png)
