아마 2-3년? 아마 그보다 더 뒤의 시점에 현재 사용되는 Interface Builder를 대체하는 방향으로 애플이 설정한 것 같다.
당장 사용할 것은 아니지만 미래를 대비하는 점에서 공부를 조금은 해두는게 좋을 것 같아서, 간략하게 스터디 정도만 해보려고 한다.
사실 처음 간단한 예제 코드들을 보고 굉장히 당황했다.
기존 Constraint나 SnapKit으로 이용했던 Constraint 정의 부분도 상당부분 바뀌었다.
웹의 구현 방식을 많이 따라갔다고 하는데 웹을 몰라서...
Why Swift UI
Swift UI가 왜 만들어졌을까에 대한 질문에 대해선 위의 링크에서 어느정도 해소가 될 수 있을 것 같다.
iOS가 처음 만들어진 2008년 시절엔 2.5G 이동통신세대이며, 대부분의 데이터들이 정적이었을 것 같다.
크게 데이터가 바뀔 일이나 복잡한 화면에 대해서 관계를 생각하지 않아도 됐을 것 같다.
그러나 지금의 앱들에선 한 화면에서 복잡한 뷰로 엄청난 데이터를 보여주는 지금과는 달랐다.
지금의 앱 개발자들은 애플이 디자인한 현재의 아키텍처로 복잡한 앱을 보여주기엔 한계가 있었다.
수천줄의 ViewController를 보는 것은 당연하며 이를 관리하는 것은 굉장히 곤혹스러운 일일 것이다.
이를 해결하기 위해 우리의 iOS 개발자들은 MVP, MVVM, Viper 등의 디자인 패턴이나 RxSwift, Reactive Swift 등의 비동기 처리방식 등을 고안해 내어 발전해나갔다.
그럼에도 불구하고 애초에 애플이 설계해둔 방향이 바닥에 깔려있다보니 위의 고민들로도 쉽게 해결될 수 없었을 것이다.
또 Interface Builder의 문제들도 있었겠지.
아마 그래서 Swift UI를 만들게 되지 않았을까 싶다.
더 모던한 앱을 만들기 위해 최적화 된 UI 인터페이스 구현 방식과 데이터 바인딩을 가진 Swift UI가 애플의 솔루션이다.
UIKit을 대체?
Swift UI를 조금 봤을 때 가장 많이 가지는 생각이지 않을까 싶다.
개발자 입장에서는 앞으로 애플이 제시한 대로라면 몇년 이후에는 import UIKit을 보지 않게 될 것 같다.
대부분의 UI Components 들이 Swift UI에 1:1 매칭 되는 형식으로 추가가 된다. (ex UITableView → List)
그러나 UIKit은 존재할 예정이다. Swift UI 내부에서는 UIKit을 활용해 구현을 한다고 한다. 즉 UIKit 위에 SwiftUI가 있는 셈이다.
간단한 구현 보기

기본적인 튜토리얼 부분은 아래 링크 정도면 대충 컨셉에 대해선 이해가 가능 할 것 같다.
https://www.hackingwithswift.com/quick-start/swiftui/building-a-menu-using-list

1. Canvas
Canvas라는 기능을 통해 코드로 통해 그려지는 UI를 즉시 볼 수 있는 것도 큰 장점이다.
모든 옵션은 drag&drop 방식으로도 제공이 된다.
더 이상 UI 하나 수정하고 빌드하고 반복하는 답답함은 겪지 않아도 좋을 것 같다는 것...
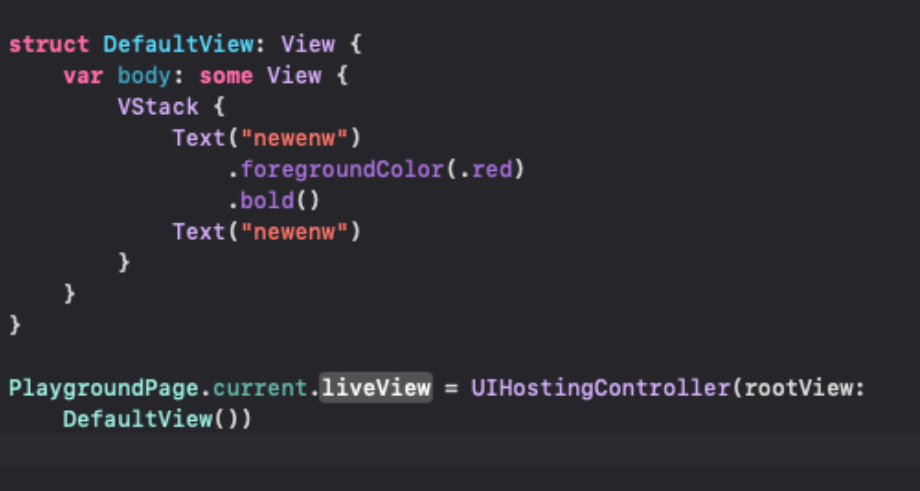
2. UI Option
모든 UI Option들은 체이닝으로 값을 지정해줄 수 있다. 코드 가독성 측면에서도 상당히 예쁘게 보인다.
3. Stack
기존에 AutoLayout으로 Constraint로 지정이 되어 있던 부분들을 Stack으로 해결을 할 수 있을 것 같다.
스택들에 View를 넣고 inset을 설정하는 방식으로 하게 된다.
이 부분이 AutoLayout을 3년간 사용하면서 개발을 해왔던 사람에겐 굉장히 어색한데, 쓰다보면 또 익숙해지겠지... 하고 있다.
위에 some이라고 하는 이상한 키워드가 있는 녀석이 있는데, 요놈은 좀 별도로 정리가 필요할 것 같다.
그렇지만 일단 급하게는 아래 내용정도면 간단한 이해를 할 수 있을 것 같다.
SwiftUI에서 some이 뭘까? - usinuniverse
Combine
Combine은 Apple이 제공하는 Reactive Programming framework 이다.
RxSwift를 어느정도 봤다면 Combine의 기능들을 쉽게 이해할 수 있을 것 같다.
기능 자체도 RxSwift와 사용법이나 개념들이 많은 부분이 대응이 된다.
이 부분도 간단하게 정리할 수 있는 글은 아닌 것 같아 아래 첨부정도로만 참고해보면 좋을 것 같다.
간단하게 Swift UI를 살펴보고 잠깐 공부를 했는데 조금 적응하다보면 기존에 UI 그리는 것 보다 훨 씬 빠르게 쉽게 만들 수 있을 것 같다라는 생각이 들었다.
SnapKit을 사용하면 UI를 코드로 그릴 수는 있지만 매번 확인 할 때마다 빌드를 해야한다는 점이 굉장히 좋아보였고 조금 더 View부분에 대한 정의를 명확하게 할 수 있게 된다. (기존 ViewController 의 기능을 많이 덜었다).
그리고 퍼포먼스 관련해서도 잠깐 체크를 해보았는데, RxSwift + RxCocoa 의 바인딩 보다 Swift UI + Combine의 기능들이 월등하다고 한다.
위에서 언급한 바와 같이 당분간은 아니다. 어느정도 레퍼가 쌓이고 실제 프로덕트 수준으로 도입은 몇년이 걸릴테니.
그렇지만 Apple 생태계에 있어서 괜찮은 변화이며, 많은 발전들이 있는 패러다임의 변화인 것 같다.
(추가로 웹 개발자들의 iOS 개발 진입 장벽도 어느정도 해소하는 느낌?)
