UIKit과 아키텍쳐
2008년에 iOS SDK가 릴리즈 되면서 출현한 UIKit은 이미 출시된지 12년차에 접어드는 오래된 프레임워크입니다.
당시에는 아이폰의 하드웨어 성능이 좋지 않았기 때문에, 앱의 복잡도가 지금보다 많이 낮았기 때문에, UIKit내부에 설치되어 있는 MVC 패턴을 사용하는데 크게 불편함이 없었습니다.
하지만 앱이 점점 복잡해지고, 앱 내의 데이터 흐름제어와 상태 관리가 점점 힘들어지면서 서로 다른 요구에 맞춰 MVP, MVVM, VIPER와 같은 여러가지 아키텍쳐가 등장하게 되었습니다. 우버에서는 RIBs라는 아키텍쳐를 개발했고, 우리나라에서도 스타일쉐어의 전수열님이 ReactorKit을 개발하셔서 많은 사람들의 사랑을 받고 있습니다.
이러한 도구들로 더 깔끔하고 명시적인 앱 개발이 가능해지기는 했지만, Objective-C의 영향이 아직 깊게 남아있으며, MVC 사용을 전제하는 하는 UIKit의 구조때문에 한계가 존재했었습니다.
이러한 상황에서 WWDC2019 What's New in Swift 세션을 통해 SwiftUI가 발표되었고, Data Flow Through SwiftUI 세션에서 복잡해진 최근의 앱 아키텍쳐를 고려하여 MVVM패턴을 적용한 SwiftUI에서의 데이터 흐름제어를 소개하면서 개발자들의 큰 환호를 받게 되었습니다.
SwiftUI - View의 패러다임 변화
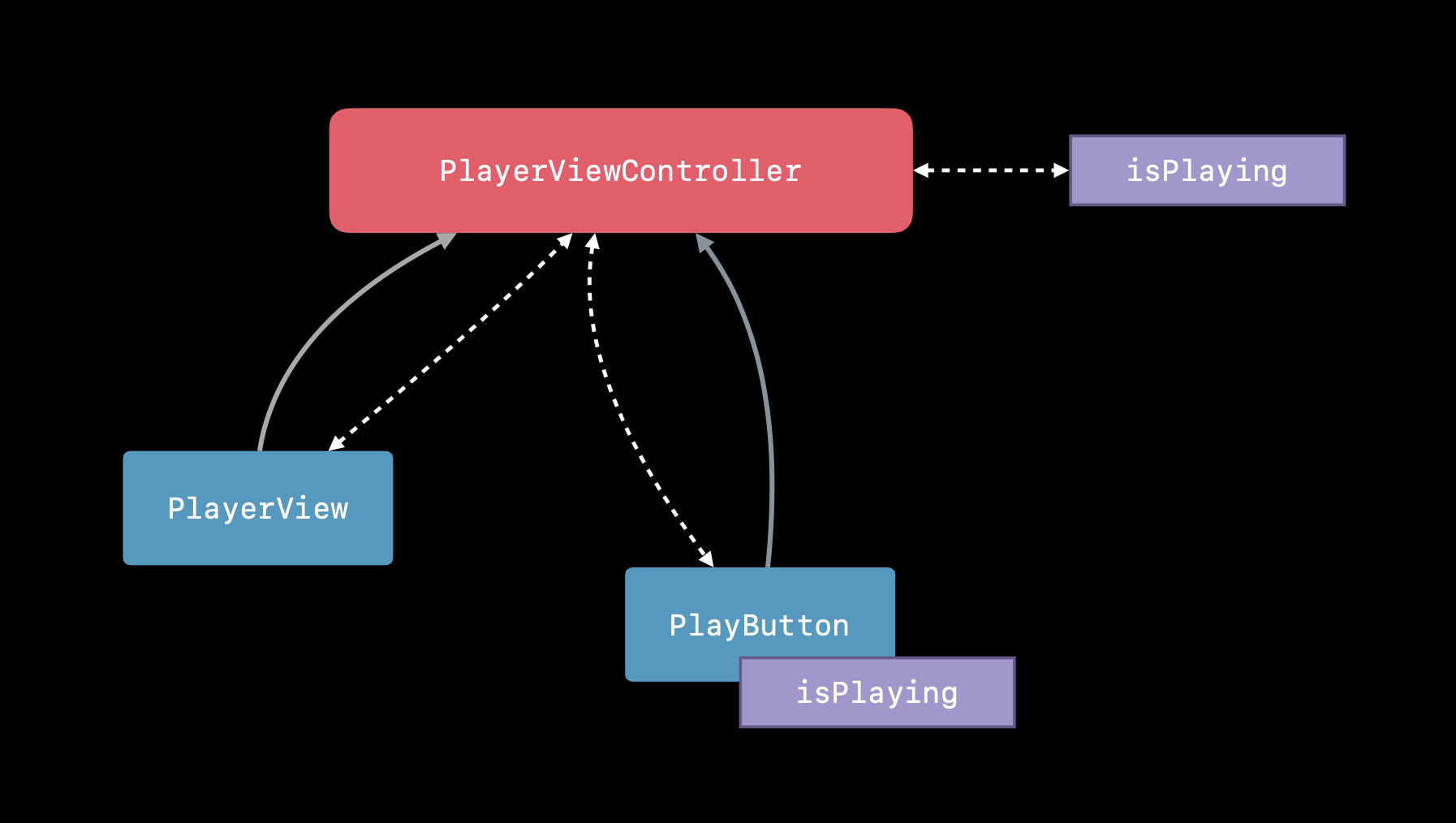
UIKit은 이벤트 기반(Event-Driven) 프레임워크입니다. 개발자는 View들이 불러와 지거나(viewDidLoad) View에서 어떤 이벤트가 발생할 경우 이벤트를 수령하여 View를 직접 업데이트 합니다. UIKit에서 View는 이벤트들의 나열을 통해서 표현됩니다. 그리고 이 이벤트를 수령하기 위해서 UITableViewDelegate와 같은 수많은 Delegate와 콜백함수, target-action이 필요했습니다.
반면, SwiftUI는 상태 기반(State-Driven) 프레임워크입니다. 개발자는 View의 Reference를 불러오거나 View를 임의로 수정할 수도 없습니다. SwiftUI에서 View는 상태값(State)를 입력으로 하는 함수로서 동작하게 됩니다.
struct HelloWorldView: View {
var body: some View {
Text("Hello World")
}
}위의 코드와 같이 SwiftUI에서 모든 뷰는 View프로토콜을 conform하는 구조체로 선언되며, computed property인 body에서 리턴된 뷰를 표시해줍니다.
View가 상태(State)를 인풋으로하는 함수의 출력값이기 때문에 View의 내용을 변경하기 위한 유일한 방법은 입력값을 바꾸는것, 다시 말해 상태(State)를 수정하는 것 뿐입니다.

위의 도표와 같이 ViewController에서는 각종 이벤트들이 연속적으로 ViewController로 들어오고 ViewController는 개발자에게 ViewController가 관리하는 view에 직접 접근하여 UI를 수정하게 합니다.

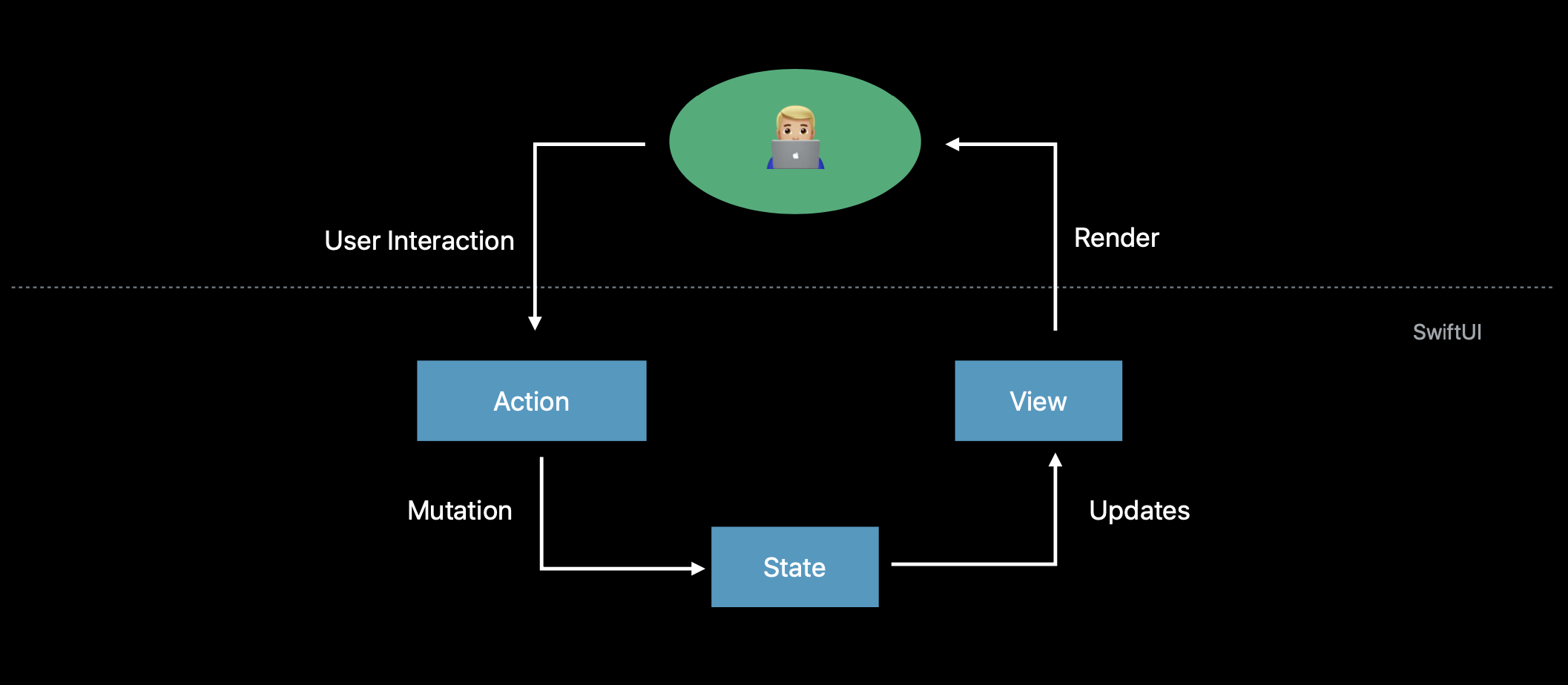
반면, SwiftUI는 유저의 입력이나 각종 이벤트가(도표의 Action) 앱의 상태(State)를 바꾸고, 바뀐 상태값에 따라 변경된 View가 변경되는 단방향의 데이터 흐름을 가능하게 해줍니다.
이러한 단방향의 데이터 흐름을 가진 어플리케이션은 앱의 복잡도가 증가하여도 코드의 복잡도는 상대적으로 적게 증가하게 되며, 코드 유지보수를 한결 수월하게 만들어줍니다.
우선 오늘은 SwiftUI가 어떻게 어플리케이션 개발의 패러다임을 바꿔놓을 수 있을지 서론에 대한 이야기를 해봤습니다.
다음에 또 뵐수 있기를 바라며... :)