웹페이지가 브라우저에 렌더링되는 과정
브라우저 기능
- 브라우저는 사용자가 선택한 자원을 서버에 요청하고 브라우저에 표시한다. 여기서 자원은 보통 HTML 문서지만 PDF나 이미지 또는 다른 형태일 수 있다.
- 브라우저는 HTML파일 해석 시 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한 표준 명세를 따른다.
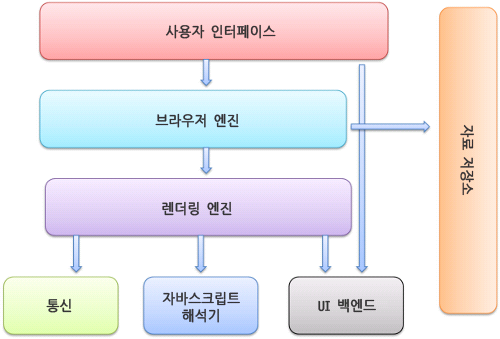
<브라우저 기본 구조>
렌더링 엔진
- 렌더링 엔진은 요청 받은 내용(HTML, CSS, JS 등)을 브라우저 화면에 표시하는 일이다.
- 통신으로부터 요청한 문서의 내용을 얻는 것으로 시작하는데 문서의 내용은 보통 8KB 단위로 전송된다.
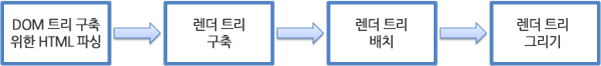
<렌더링 엔진 동작 과정>
동작 과정
- 서버로부터 선택한 자원 요청-응답
- 렌더링 엔진이 HTML 문서를 파싱
- DOM 노드로 변환(DOM Tree 생성)
- CSS 파싱(CSSOM 형성)
- 생성된 DOM과 CSSOM으로 렌더 트리(화면에 렌더링되는 노드만으로 구성된 트리 자료 구조) 생성
- 렌더 트리를 토대로 그려질 노드와 스타일, 크기를 계산
- 노드를 실제 픽셀로 변환하여 그리는 작업 진행
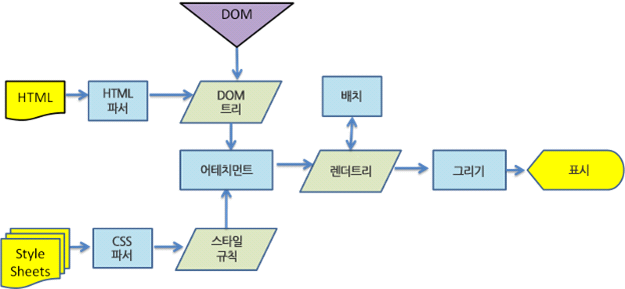
<웹킷(크롬, 사파리) 동작 과정>
웹 페이지 크기를 줄였을 일어나는 현상??
리플로우(Reflow), 리페인트(Repaint)