[js]-DeepDive 클래스
클래스란
class 키워드 사용하여 정의 (이름은 파스칼 케이스 적용 - 필수X)
// 선언문
class Person {}
// 익명 표현식
const Person = class {};
// 기명 표현식
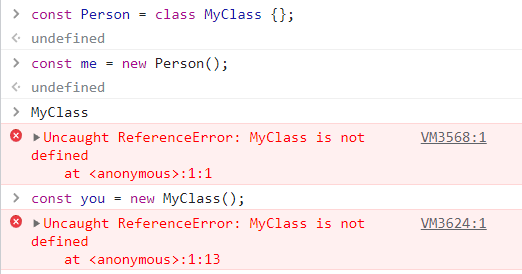
const Person = class MyClass {};클래스 -> 표현식 정의 가능 -> 값으로 사용 -> 일급 객체
-
무명의 리터럴로 생성할 수 있으며, 런타임에 생성이 가능(호이스팅)
-
변수나 자료구조(객체, 배열 등)에 저장 가능
-
함수의 매개변수에게 전달 가능
-
함수의 반환값으로 사용 가능
클래스 = 함수
차이?
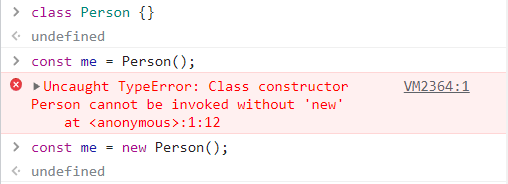
1. 함수는 new 연산자 없이 호출하면 일반 함수로서 호출되지만 클래스는 new 연산자 없이 호출하면 에러가 발생한다.

- 인스턴스 생성
2. 클래스는 상속을 지원하는 extends와 super 키워드를 제공한다.
3. 클래스는 호이스팅이 발생하지 않는 것처럼 동작한다(let, const).
- 클래스 = 함수
클래스 선언문으로 정의한 클래스는 함수 선언문과 같이 소스코드 평가 과정, 즉 런타임 이전에 먼저 평가되어 함수 객체를 생성한다.
이때 클래스가 평가되어 생성된 함수 객체는 생성자 함수로서 호출할 수 있는 함수, 즉 constructor다.
생성자 함수로서 호출할 수 있는 함수는 함수 정의가 평가되어 함수 객체를 생성하는 시점에 프로토타입도 더불어 생성된다.
프로토타입과 생성자 함수는 단독으로 존재할 수 없고 언제나 쌍으로 존재하기 때문이다.
단, 클래스는 클래스 정의 이전에 참조할 수 없다.
클래스 선언문도 변수 선언, 함수 정의와 마찬가지로 호이스팅이 발생한다. let const 키워드로 선언한 변수처럼 호이스팅된다. 클래스 선언문 이전에 TDZ에 빠지기 때문에 호이스팅이 발생하지 않는 것처럼 동작한다.
4. 클래스 내의 모든 코드에는 암묵적으로 strict mode가 지정되어 실행되며 strict mode를 해제할 수 없다.
5. 클래스의 몸체 메서드 3가지(0개 이상 선언 가능). constructor, 프로토타입 메서드, 정적 메서드는 모두 프로퍼티 어트리뷰트 Enumerable의 값이 false다. = 열거되지 않는다. (for...in으로 속성 접근이 안됌)
- constructor는 인스턴스를 생성하고 초기화 하기 위한 메서드
이름 변경 불가, 생략 가능(암묵적 생성), 2개 이상 선언X- 클래스 몸체에서 정의한 메서드는 프로토타입 프로퍼티에 메서드를 추가하지 않아도 프로토타입 메서드가 되고 프로토타입 체인에 속함(인스턴스로 호출-인스턴스 프로퍼티 참조 가능-this 메서드 사용 용이) (19장)
- 정적 메서드는 인스턴트를 생성하지 않아도 호출할 수 있음(클래스로 호출). 인스턴스로 호출할 수 없음
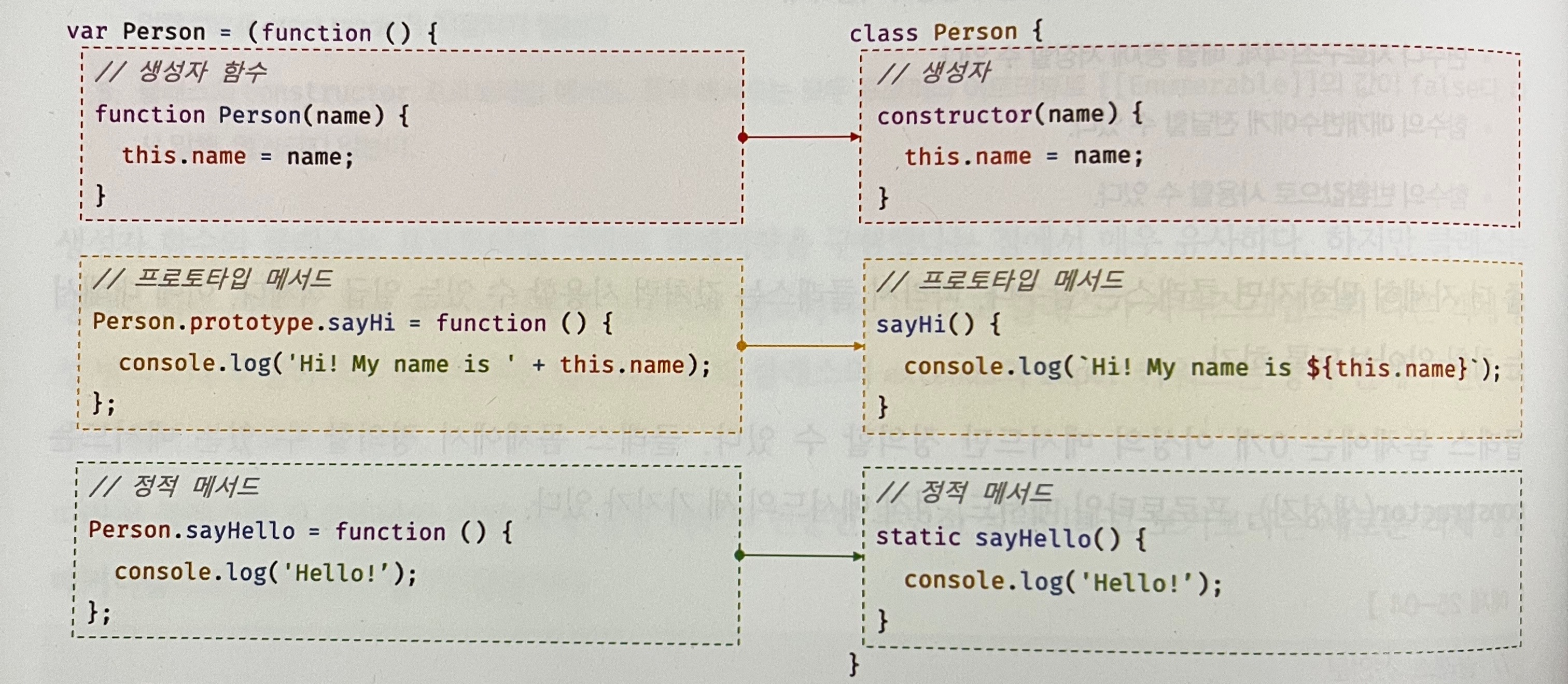
클래스를 코드로 표현한다면

정적 메서드
- 정적 매서드 ( 인스턴스를 생성하지 않아도 호출할 수 있는 메서드 )
- 클래스에 바인딩된 메서드가 됩니다.
- 클래스는 함수 객체로 평가되므로 자신의 프로퍼티/메서드를 소유할 수 있습니다.
- 프로토타입 메서드처럼 인스턴스로 호출하지 않고 클래스로 호출합니다.
- 정적 메서드가 바인딩된 클래스는 인스턴스의 프로토타입 체인상에 존재하지 않습니다. = 인스턴스로 클래스의 메서드를 상속받을 수 없다.
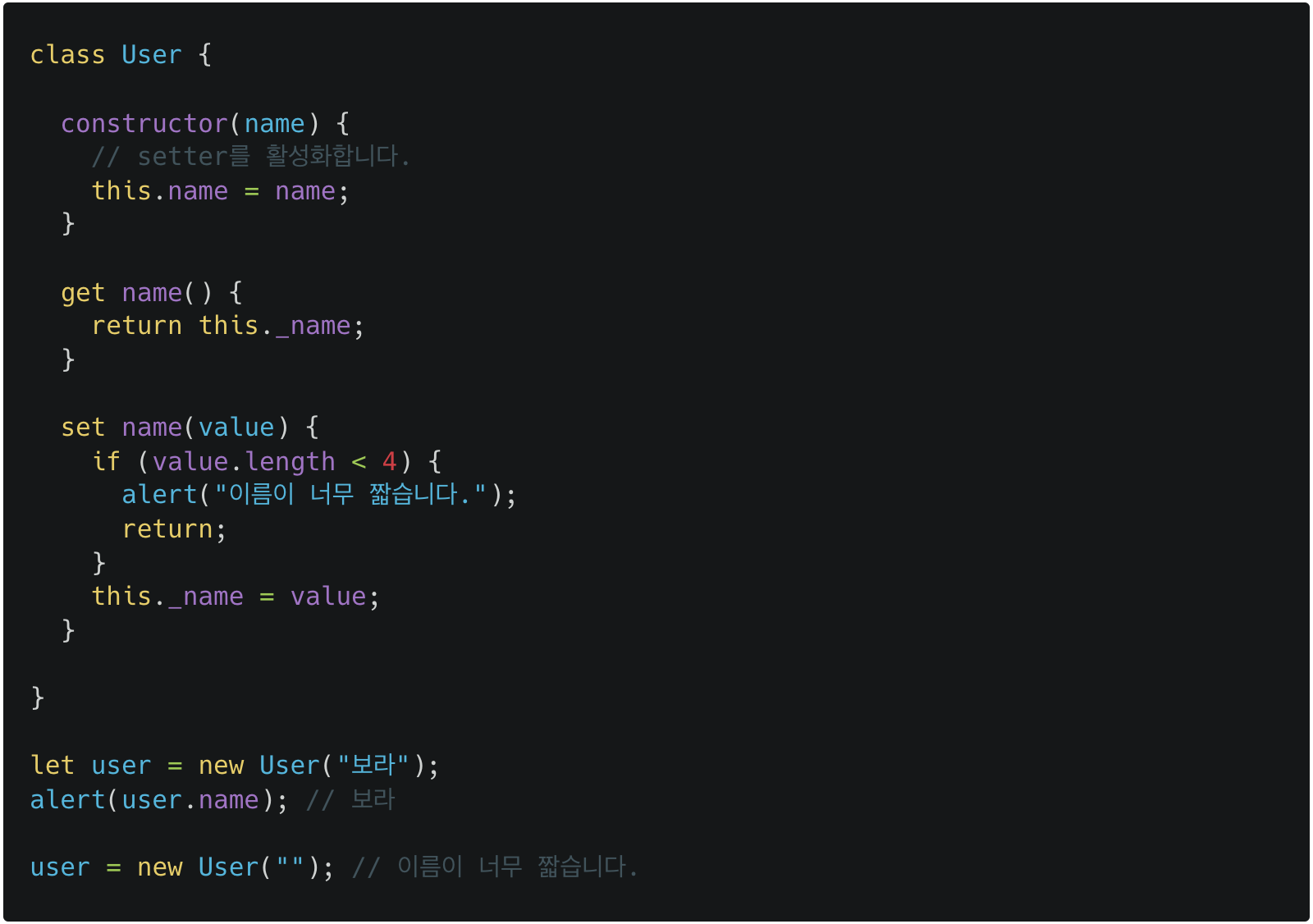
getter, setter
리터럴을 사용해 만든 객체처럼 클래스도 getter나 setter, 계산된 프로퍼티(computed property)를 지원합니다.

getter와 setter는 User.prototype에 정의됩니다.
정적 메서드와 프로토타입 메서드의 차이
- 자신이 속해있는 프로토타입 체인이 다릅니다.
- 정적 메서드는 클래스로 호출하고 프로토타입 메서드는 인스턴스로 호출합니다.
- 정적 메서드는 인스턴스 프로퍼티를 참조할 수 없지만 프로토타입 메서드는 인스턴스 프로퍼티를 참조할 수 있습니다.
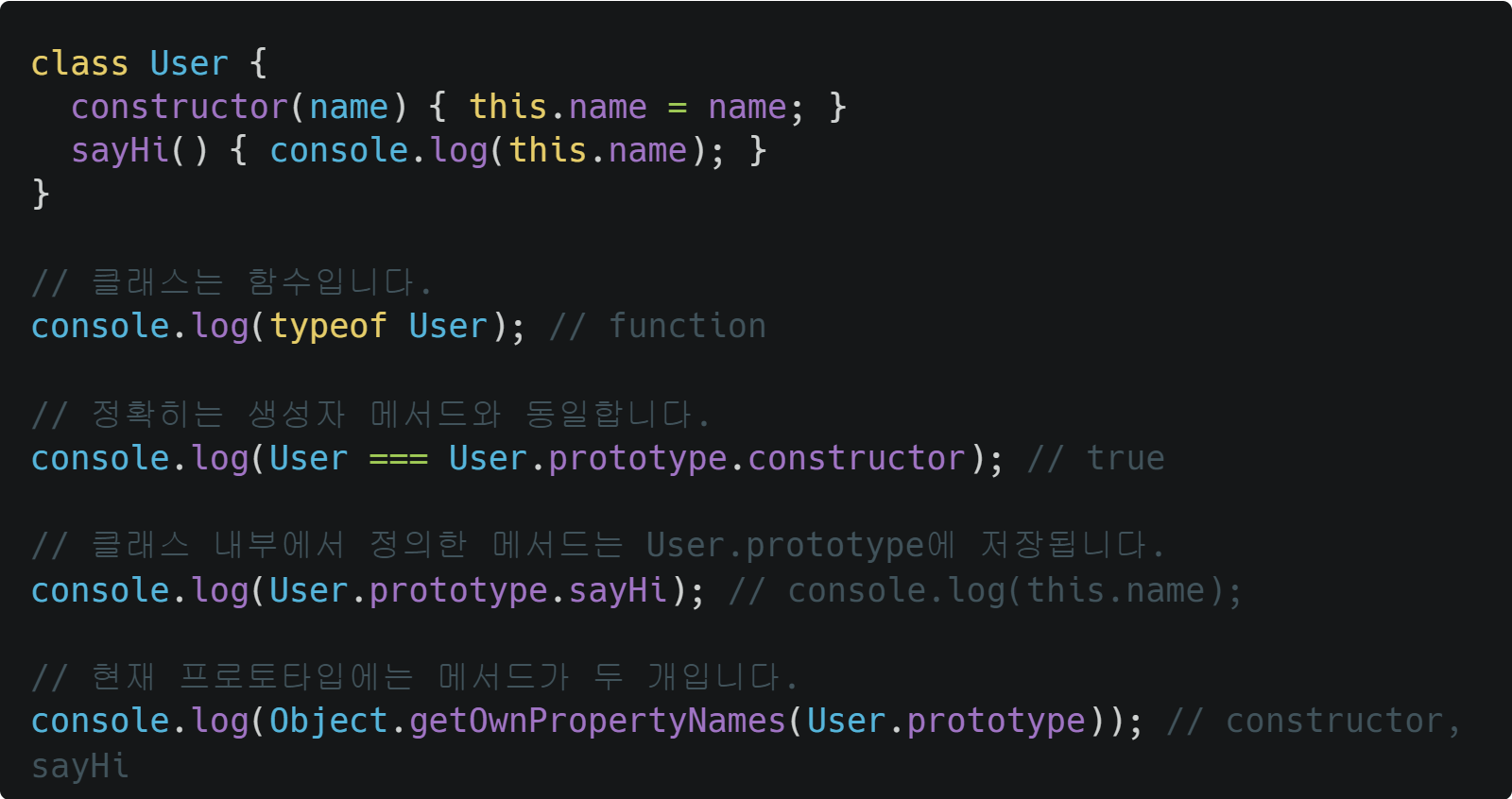
클래스에서 정의한 메서드의 특징
- function 키워드를 생략한 메서드 축약 표현을 사용합니다.
- 객체 리터럴과는 다르게 클래스에 메서드를 정의할 때는 콤마가 필요 없습니다.
- 암묵적으로 strict mode로 실행됩니다.
- for...in 문이나 Object.keys 메서드 등으로 열거할 수 없습니다.
- 내부 메서드 [[Construct]]를 갖지 않는 non-constructor입니다. 따라서 new 연산자와 함께 호출할 수 없습니다.
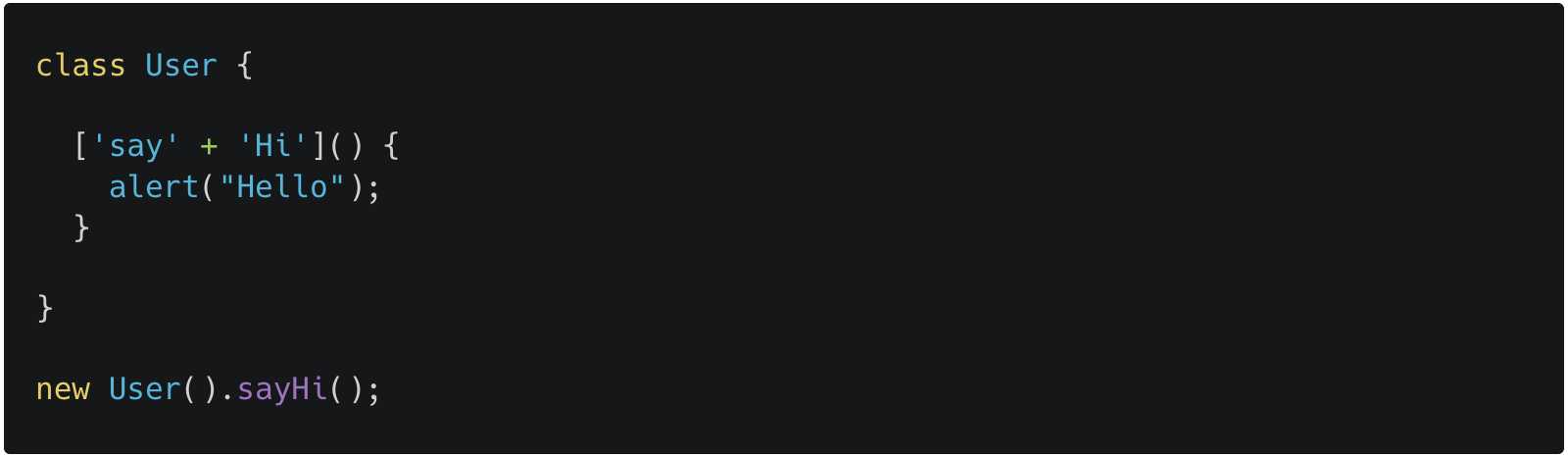
계산된 메서드 이름 [...]
대괄호 [...]를 이용해 계산된 메서드 이름(computed method name)을 만들 수 있습니다.

계산된 메서드 이름은 리터럴 객체와 유사한 형태를 띕니다.
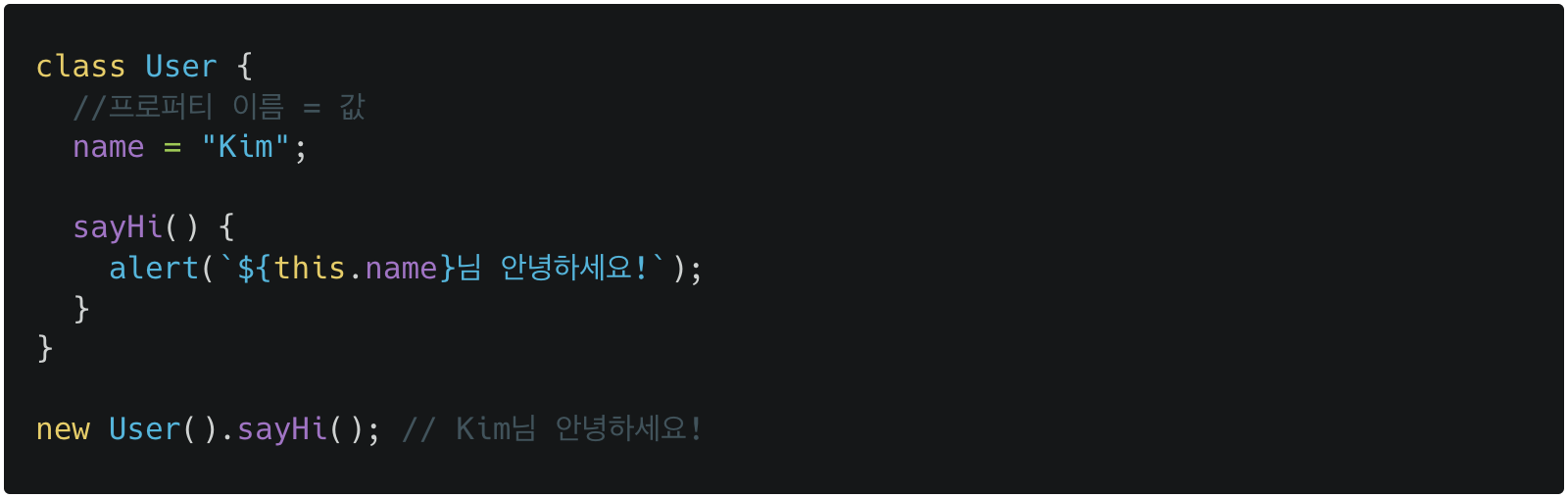
클래스 필드
- 클래스 필드 : 클래스 기반 객체지향 언어에서 클래스가 생성할 인스턴스의 프로퍼티를 가리키는 용어입니다.
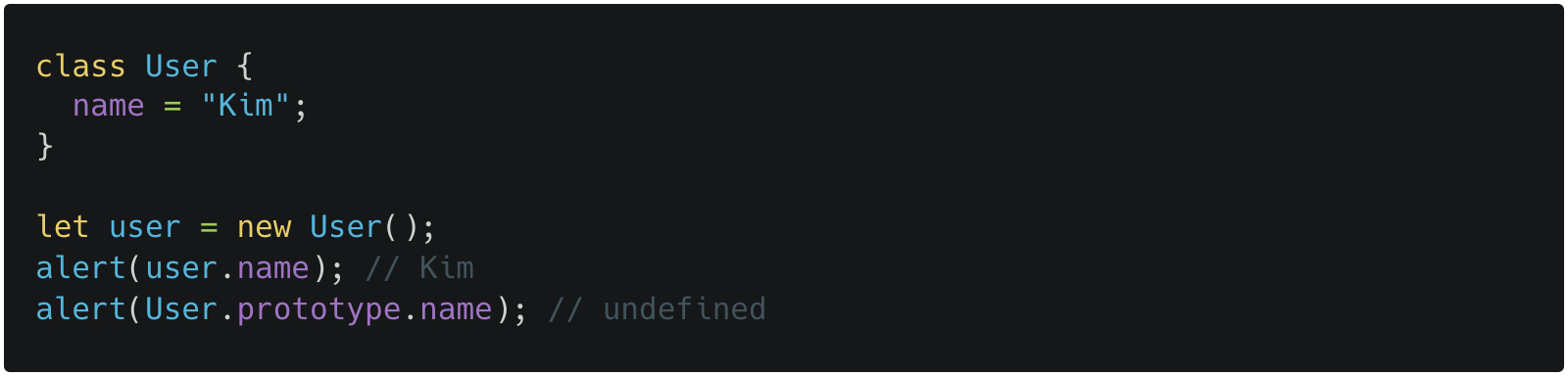
'클래스 필드(class field)' 문법을 사용하면 어떤 종류의 프로퍼티도 클래스에 추가할 수 있습니다.

클래스 필드의 중요한 특징 중 하나는 User.prototype이 아닌 개별 객체에만 클래스 필드가 설정된다는 점입니다.

클래스 필드로 바인딩 된 메서드 만들기
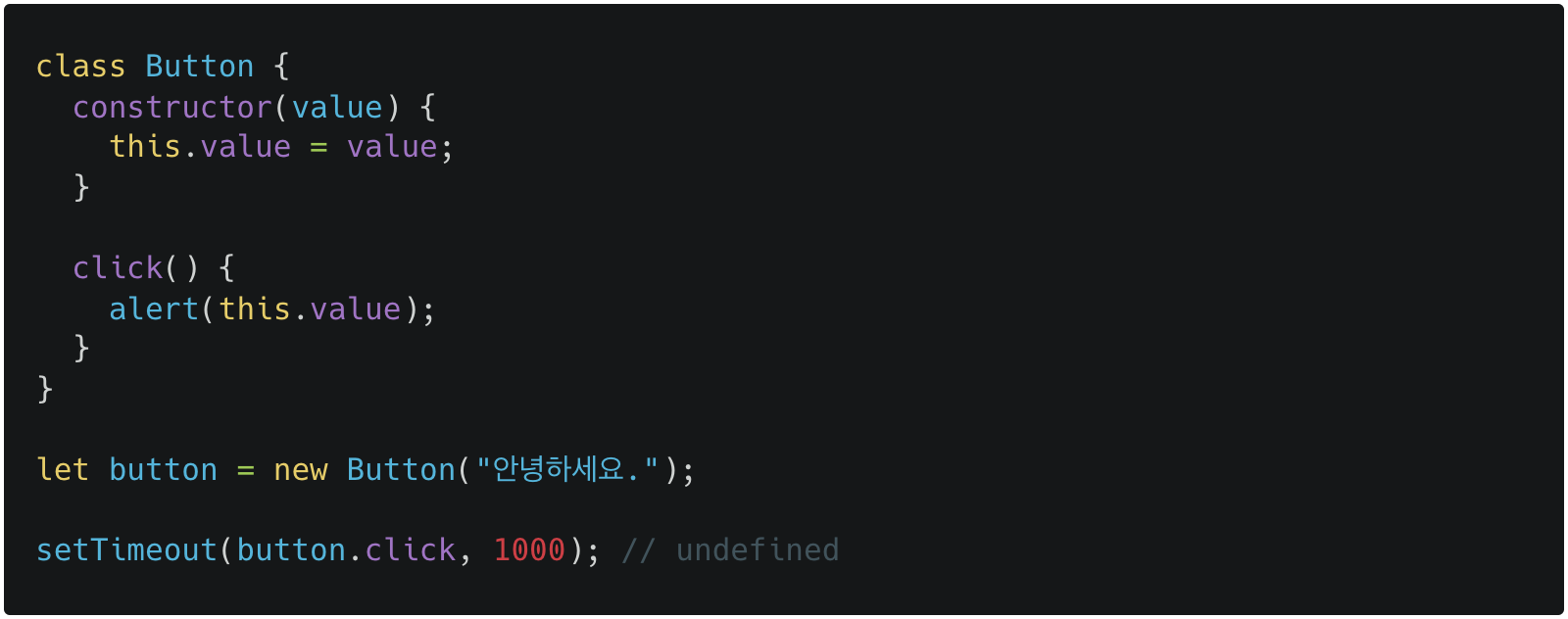
자바스크립트에서 this는 동적으로 결정됩니다.
따라서 객체 메서드를 여기저기 전달해 전혀 다른 컨텍스트에서 호출하게 되면 this는 메서드가 정의된 객체를 참조하지 않습니다.

해결 방법
- setTimeout(() => button.click(), 1000) 같이 래퍼 함수를 전달하기
- 생성자 안 등에서 메서드를 객체에 바인딩하기
결론
-
클래스 = 함수/생성자 메서드 ( but 호출시 new 연산자 사용 해야함 )
-
호이스팅이 발생하지만 let, const처럼 TDZ존재
-
클래스 내부는 암묵적 strict mode