React Query란?
✅Server State, 비동기 데이터를 관리하는 라이브러리
useQuery hook 안에서 API get 요청을 담당, API 요청 결과 및 다양한 상태를 바로 사용할 수 있다.
API 요청시 queryKey가 API 요청결과를 cache(캐시)에 저장 -> caching된 API 요청은 다시 서버에 저장하지 않고 cache memory에서 더 빠르게 불러온다.
React Query를 사용하면 react toolkit을 대체한다.
❓cache/caching
캐싱기능 : 불필요한 서버요청을 막아준다.
(우선 리팩토링후 용어들은 정리해서 (2)에서 다룰예정!)
라이브러리 설치
npm i react-query // or yarn add react-query // axios yarn add axios // JSON yarn add json-server yarn json-server --watch db.json --port 3001
Redux toolkit을 React Query리팩토링
1.
redux제거
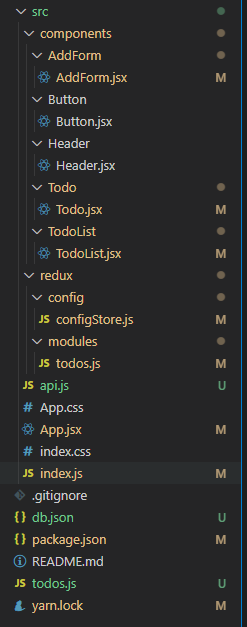
redux는 더이상 사용하지 않으니 다음 사진에서 redux 하위 폴더(config와 modules)를 지워줌

(나는 그냥 주석처리)
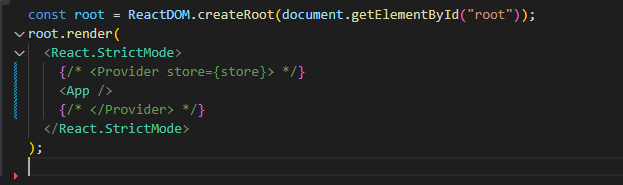
추가로, index.js에 store를 연결해줬던 <Provider>도 지워줌

디스패치나 유즈셀렉터도 지워줄껀데, 이후 리팩토링 과정에서 진행하며 지울예정!
2. API 관리
JSON server 열기
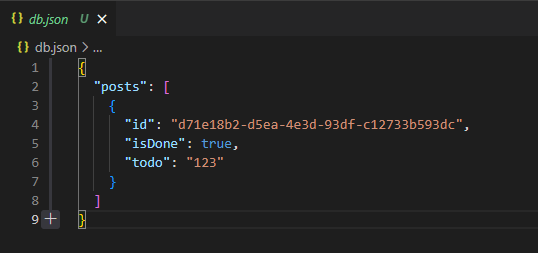
yarn json-server --watch db.json --port 3001로 서버를 열어주고 db.json에 초기값 설정하기

✅db.json에는 빈 배열형태도 상관없으나 저 형태는 지켜줘야함! 그래야 접근가능
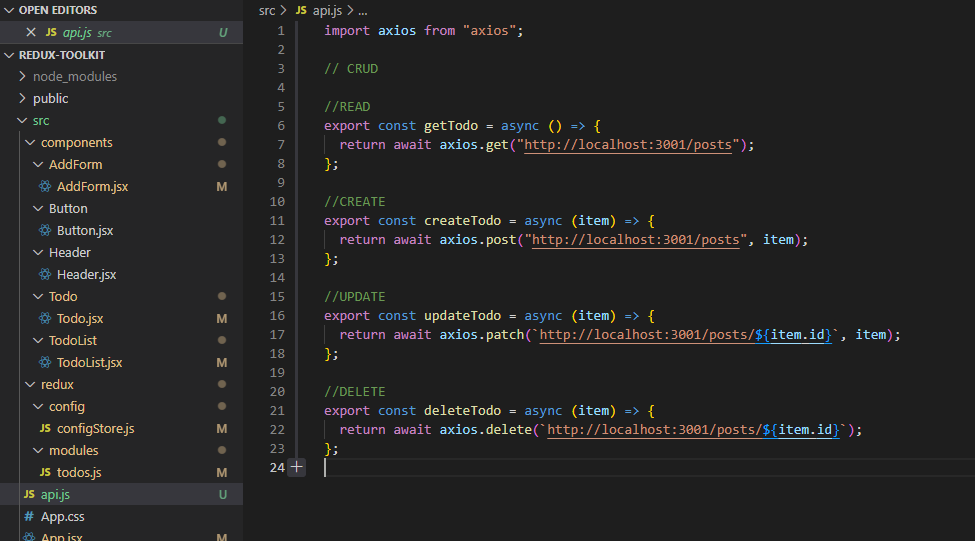
src에 api.js를 만들어 CRUD를 위해 JSON server에 접근한다.

3. CRUD에 적용시키기
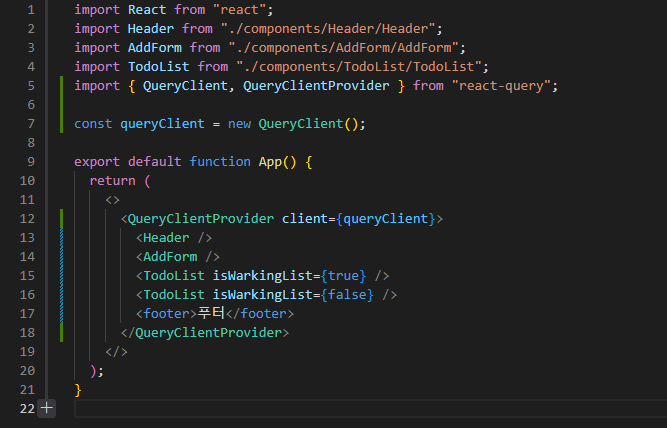
✅먼저 App.jsx에 queryClient씌우기

✅각 컴퍼넌트마다 queryClient를 사용하는 곳은 선언해주기 export해주는 컴포넌트명 위에 해주는게 좋다.

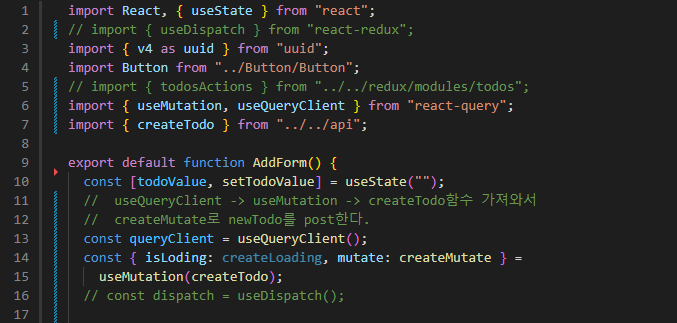
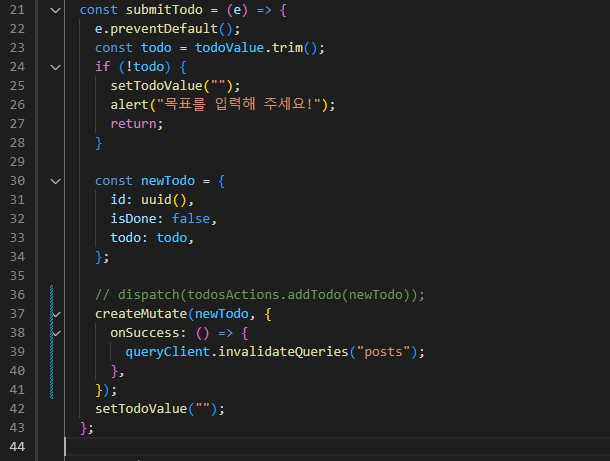
♻ C (post)
dispatch 대신에 mutation을 사용한다. api.js에서 post할 함수를 가져온다.

그리고 mutate를 사용한다. onSuccess했을 때 queryClient를 통해 "posts"(아까 지정한 초기값이 담긴 곳)로 접근해서 newTodo를 추가 해준다.

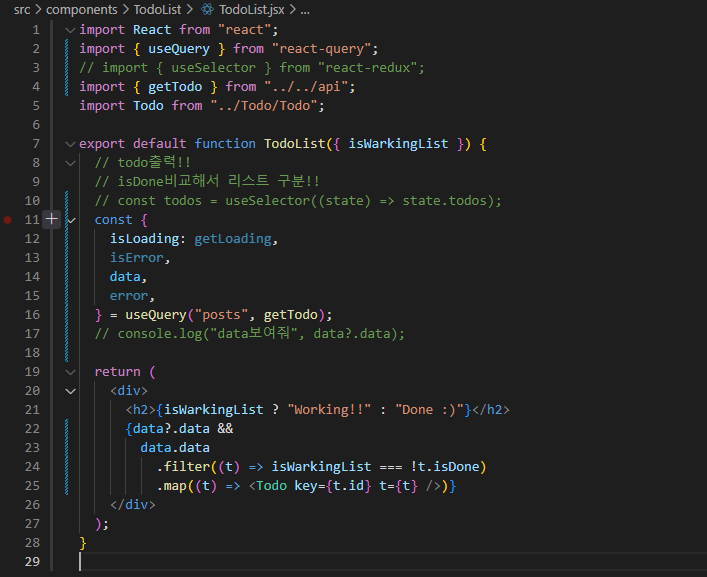
♻ R (get)
get받아오는 것은 mutate가 필요가 없다. 접근해서 data를 변경하는 것이 아니라 그대로 가져오는 것이기 때문이다. 여기서 오류가 많이났다.

- 🔴 맨처음 17번줄에
console.log를 찍었을 때 오류가 났는데 위의 코드처럼 작성하지 않았고,
console.log("data보여줘", data.data)를 입력했는데 오류가 났다.console.log에 안나오면undefinde가 나올 줄 알았으나 에러가 나면서 화면이 안나왔다...
✅일단, 안찍힌 이유는 비동기 통신이기 때문에data를 불러오기도 전에 실행이 되는 것이다. 그래서 값이 없는데console.log가 실행이 되니 에러가 난 것!!
그래서 옵셔널체이닝을 사용해 해결!! ( 옵셔널 체이닝은 값이 있다고 판단하고 확인한다고 함, 그래서 값을 기다려준다고 생각하는데 정확한 개념이 맞는지...? )
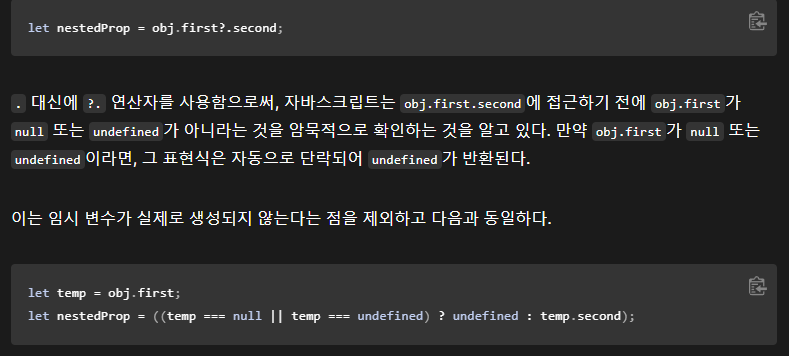
( 옵셔널 체이닝 공식문서에서 나오는 내용 )

- 🔴 22~23번줄에서도 똑같이
data.data만 해줬을 때는 값이 찍히지 않는다. 그리고data?.data만 입력했을 때도 오류가 났다. why...?
✅위와 같이 작성한 코드(data?.data && data.data)는 유효성 검사까지 같이 해준다. 하지만 이런 방식의 유효성 검사는 간단하게 표현하는 방식이니 좀 더 구체적으로 작성하도록 해보고, 추가로 왜data?.data만 입력했을 때는 에러가 나는지 조금 더 공부 해봐야 겠다.
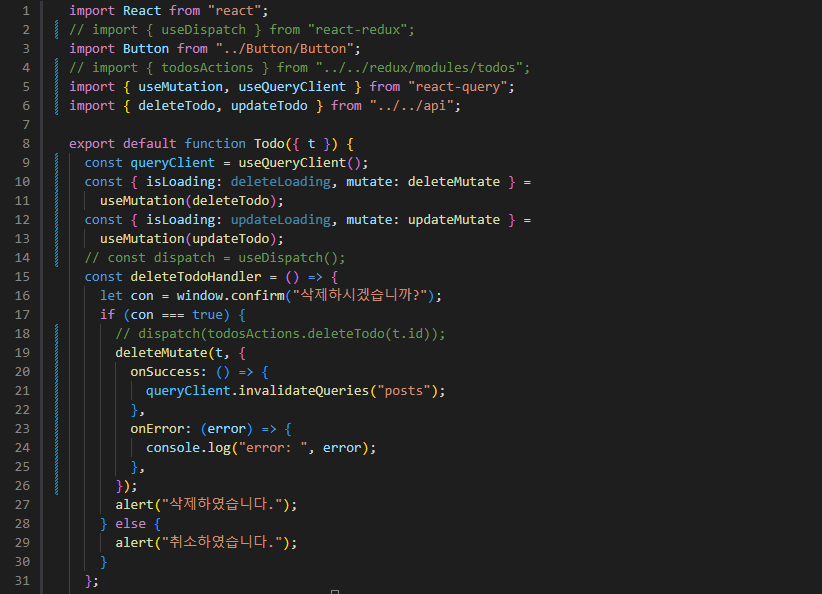
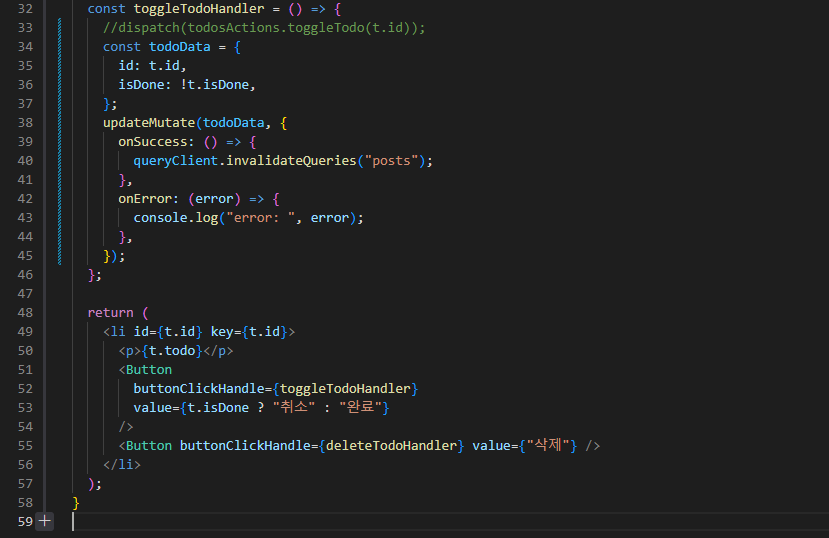
♻ U (patch), D (delete)
c post와 같은 원리라서 가볍게 코드만 확인하고 넘어간다.
다른점이 있다면 patch에는 내가 접근할 todo에 필요한 값과 업데이트 해 줄 부분만 선언해서 post하듯 넣어주면 되고, delete는 map돌린 t를 그대로 입력해서 delete를 하게된다.


리팩토릭은 어찌 완성했지만 새로 선언한 것들이 어떤 역할을 하는지 정확한 개념을 못 잡았으니, 다시 한 번 정리하는 시간을 가져야겠다.
