리덕스 툴킷을 사용하는 이유
리덕스 툴킷이 간편한 이유를 알아보자.
✅✔리덕스 툴킷(1)✔에서 사용하는 이유를 적어놨지만, 추가로 배운 부분들이 있어서 정리한다.
먼저 툴킷의 속성을 보자.
Immer
✅툴킷 라이브러리에 포함되어 있는 것이 immer!
immer의 특성은 mutable(불변하지 않은 것)한 것을 immutable(불변한 것)하게 만들어 주는 속성이다.
💦mutable, immutable에 대한 것은 react query를 익히며 한번 더 자세히 알아보자.
사용방법
기본적으로 리덕스에서는 state에 직접적으로 접근해서 데이터를 변경(POST, Patch, Delete)할 수 없었다.
불변(immutable)한 값이기 때문이다. 그래서 새로운 배열의 객체를 담아 보내는 것이다.
🟢그 때 사용하는 함수 = firter map ...(스프레드)등 => return해줘야 함
✅하지만 툴킷에서는 immer이 있기 때문에 state에 직접적으로 변화를 줄 수 있다.
코드 확인
🟡리덕스 코드

이렇게 쓰면 안되는 것은 아니다. 하지만 직접적으로 접근이 안되니 불변성 함수를 적용해서 사용해야하는 불편함이 존재한다. ( return을 해줘야함. 그리고 이제 개발을 중지한 방식이니 툴킷을 익혀서 쓰는게 좋다. )
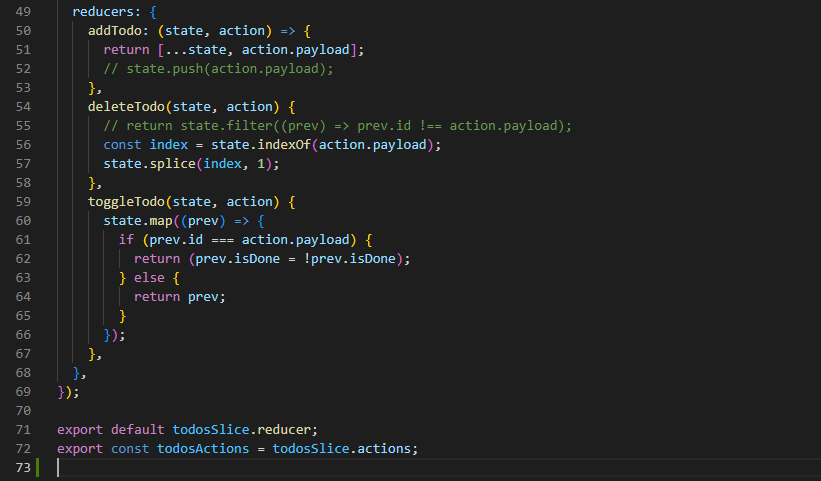
🟢리덕스 툴킷 코드

두 가지 방식을 섞어서 표현(한가지는 주석 처리)해봤다. 둘 다 실행되는 사용 가능한 코드다.
✅52, 56~57번줄은 state에 직접적으로 접근해서 값을 변경해주는, immer 속성을 이용한 mutable 특성의 코드이고,
✅51, 55번줄은 immutable 특성을 이용해 기존의 리덕스 처럼 새로운 배열을 생성해 return하는 방식이다.
이제는 redux를 사용하면 toolkit을 사용하는 것이 정석이라고 할 수 있을만큼,
redux = toolkit이 되었다고 한다.
그러니 react의 구조를 redux toolkit으로 리팩토링하는 것에 익숙해지자!
