redux toolkit
라이브러리는 '더 적은 코드로 더 많은 작업을 수행' 하기위해 존재한다고 생각한다.
그러면 redux toolkit은 어떤 역할을 할까??
사용하는 이유
공식 홈페이지에서 말하는 바로는,
1. Includes utilities to simplify common use cases like store setup, creating reducers, immutable update logic, and more.
-> 스토어 설정, 리듀서 생성, 불변 업데이트 로직을 단순화하는 유틸리티 포함
2. Provides good defaults for store setup out of the box, and includes the most commonly used Redux addons built-in.
-> 즉시 사용 가능한 스토어 설정을 위한 좋은 기본값을 제공 하고 가장 일반적으로 사용되는 Redux 애드온이 내장
3. Takes inspiration from libraries like Immer and Autodux to let you write "mutative" immutable update logic, and even create entire "slices" of state automatically.
-> Immer 및 Autodux와 같은 라이브러리에서 영감을 받아 "변형 " 불변 업데이트 로직 을 작성하고 상태의 전체 "슬라이스"를 자동으로 생성
쉽게말해,
redux toolkit은
✅저장소 설정을 간편화하고, 설치할 패키지를 최소화하며, 보일러플레이트 코드를 줄여준다.
❓보일러플레이트 (혹은 보일러플레이트 코드)
- 변화없이 여러 곳에서 반복되는 코드.
- 최소한의 변경으로 재사용 할 수 있는 코드.
✅개발자들에게 불필요하고 복잡하고 도움이 안 되는 반복적인 일들을 하지 않도록 도와주는 것이 보일러 플레이트!!
설치
둘 중 아무거나 받아서 실행하면 된다.
나는 yarn으로 진행.
# NPM
🟢 npm install @reduxjs/toolkit
# yarn
🟢 yarn add @reduxjs/toolkit
// redux toolkit을 설치하면 redux도 자동으로 설치됨.포함된 메서드
configureStore():createStore를 감싸서 쓸만한 기본값들과 단순화된 설정을 제공. 리듀서 조각들을 자동으로 합쳐주고, 기본 제공되는 redux-thunk를 포함해서 지정한 미들웨어들을 더해주고,Redux DevTools확장을 사용할 수 있게 함.createReducer():switch문을 작성하는 대신, 액션 타입과 리듀서 함수를 연결해주는 목록을 작성. 여기에 더해immer라이브러리를 자동으로 사용해서,state.todos[3].completed = true와 같은 변이 코드를 통해 간편하게 불변 업데이트를 할 수 있도록 함.createAction(): 주어진 액션 타입 문자열을 이용해 액션 생산자 함수를 만들어줌. 함수 자체에toString()정의가 포함되어 있어서, 타입 상수가 필요한 곳에 사용할 수 있음.createSlice(): 조각 이름과 상태 초기값, 리듀서 함수들로 이루어진 객체를 받아 그에 맞는 액션 생산자와 액션 타입을 포함하는 리듀서 조각을 자동으로 만들어줌.createAsyncThunk: 액션 타입 문자열과 프로미스를 반환하는 함수를 받아,pending/fulfilled/rejected액션 타입을 디스패치해주는thunk를 생성해줌.createEntityAdapter: 저장소 내에 정규화된 데이터를 다루기 위한 리듀서와 셀렉터를 만들어줌.createSelector유틸리티를Reselect라이브러리에서 다시 익스포트해서 쓰기 쉽게 함.
redux를 toolkit화 하기
react로 개발한 To Do List 프로젝트를 redux화 했고, 이번엔 toolkit화 해보자
✅
redux➡redux-toolkit
redux를 사용하기 위해 했던,
// action value
// action create
// initialState
// reducer
// export복잡한 구조를 가진 파일을 toolkit화 한다 ( 내 프로젝트에선 todos.js 부분)
1.
createSliceimport하기 ( todos.js )

createSlice는 Reducer 만드는 것을 도와주는 역할을 한다.
createSlice의 객체에는 name, initialState, reducers가 들어간다.
2.
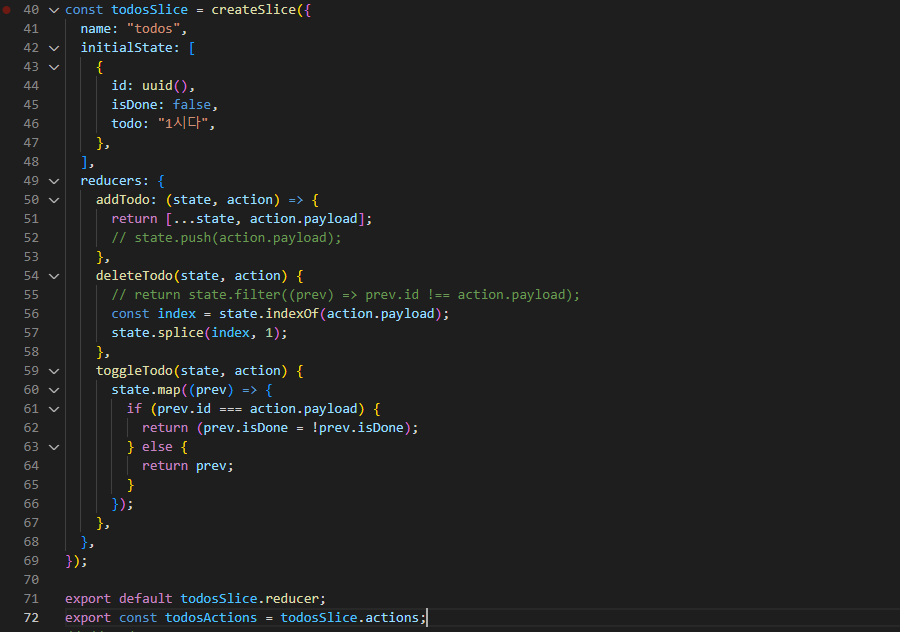
createSlice사용하기 ( todos.js )
createSlice안에 들어갈 내용을 하나씩 살펴보자.
-
name
-> 사용할 파일과 관련된 이름을 넣어주면 된다. (store에서state접근용으로 사용 ) -
initialState
-> 초기값은 사용하던 것 그대로 가져와도 무방하다. -
reducers
-> 객체로 이루어져 있는데, 이 객체는 함수로 이루어질 예정!

❗❗reducers에서 return을 사용여부를 확실히 해야 state에 값이 저장되니 꼭 체크!!
->state에 직접적으로 접근하면 return을 안써도 됨 ( 코드에서 짠 로직과 주석 둘 다 작동함 )
✅export를 어떻게 하는지 꼭 체크하기 ( actions를 따로 export해줌 )
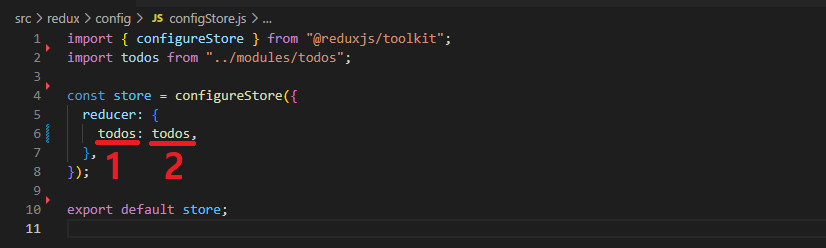
3. Store 세팅하기

✅ 1은 reducer의 name 벨류이고, 2는 파일명( todos.js )이다. 같으면 todos,으로 표기 가능
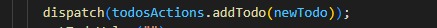
4. dispatch 설정하기
dispatch는 action을 불러오는 훅이다.

2번 과정에서 actions를 export했으니 위와 같이 불러오게 됨
오류체크⚠
-
reducers의 로직의 변화가 있으니console.log를 찍어가며 받아오는 값 확인 필수! -
export하는 코드와dispatch받아오는 방법이redux와 차이가 있어서 오류가 났었음 -
store에reducers의name과 파일명이 다르다면, 구분 잘하기
