SPA - JS로 하기
SPA란
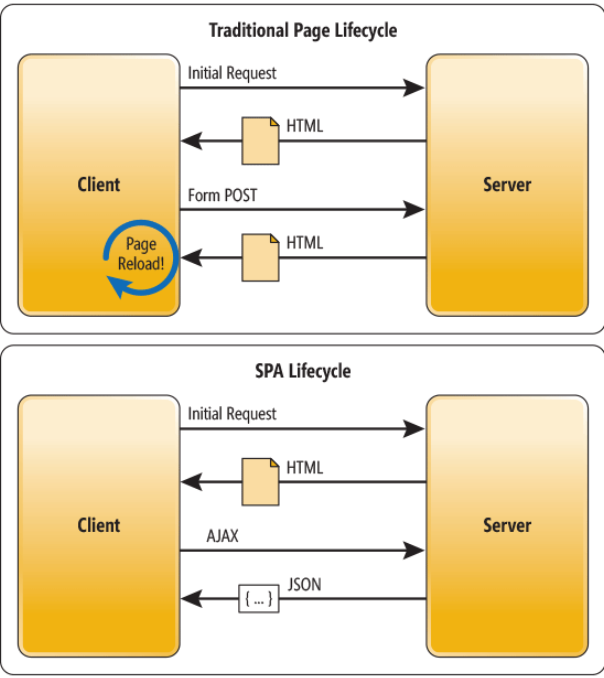
하나의 페이지로 만드는 어플리케이션 (MPA는 멀티 페이지 어플리케이션)
MPA의 경우 클라이언트가 서버에 요청을 할때마다 HTML을 보내주는것
SAP는 클라이언트가 서버에 요청을 하면 HTML을 보낸 이후로는 JSON파일만 주고 JS 로직으로 클라이언트에서 화면을 재구성!
AJAX의 역할은??
-> 페이지 새로고침 없이 서버에 요청
-> 서버로부터 데이터를 받고 작업을 수행

페이지 이동을 새로운 HTML을 받는 것이 아니라 JS 로직으로 화면을 클라이언트 사이드 렌더링 하니 스택이 쌓이는 형식이며 훨씬 자연스러운 모습을 볼 수 있다. (MPA는 서버 사이드 렌더링 형식)
코드확인
router를 통해 클라이언트에서 직접적으로 각 html을 렌더링해서 확인함
해시(hash)
url 맨뒤에 '#'들어가는 것을 해시라고 부른다
ex) https://sssss.com/aaa/#asdf <--해시 // 요청시 #asdf는 무시
브라우저는 해시 앞자리까지만 서버에 요청하게 됨
그런데 SPA는 https://sssss.com 까지만 요청하게된다 index.html만 불러온다는 뜻이다
그러니 새로고침 하게되면 이후의 / 는 찾지 못해서 오류가 발생하게되므로 '#'해시드를 이용해서 이런 오류를 잡아야 한다.
활용
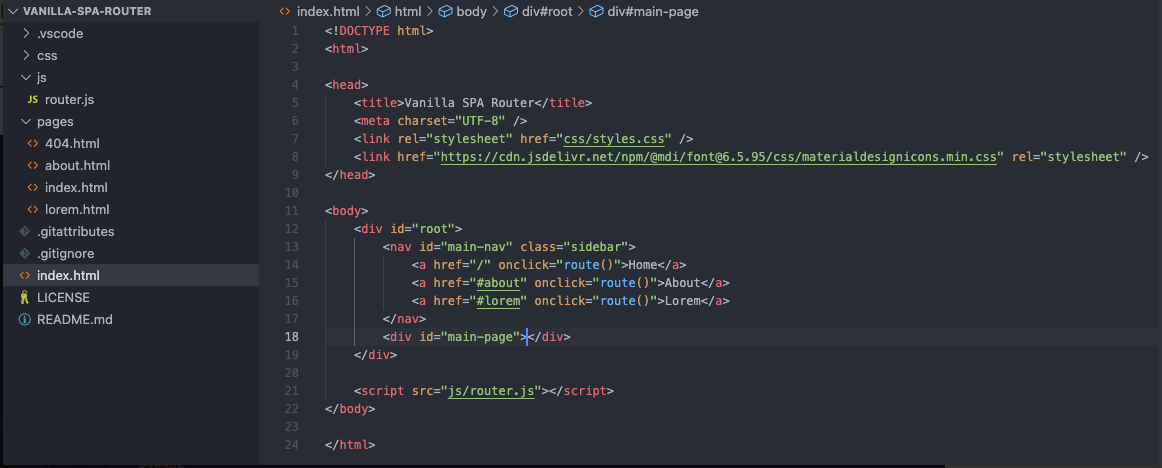
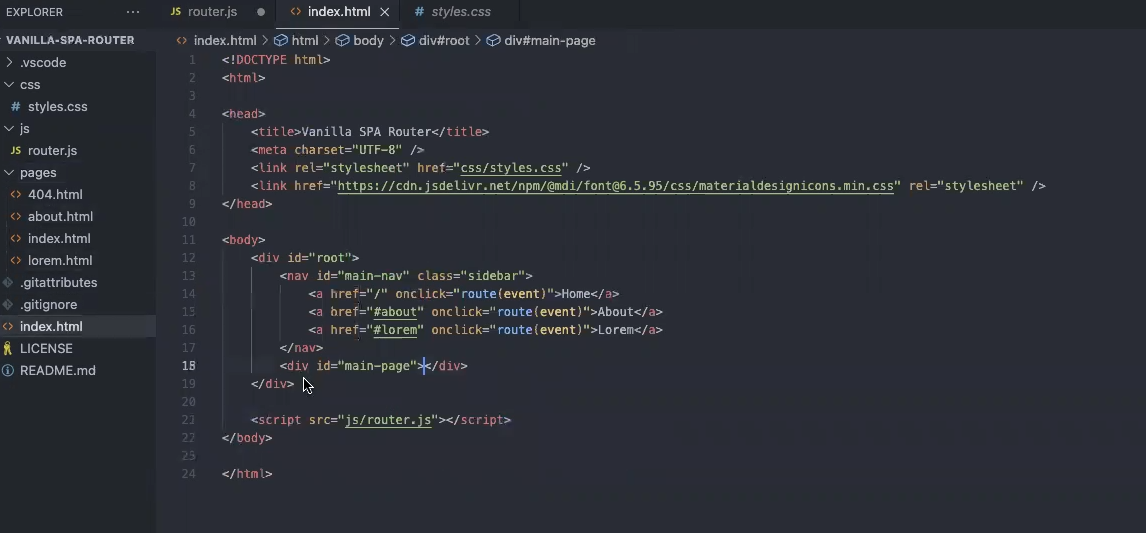
index.html 확인
router를 통해서 핸들링을 하게 되고 해시를 이용한 값을 다른 html을 가져와 div의 main-page 부분에 삽입하게 된다.
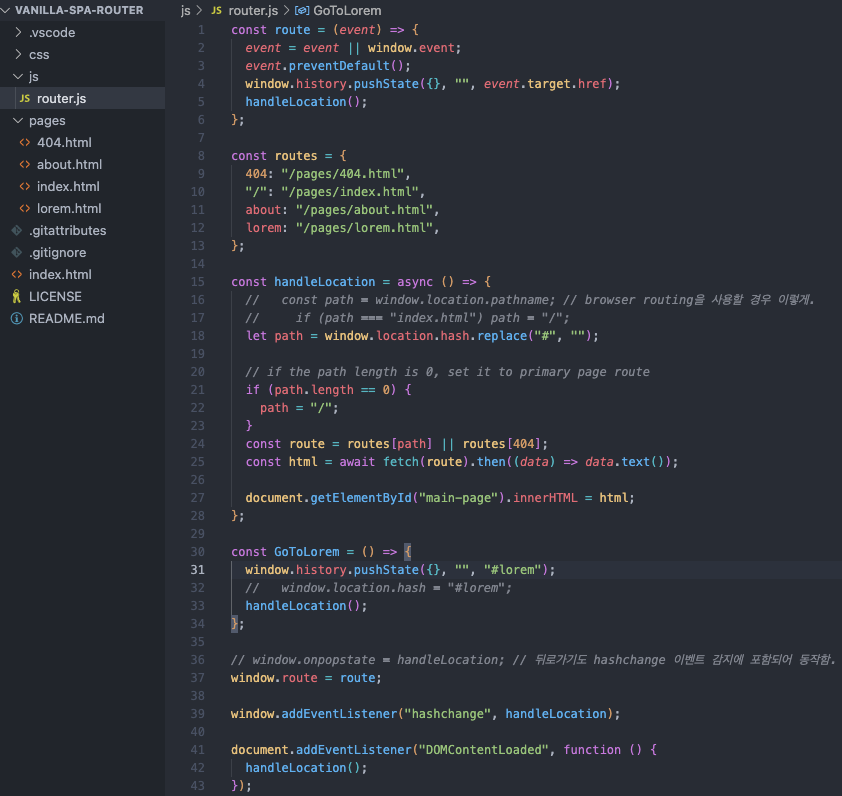
router.js 확인
SPA의 장점
-
자연스러운 UX - 깜빡임 현상(새로고침)X, 네이티브 앱에 가까운 자연스러운 페이지 이동(웹앱)
-
웹 성능 향상 - 필요한 리소스만 부분적 로딩, 서버 템플릿 연산 클라이언트로 분산
-
생산성 향상 - 컴포넌트별 개발 용이(업무 분담, 유지보수)
SPA의 단점
-
첫 랜딩 속도가 느림(한번에 모든 파일 다운 -> code splitting 고려 필요)
-
검색엔진최적화(SEO)에 취약함 - body 내용(클라이언트에서 렌더링하기 때문)을 볼 수 없어 검색엔진에서 노출이 힘듦
-
보안 이슈 - 핵심 비지니스 로직 최소화 필요(노출 위험)
SPA의 핵심은 hashed routing!! 개인적으로 SPA의 가장 큰 장점은 자연스러운 UX라고 생각하는데 그 기능을 구현하기위한 핵심이 해시라고 생각한다. SPA의 특성에 대해서는 잘 이해했지만 어떻게 활용되고 어떻게 활용해야하는지는 이후 firebase와 함께 사용하며 실습해보자.




프로젝트하시면서 잘 익혀지시길 응원합니다 ! 화이팅!!