개발자 도구
개발자도구는 웹에서 (크롬 이외의 브라우저들도 사용가능) 어떤 구조로 만들었는지 웹에서 보이는 부분 외에도 개발자들이 확인할수 있는 도구. (단축키는 Ctrl + Shift + C 또는 마우스 우클릭 -> 검사 )
개발자 도구를 잘 활용할 줄 알아야함.
개발자 도구를 활용할줄 모르는건 오픈북 시험에서 오픈북 안하는꼴!!
네이버 검색창 보기
그러면 네이버 검색창을 개발자 도구로 확인해보고 어떤 구조인지, 끌어와 구현해보는것 까지 해보기
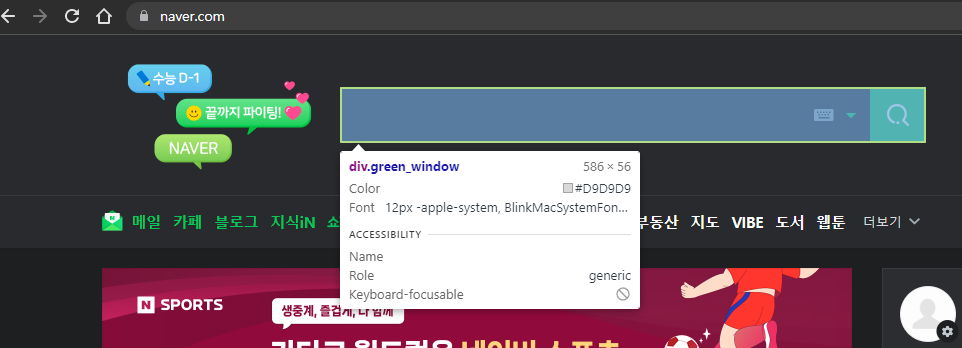
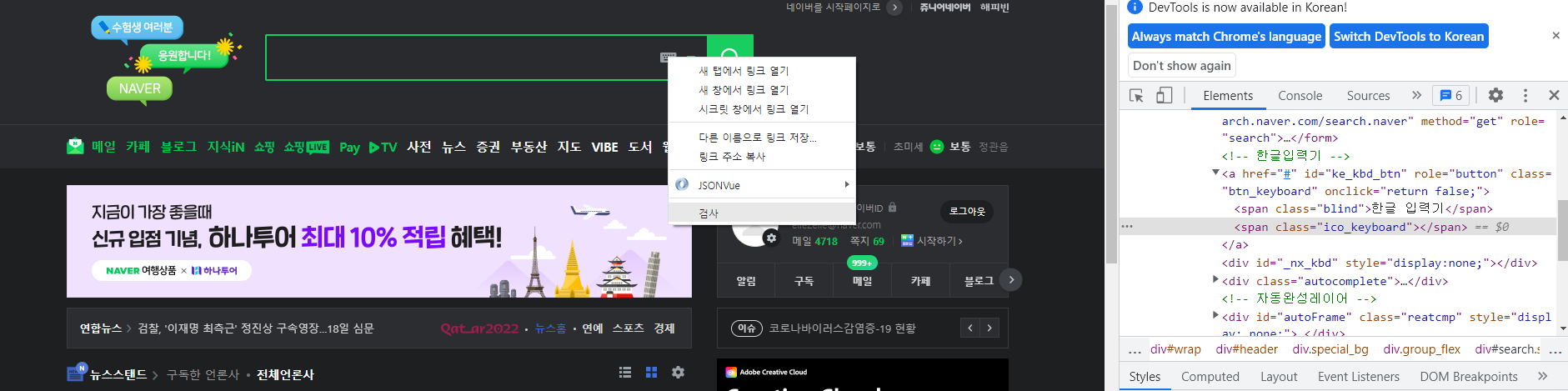
먼저 네이버 페이지를 한번 둘러보자

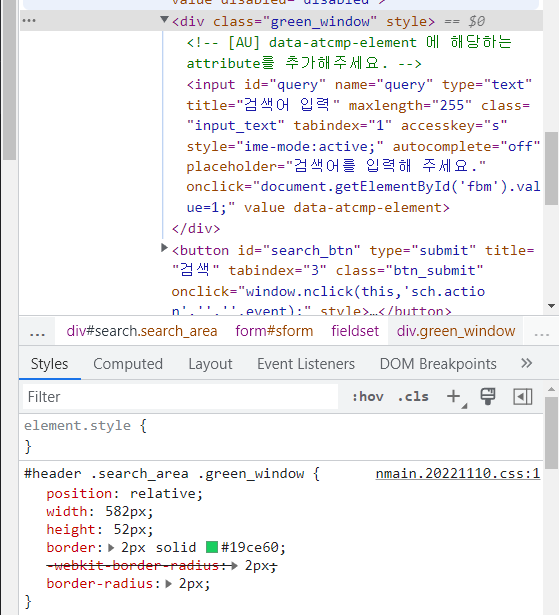
검색창이 div의 영역과 green_window라는 클래스가 있는것을 확인
검색창 안에 input태그가 있는것을 확인할수 있고, 아래 스타일을 보면 css로 어떻게 작업했는지 알수 있다.
이렇듯 개발자 도구를 이용하면 전체적인 틀부터 시작해서 세세한 구성까지 확인가능하다. 정말 좋은 기능이니 익숙해져서 잘 활용하도록 하자.
이미지 파일 구하는 방법!
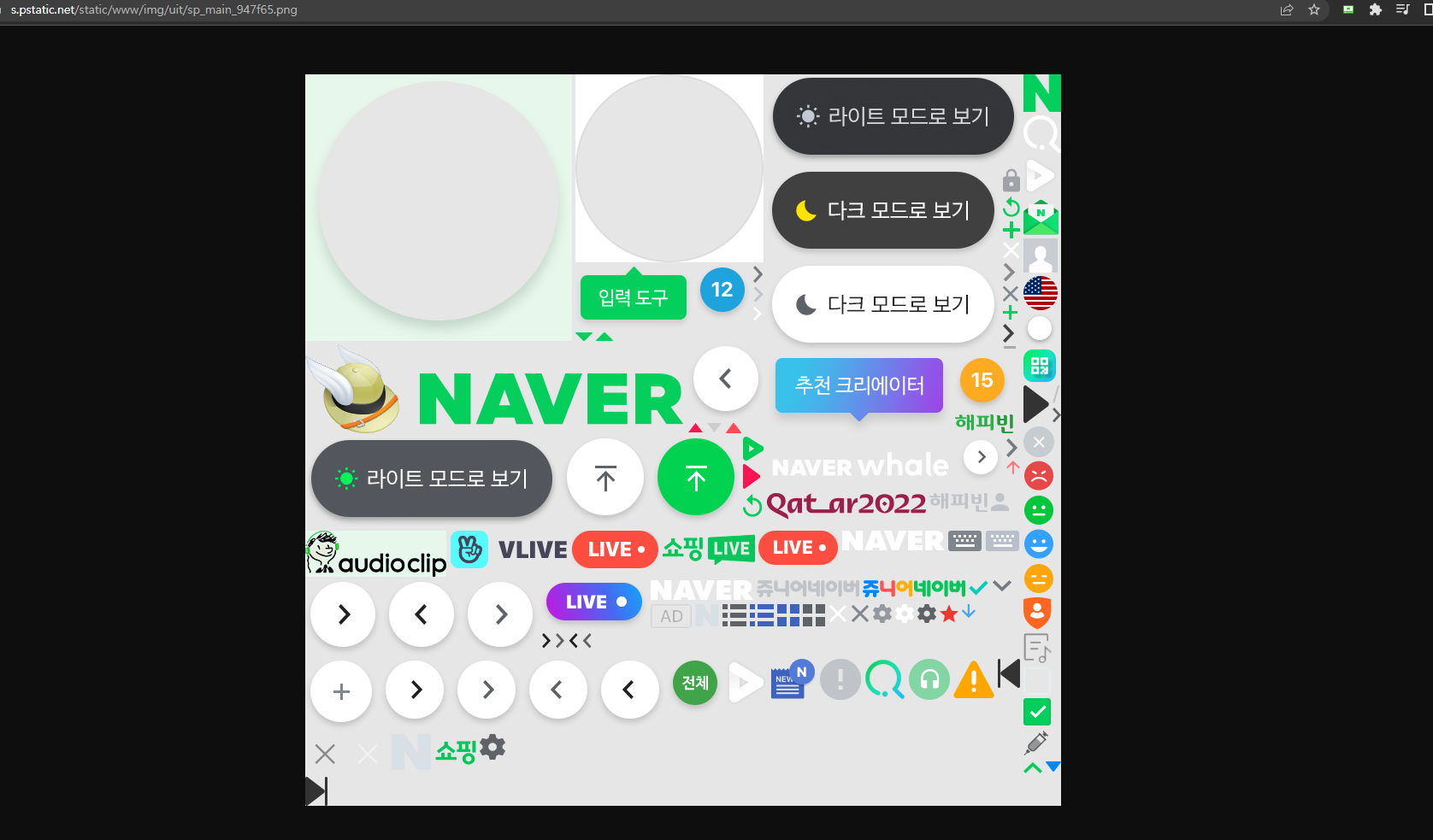
네이버 메인페이지의 이미지들(아래사진)을 구해오는 방법

아무 이미지 파일을 검사하면,
ico_keyboard 라는 클래스가 있는것을 확인!
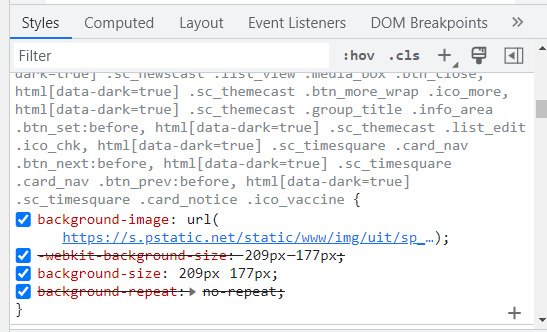
스타일에서 찾아보면,
이미지가 있는 url을 찾을 수 있다. 주소를 따라 들어가면 이미지가 모여있는 페이지를 볼수있다.
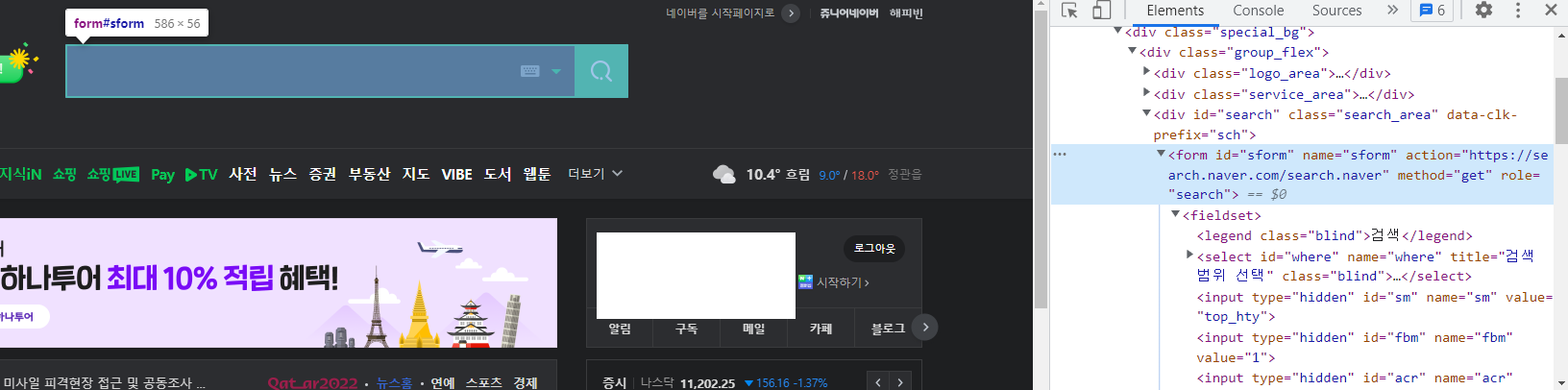
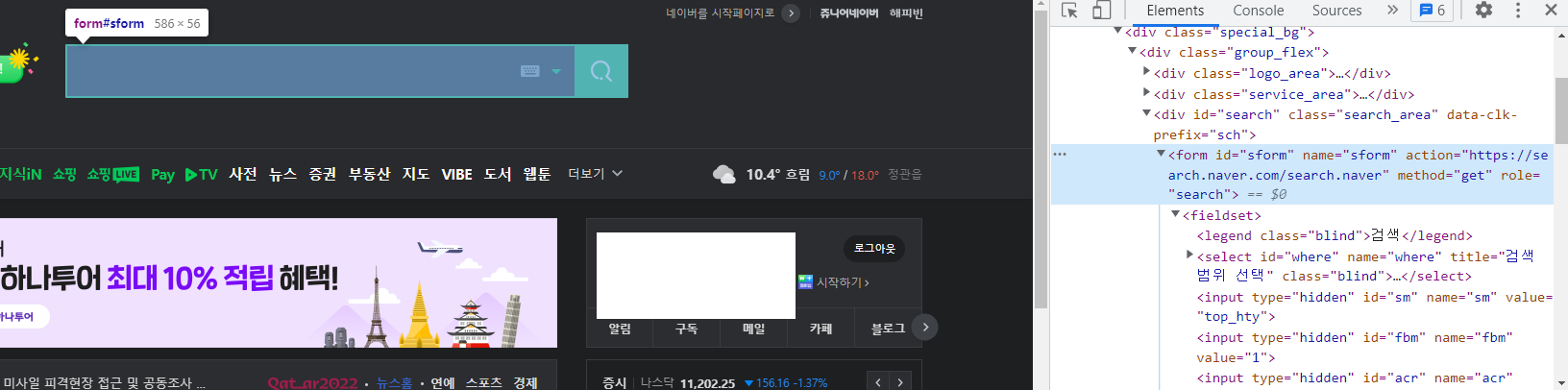
네이버 검색창
검색창(form#sform)을 찾아 구조확인하기

form태그
폼 태그는 사용자로부터 데이터를 입력할 수 있는 범위를 지정할때 사용되며 주로 내부 input 요소들이 배치, 정보들을 입력받아 서버와 통신가능 (하지만 이번 작업에는 사용자로부터 값을 입력받을 수 있는 폼을 만드는것 까지 진행)
폼 태그의 사용방법
form아래 fieldset아래 타이틀legend ㅡ> 정석 (상황에 따라서 변형이 있음)
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> </head> <body> <form action="#" accept-charset="utf-8" name="information" method="get"> <fieldset > <legend>개인정보</legend> <div>이름 : <input type="text" name="name" /></div> <div>나이 : <input type="text" name="age" /></div> <div>비밀번호 : <input type="password" name="password" /></div> </fieldset> <br /> <fieldset > <legend>기타정보</legend> <div>취미 : <input type="text" name="hobby" /></div> <div>특기 : <input type="text" name="specialty" /></div> </fieldset> </form> </body> </html>
jQuery를 이용한 폼 태그
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form id="login"> <div>아이디 : <input type="input" id="username" /></div> <div>비밀번호 : <input type="password" id="password" /></div> <div> <label><input type="checkbox" id="checkbox"/> 아이디 패스워드 저장</label> //label의 범위 모든곳을 클릭해도 체크박스에 입력이됨 </div> <button type="submit">제출</button> </form> <script> $('#login').submit(function (event) { // 원하는 이벤트 정보를 입력 event.preventDefault(); // 화면을 새로고침하는 동작을 막는다. var username = $('#username').val(); var password = $('#password').val(); var isChecked = !!$('#checkbox:checked').val(); // !!두개로 boolean형태의 값을 받을 수 있음 alert(username + ' / ' + password + ' / ' + isChecked); }); </script> </body> </html>
개발자 도구를 통해 구조나 스타일 등 모든것을 파악할 수 있었고, 어떤 기능이 있는지도 확인할 수 있었다. 그리고 폼 태그가 어떻게 쓰이는지, jQuery를 통해 이벤트를 주는방법도 실습했으니 이제 네이버 검색창을 파악하고 재현해보는 작업을 해보자. (오늘하고 배운것은 준비작업임!)





언제나 준비가 50% 인것같아요
ㅎㅎ화이팅!