To do List
마지막으로 react로 만든 to do list의 코드를 보며 정리하는 시간을 갖자.
react-native를 시작하니 웹환경의 리액트와 형태가 유사했다.
그래서 마지막으로 to do list를 웹환경에서 thunk까지 리팩토링하는 과정을 가져보기로 했다.
props, useState, useEffect, 컴포넌트에 대한 기본 이해는 이전 글에서 충분히 설명했으니, 헷갈리는 부분이나, 궁금했던 부분들 다시 체크하면서 넘어가기!
Confirm
처음에는 alert만 이용하다가, UI적으로 좋은 방법을 모색 -> confirm을 사용하기로 함
사용 방법
confirm("message")입력하면 되고, 실행하면true와false를 반환

window??
window 객체는 브라우저의 창을 대변하고 다양한 메서드를 통해 이 창을 제어할 수 있다!
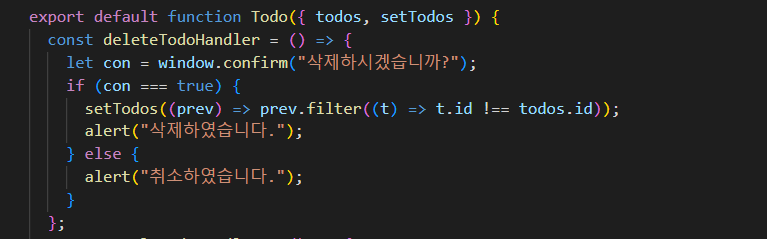
confirm은 boolean값을 반환하기 때문에 if문과 함께 쓰기 좋은 것 같다.
앞의 코드는 todo의 삭제 버튼을 눌렀을 때 실행되는 로직에 씌워 준 것이다.
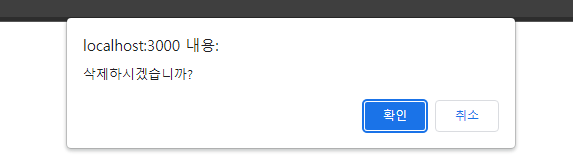
삭제하기 버튼 클릭

확인(true)

취소(false)

잘 작동하는 것을 확인할 수 있다!!
prompt
alert과 confirm을 사용해 봤으니 prompt도 사용해 보자!!
사용방법
result = window.prompt("message", "default");
message부분은 입력해야 할 것을 설명해주는 부분이 되겠고,
default부분은 placeholder와 같은 역할을 한다.
반환값은 문자열을 반환하고 입력하지 않을 시 null을 반환한다.
만약 반환값의 형태를 바꿔주고 싶다면,
const result = Number(window.prompt("Type a number", ""));
이런식으로 바깥에 형태를 입력해주면 된다.
연습로직
이름 입력 -> 비밀번호 입력 -> 확인
추가로 예외처리까지 생각해서 구현하기
코드확인
let user = prompt("이름입력", ""); // 이름입력
if (user === "kng") { // 올바른 이름 입력시
let password = prompt("비밀번호입력", ""); // 비밀번호 입력
if (password === "123") { // 올바른 비밀번호 입력시
alert("확인됐습니다."); // 확인 알럿
} else {
password === null // 틀린 비밀번호 입력시
? alert("취소하였습니다..") // 입력값 없으면
: alert("비밀번호가틀렸습니다."); // 입력값 틀리면
}
} else { // 틀린 이름 입력시
user === null ? alert("취소하였습니다..") : alert("이름이틀렸습니다.");
}
실행 해보니 잘 작동하는 것을 확인!! ( 예외처리가 많아서 스크린샷은 생략... )
처음에는 필수 기능 구현 만들기에 급급했다면 이제는 UI적으로 생각하며 부가적인 기능도 추가할 수 있어서 만족스럽다 :)
