자바스크립트 객체의 분류
- 표준 빌트인 객체
생성자 함수 객체 ( Math, Reflect, JSON은 생성자 함수X ) - 호스트 객체
( Web API, Node 고유의 API ) - 사용자 정의 객체
( 객체 리터럴 )
표준 빌트인 객체 ➡ 인스턴스 생성가능한 생성자 함수 ➡ 프로토타입 프로퍼티에 바인딩
✅ new 연산자 사용 ➡ 인스턴스를 생성 ➡ 프로토타입 메서드 사용
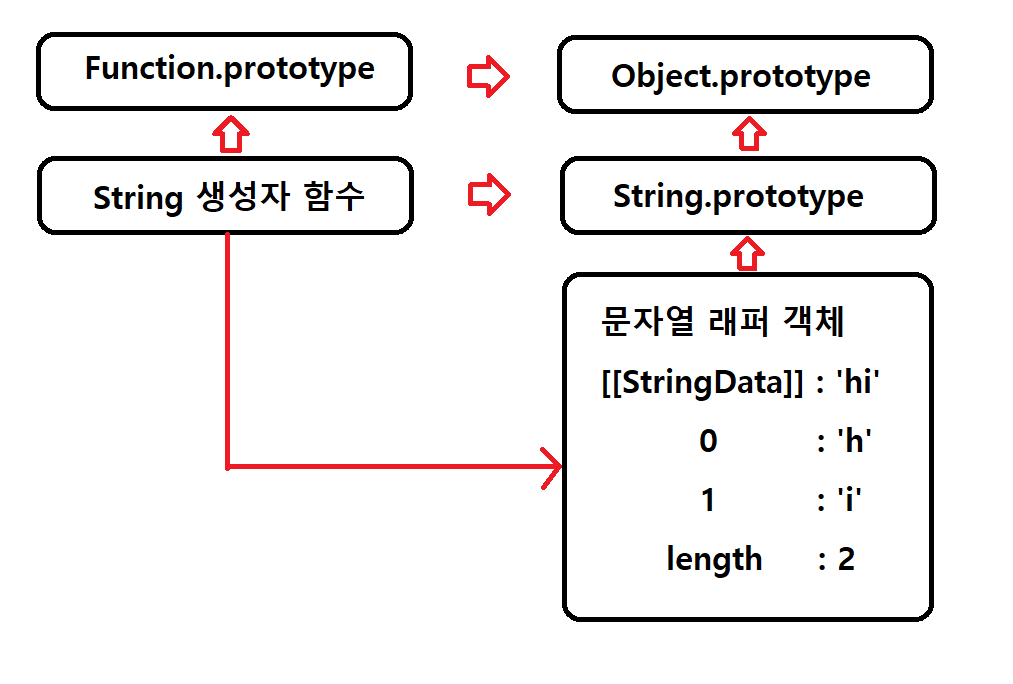
원시값과 래퍼 객체
문자열, 숫자, 불리언 값은 객체처럼 접근가능!
why??
임시로 생성되는 객체 ➡ 래퍼 객체

처리 종료 후,
...Data 내부에 할당된 원시값 되돌림 ➡ 래퍼 객체는 가비지 컬렉션 대상
(ES6부터 원시값 Symbol 도입)
문자열, 숫자, 불리언은 new 연산자를 통해 인스턴스 만드는 것을 권장하지 않습니다.
전역 객체
(브라우저 환경 - window(self, this, frames)/ node.js 환경 - global)
-
js엔진에 의해 어느 객체보다 먼저 생성되는 특수한 객체
-
어떤 객체에도 속하지 않은 최상위 객체
✅ 전역 객체는 표준 빌트인 객체, 호스트 객체, var 키워드로 선언한 전역 변수와 전역 함수를 프로퍼티로 가짐
- 전역 객체의 특징
- 개발자가 의도적으로 생성할 수 없다. 전역 객체를 생성할 수 있는 생성자 함수가 제공되지 않는다.
- 전역 객체의 프로퍼티를 참조할 때 window(global)를 생략할 수 있다.
ex)window.perseInt('F', 16);<=>perseInt('F', 16); - 전역 객체는 모든 표준 빌트인 객체를 프로퍼티로 가지고 있다.
- js 실행 환경에 따라 추가적 프로퍼티와 메서드를 갖는다.
- var 키워드로 선언한 전역 변수와 선언하지 않은 변수에 값을 할당한 암묵적 전역, 그리고 전역 함수는 전역 객체의 프로퍼티가 된다.
- let, const로 선언한 전역 변수는 전역 겍체의 프로퍼티가 아니다. 보이지 않는 개념적인 블록(전역 렉시컬 환경의 선언적 환경 레코드) 내에 존재하게 된다.
- 모든 js코드는 하나의 전역 객체 window를 공유한다. 여러 개의 script 태그를 통해 js코드를 분리해도 하나의 전역 객체 window를 공유한다. 이는 분리되어 있는 js코드가 하나의 전역을 공유한다는 의미다.
암묵적 전역
선언하지 않은 식별자에 값을 할당하면,
함수 스코프와 전역 스코프 어디에서도 찾지 못하지만
window.식별자 = 값으로 해석해서 전역 객체에 프로퍼티를
동적 생성합니다.
하지만 이 식별자는 변수는 아니기 때문에
변수 호이스팅이 발생하지 않습니다.
