개인프로젝트
1.To Do List

컴포넌트, props, state 세가지 기능을 활용해서 To Do list 만들기! 함수형 프로그래밍! (클래스형은 따로 있다.) 리액트는 스테이트와 프롭스가 변동되면 랜더링한다. (이번 프로젝트는 기능구현이 우선이라 CSS(꾸미기)는 하지 않았다.) 와이어프레임
2022년 12월 12일
2.To Do List(2)

며칠간 새로운 것을 익히고 배우기보다 react의 기초를 갈고닦는데 신경을 쏟는 중이다.(props, state, 컴포넌트를 사용하여 to do list 만들기)무작정 외우려고 하기보단 먼저 코드를 이해하는 시간을 충분히 가졌다.100% 다 이해하기는 어려웠으나 우선은
2022년 12월 13일
3.To Do List(3)

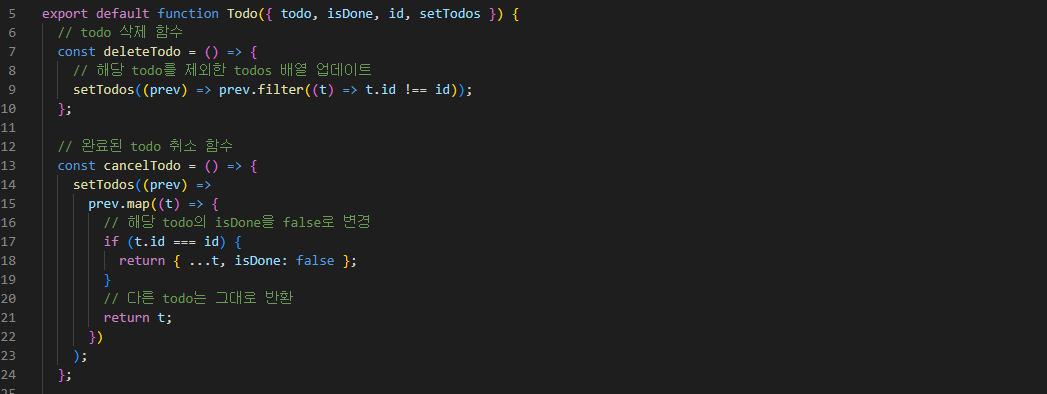
1. 코드 외워치기 이제는 완성된 코드를 보지 않고도 똑같이 만들 수 있게 외웠다. 시간이 꽤 오래 걸렸지만 외워서 치다 보니 코드를 하나씩 이해하게 됐다. 2. 이해한 코드 처음에는 따라 쳐서 몰랐지만 반복해서 치다 보니 의문이 생기는 부분이 있었다. 아직 자바스크
2022년 12월 14일