미니프로젝트 - 개인페이지 만들기
HTML,CSS,JS
사진이 가장 크기때문에 사진에 맞춰서 뼈대를 만들기 시작
내가 원하는 만큼 세세한 위치조정이 생각보다 쉽지 않음
텍스트 작업임에도 'p'태그로는 내가 원하는 스타일(특히 정렬,간격)이 적용되지 않았고 'div'로 스타일을 적용
'p'태그 활용법 공부해보기
<div class="mypicture"></div> //class를 이용(class는 head에서 style에서 편집)
<div class="mystory">
<dvi style="margin-top:10px"></dvi> //body에서 class를 이용하지 않고 style을 이용해 변경 가능
<div class="mystory">너무나 당연한 기능일 수 있지만 코딩을 처음 접해본 나에게는 좋은 소득이었다
git 사용
명령어
원리와 방식은 이해했으나 아직까지 명령어와 오류해석이 쉽지않음
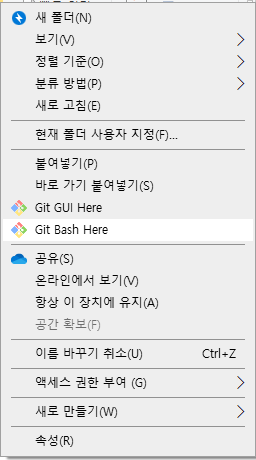
git 세팅을 원하는 폴더 우클릭으로 'bash here'클릭

선택 폴더에서 바로 bash가 실행됨
(git bash를 바로 실행시켜서 할 경우에는 pwd와 ls로 장소를 파악하고, cd를 통해 원하는 폴더로 찾아 들어가야함)
git init
초기화 + .git 생성
git status
git 상태를 확인하는 창으로 수시로 확인하는편
git add "파일명"
로컬 저장소에 수정된 파일들 이동 ("파일명" 대신 .을 찍으면 폴더 내 이동가능 파일 모두 이동)
git commit -m "메세지"
커밋함과 동시에 변경된 내용을 간단하게 전달해서 혼동이 없게끔 함 (메세지는 필수는 아님)
이후 과정들은 오류로 인해 아직 파악하지 못했으니 추가로 공부후 github공유까지 수정하기

깔끔하게 과정을 잘 정리해주신 것 같습니다
오류로 인한 부분들은 꼭 한번씩 짚고 확인해서 넘어가시면 추후에 반복적인 일이 발생할때 더 쉽게 해결 가능하실거에요!