미니프로젝트
1.미니프로젝트(1)

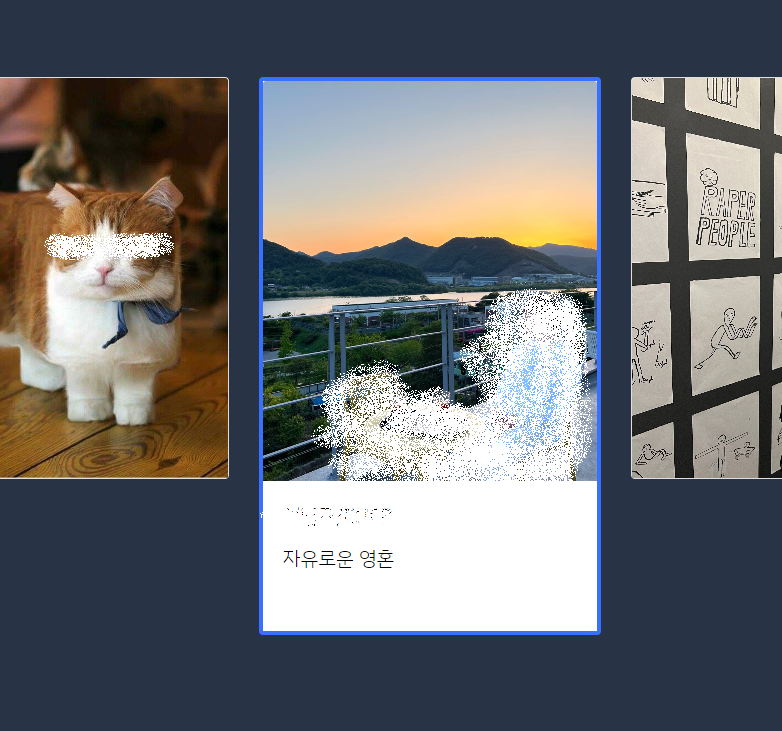
미니프로젝트 개인페이지 만들기 HTML,CSS,JS **사진이 가장 크기때문에 사진에 맞춰서 뼈대를 만들기 시작했다 내가 원하는 만큼 세세한 위치조정이 생각보다 쉽지 않았다 텍스트 작업임에도 'p'태그로는 내가 원하는 스타일(특히 정렬,간격)이 적용되지 않았고 'div
2022년 11월 1일
2.미니프로젝트(2) 백엔드

미니프로젝트 진행중 백앤드 파트를 맡아서 작업 시작!개발자로서 첫걸음이라 아직은 협업이 어떻게 이루어지는지, 각자의 작업이 어떻게 합쳐지는지 아직 감이 오지 않기 때문에 맡은 기능구현에만 집중댓글의 기능중 '등록, 삭제, 좋아요' 세 가지 기능 구현 계획로그인 기능은
2022년 11월 2일
3.미니프로젝트(3) 프론트엔드

미니프로젝트(3) - 프론트엔드
2022년 11월 3일
4.미니프로젝트(4) 발표

프로젝트의 유종의 미, 발표를 위해 팀원들이 마지막까지 점검하고 보강하는 작업을 했는데 그 과정에서 코드들을 하나하나 확인하는 작업을 했다.(이 작업이 이번 프로젝트에서 내가 얻은 가장 큰 소득이었다. 약했던 기초를 좀 더 탄탄히 다지는 시간이었고 각자가 배운 부분을
2022년 11월 5일
5.미니프로젝트 종료

미니프로젝트 팀 페이지 만들기 결과/회고 메인페이지(1) 이번 프로젝트의 메인 페이지 핵심 기능 메인 카드들의 css,js 댓글 기능 먼저 이번 프로젝트를 하면서 가장 아쉬웠던 부분이 와이어프레임이다.
2022년 11월 6일