파이어베이스
파이어베이스는 구글(GOOGLE)이 소유하고 있는 모바일 애플리케이션 개발 플랫폼.
파이어베이스를 이용하면 백엔드의 작업을 간소화 시켜주고 프론트엔드 작업에 집중할수 있게 됨.
나의 뇌피셜로는 백엔드의 부트스트랩정도....? 되는것 같다...

파이어베이스에서는 다양한 기능을 제공하는데 오늘 사용할 기능은 로그인 기능(Authentication)
시작하기
프로젝트 추가하기

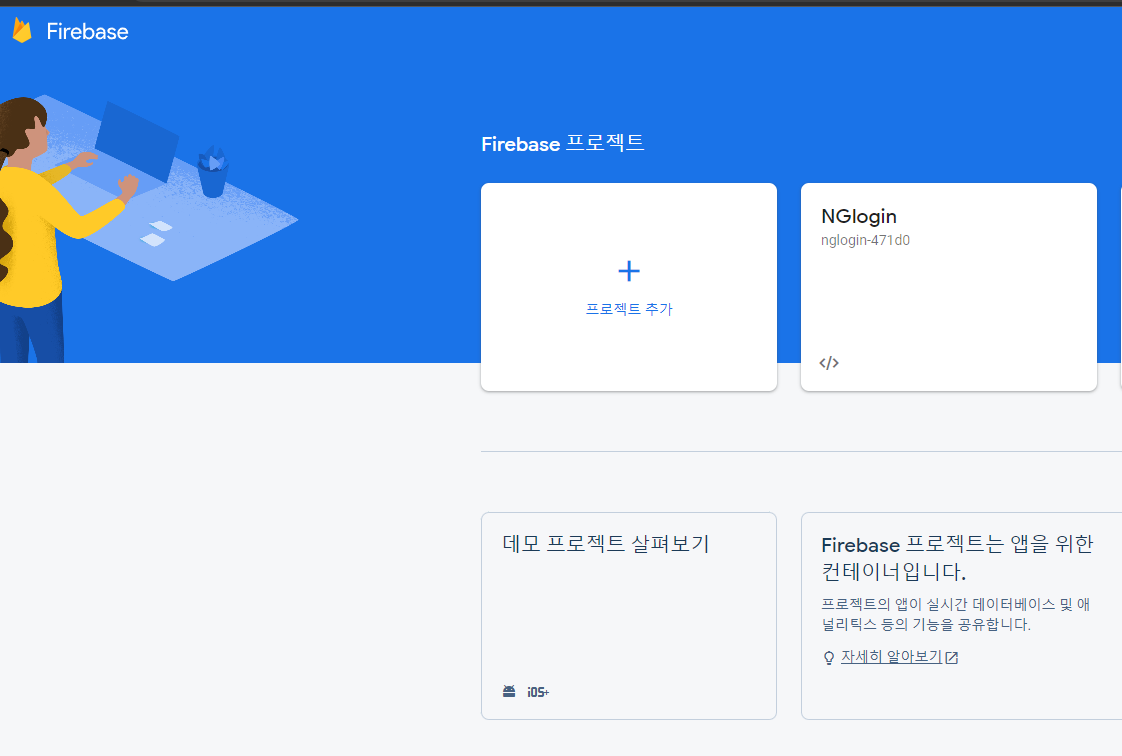
파이어베이스에 로그인후 '프로젝트 추가' -> 프로젝트 이름 설정하고
안드로이드 / ios / 웹 중에 선택해서 생성!(나는 웹으로 진행)

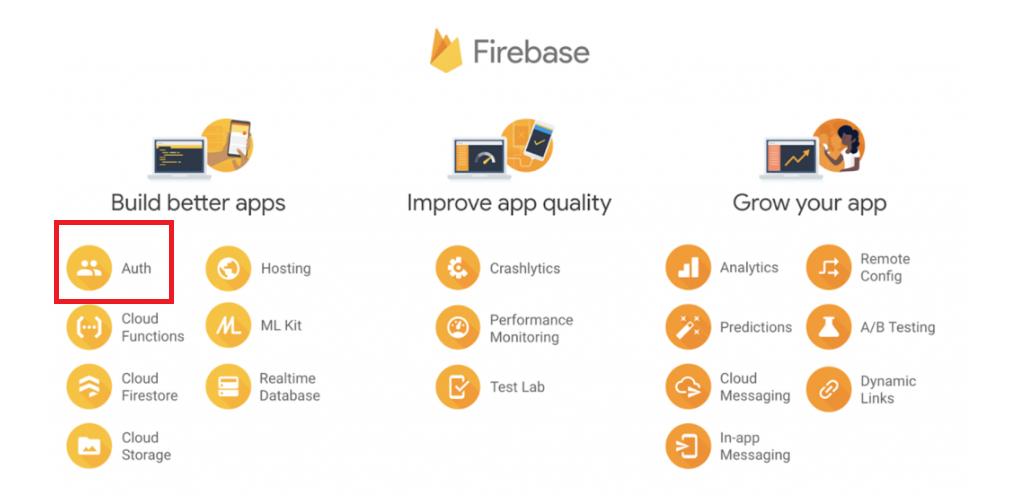
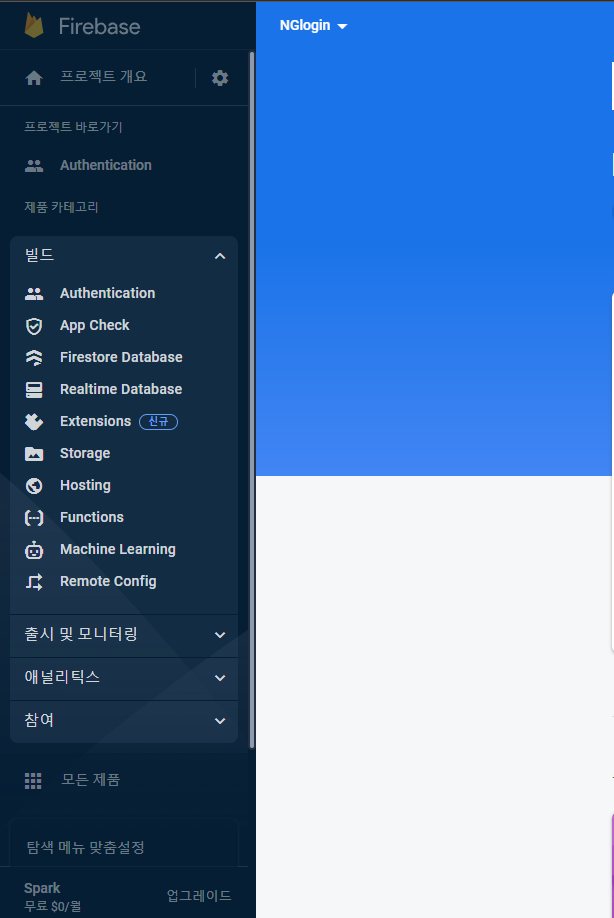
여러 기능들을 확인할수 있다. 우리는 여기서 가장 위에있는 Authentication 기능을 사용
Auth 시작
Authentication을 눌러서 어떤 방식으로 로그인정보를 받을지 선택!(email과 비밀번호를 활용한 로그인을 체크해주고 저장!) 이러면 파이어베이스 설치는 끝!
VSCode
VSCode에서 폴더와 html 파일을 생성하고 로그인 버튼을 넣을 수 있게 세팅!
일단 완성된 코드
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>login</title> </head> <body> <form> <h1>회원가입</h1> <div> email : <input type="email" id="signUpEmail" /></div> <div> password : <input type="password" id="signUpPassword" /></div> <button type="submit" id="signUpButton">회원가입 하기</button> <button>로그인 하러 가기</button> </form> <form> <h1>로그인</h1> <div> email : <input type="email" id="signInEmail" /></div> <div> password : <input type="password" id="signInPassword" /></div> <button type="submit" id="signInButton">로그인 하기</button> <button>회원가입 하러 가기</button> </form> <script type="module"> // Import the functions you need from the SDKs you need import { initializeApp } from "https://www.gstatic.com/firebasejs/9.14.0/firebase-app.js"; import { getAnalytics } from "https://www.gstatic.com/firebasejs/9.14.0/firebase-analytics.js"; // TODO: Add SDKs for Firebase products that you want to use // https://firebase.google.com/docs/web/setup#available-libraries // Your web app's Firebase configuration // For Firebase JS SDK v7.20.0 and later, measurementId is optional const firebaseConfig = { apiKey: "AIzaSyBo6p0DafPZrQqII5w_ff_Uxhb6H1QvRtc", authDomain: "nglogin-471d0.firebaseapp.com", projectId: "nglogin-471d0", storageBucket: "nglogin-471d0.appspot.com", messagingSenderId: "824510742429", appId: "1:824510742429:web:0ecbecc983b99f55e53974", measurementId: "G-ZEY73WPWNX" }; // Initialize Firebase const app = initializeApp(firebaseConfig); const analytics = getAnalytics(app); import { getAuth, createUserWithEmailAndPassword, signInWithEmailAndPassword } from "https://www.gstatic.com/firebasejs/9.14.0/firebase-auth.js"; const auth = getAuth(); document.getElementById('signUpButton').addEventListener('click', (event) => { event.preventDefault() const signUpEmail = document.getElementById('signUpEmail').value const signUpPassword = document.getElementById('signUpPassword').value createUserWithEmailAndPassword(auth, signUpEmail, signUpPassword) .then((userCredential) => { console.log(userCredential) // Signed in const user = userCredential.user; // ... }) .catch((error) => { console.log('error') const errorCode = error.code; const errorMessage = error.message; // .. }); }) document.getElementById('signInButton').addEventListener('click', (event) => { event.preventDefault() const signInEmail = document.getElementById('signInEmail').value const signInPassword = document.getElementById('signInPassword').value signInWithEmailAndPassword(auth, signInEmail, signInPassword) .then((userCredential) => { // Signed in console.log(userCredential) const user = userCredential.user; // ... }) .catch((error) => { console.log('로그인 실패') const errorCode = error.code; const errorMessage = error.message; }); }) console.log('hello world') console.log(app) </script> </body> </html>
코드를 하나씩 확인!!

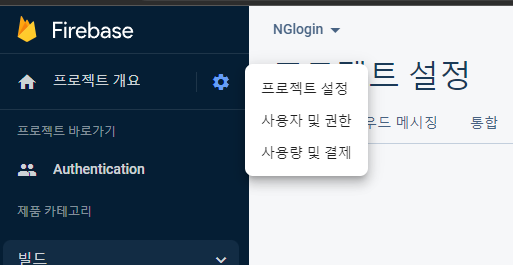
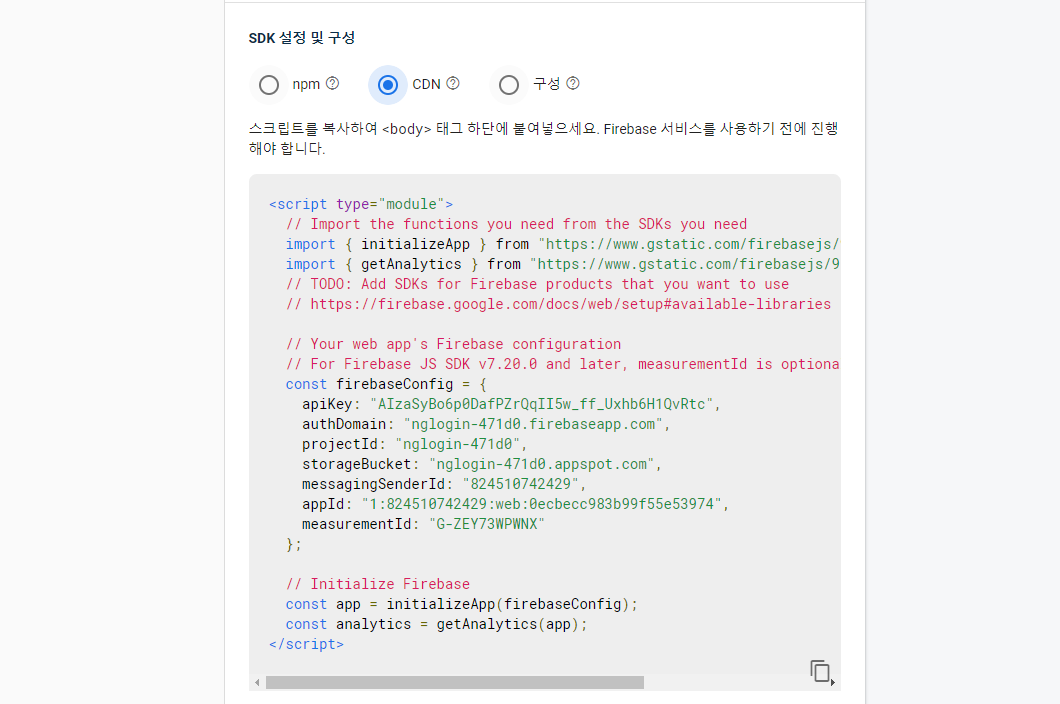
프로젝트 설정에 들어가면

CDN을 선택해서 코드를 복사해서 body의 form밑에 붙여줌!
코드가 잘 확인되는지 console.log를 통해 확인하기
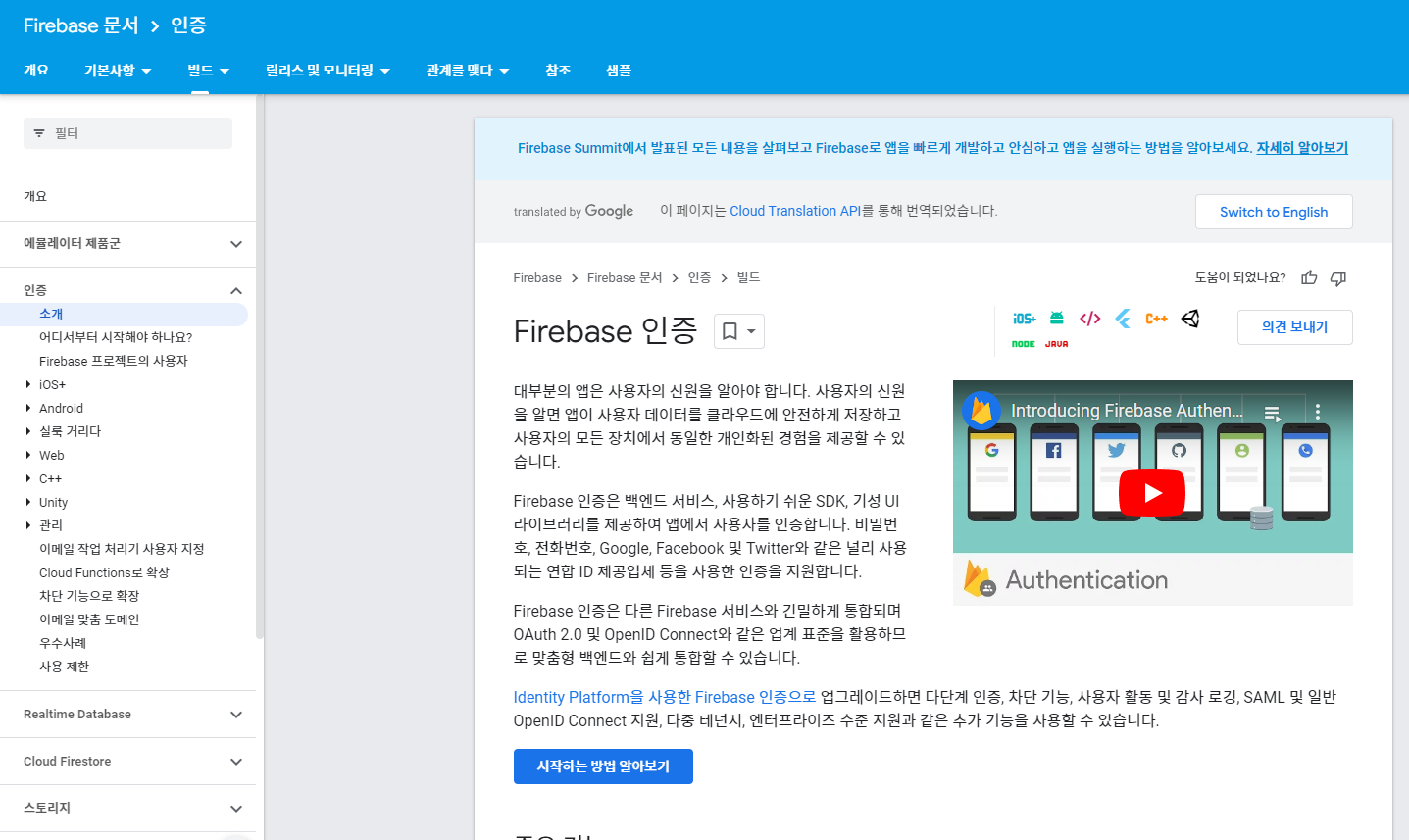
확인작업이 끝났으면 개발자 문서로 들어가 코드를 어떻게 입력하면 되는지 확인하기!


시작하는 방법 알아보기를 눌러서 들어가면

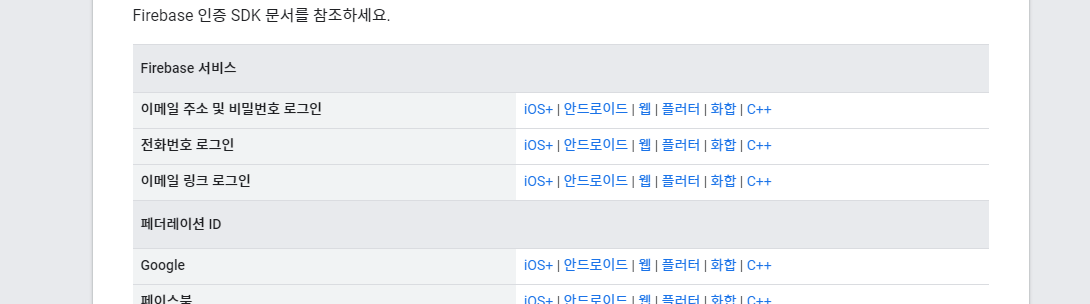
원하는 링크로 들어가서 코드 확인하면됨

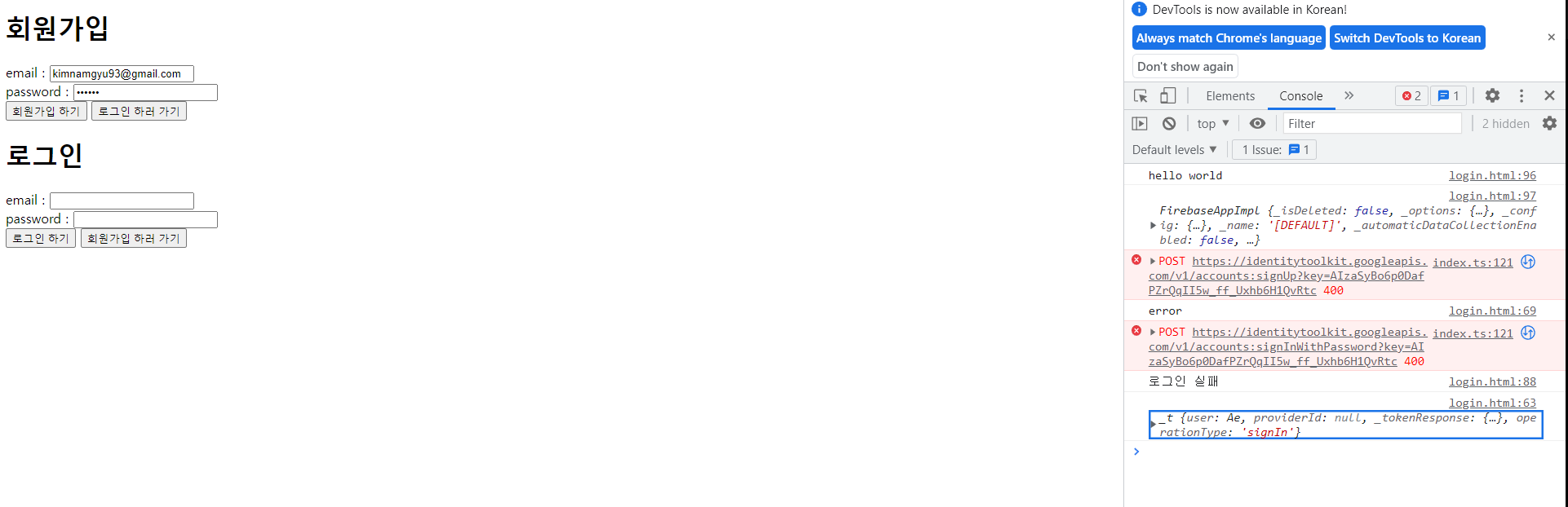
마지막으로 출력되는거 확인! 형식이나 받은정보가 옳지 않으면 실패,error가 뜨고 맨 아래에는 회원가입에 성공한 log이다. 파이어베이스 사이트에 들어가도 정상작동되고있는 것을 확인할 수 있다.
파이어베이스라는 프로그램을 통해서 백엔드를 쉽게 다룰 수 있는 방법을 배웠다. 파이어 베이스 자체가 누구나 편하게 개발할 수 있도록 도와주는 걸 목표로 만들었다고 한다.
아직 모든 기능을 다 활용할 실력은 안되지만 손에 익혀두고 잘 활용할 수 있도록 노력하자.
내가 구현하고자 하는 방법에 맞게끔 적당히 더하고 수정하는 방법을 익히는 게 중요한 것 같다.
전체적인 실행 코드는 사이트에서 알려주지만 그걸 해석할수 있는 능력도 내 실력이니 항상 생각하며 코딩하자!!

오옷 벌써 파이어베이스 예습을! 최곱니다 ㅎ