웹 퍼블리싱
웹 퍼블리싱 강의
웹 개발 강의에 이어 웹 퍼블리싱 강의를 수강
웹 개발에서는 왜 그런지에 대한 설명(깊게파고들기)보단 어떤 기능인지에 초점을 두고 만드는 것에 의의를 뒀다면 웹 퍼블리싱 강의는 코드를 해석하며 설명해주는 좀 더 딥한 강의!
기본적으로 웹 개발에서 했던 자료와 비슷하게 진행!
오늘 배운 것은
<Html, Css, Js, Jquery, 피그마>
button에 관련된 기능과 디자인에 대해서 알아보기
HTML
크게 head와 body로 구성
- head : 페이지의 속성 정보, meta, script, link, title등 포함되며 눈에 안보이는 필요한 것들을 담음
- body : 페이지의 내용을 담음(태그는 외우는 것이 아니라 필요할 때 끄내쓰는 것이다.
<!DOCTYPE html> <html lang="en"> //lang 언어를 나타냄 <head> //head에 포함되는 것들 <meta charset="UTF-8" /> //meta는 페이지의 정보를 담음 charset은 인코딩 정보를 나타냄 <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> <link rel="stylesheet" href="style.css" /> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head>
CSS
head안에 style로 공간을 만들어 작성. html로 뼈대를 만든 것을 꾸며주는것
- CSS 트렌지션(애니메이션)
애니메이션은 CSS뿐아니라 자바스크립트나 class를 이용해서 만들수도 있다. 보통 CSS나 class를 많이 이용하니 이 두가지 방법은 꼭 익숙해 지도록 하자!
속성확인하기!- transiton : 시작점과 끝점을 이어주는 것
- hover : 마우스가 올라갔을때의 상태 // class에서는 .on이 hover와 같다
- 나머지 코드들은 웹퍼블리싱 강의1-6으로 확인 연습하기!!
Javascript/jQuery
- Javascript : script안에 작성되며 특정 요소를 선택해 클릭과 같은 부가적인 기능을 추가하는 코드
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <button id="btn" type="button">버튼</button> <script> // id 가 btn 인 요소에 alert 을 표시하는 클릭 이벤트 부여하기 document.getElementById('btn').addEventListener('click', function() { alert('버튼 클릭 이벤트'); }) </script> </body> </html>
- jQuery : Javascript를 쉽게 다룰수 있도록 출시된 자바스크립트 라이브러리
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> </head> <body> <button id="btn" type="button">버튼</button> <script> // id 가 btn 인 요소에 alert 을 표시하는 클릭 이벤트 부여하기 $('#btn').on('click', function() { alert('버튼 클릭 이벤트'); }) </script> </body> </html>
- document -> $ / getElementById -> # / .addEventListener -> .on 으로 대치시켜서 좀 더 간단하게 작업가능!
피그마
내가 원하는 디자인을 끌어와 사용하는것. 포토샵이나 ppt같은 툴보다 개발에 더 적합하고 활용적인 툴이다.

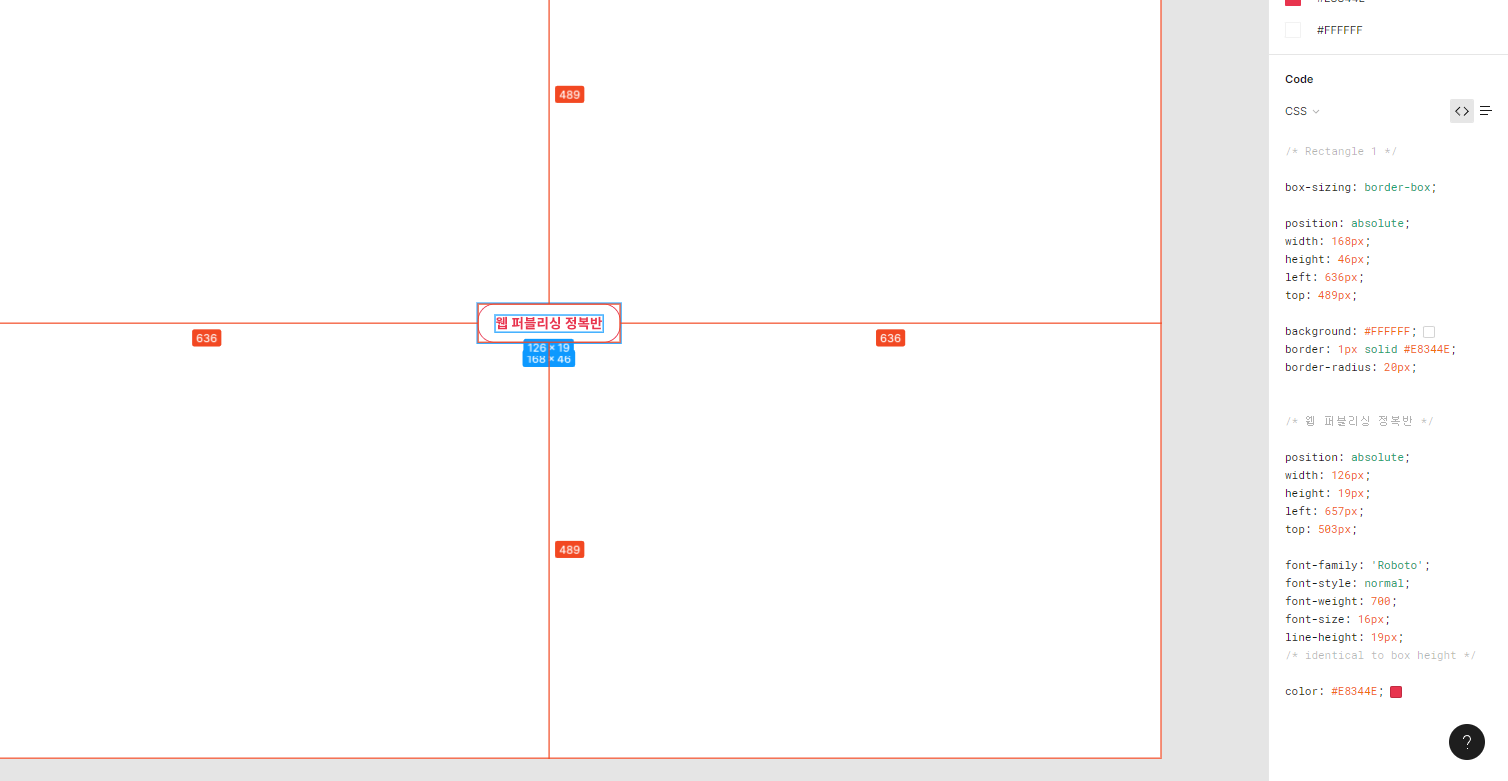
이런식으로 코드가 있어서 그대로 끌어다 쓰면 똑같은 디자인을 이용할수 있다.
웹 퍼블리싱을 강의는 웹 개발 강의보다 좀 더 디자인적 요소를 심층적으로 배우는 강의였다.
일단 이런 코드들을 다 외워서 하는것은 아니라고 배웠지만 어느정도는 직접 입력해보며 해야한다고 생각이 들었다.
혼자 작업을 하면서 느낀건, 적당히 진행한 후에는 끌어와서 사용하는게 익숙하지만, 시작단계에서는 어떻게 시작할지 감조차 안잡혔던 경험이 있기 때문이다.
그러니 코드를 끌어와 적용하는 것을 우선적으로 연습하고 적용이 수월하게 되고나면 처음부터 쓰는 연습도 꼭 병행해서 해보면 좋을것 같다.(그렇다고 외우려는건 아님!! 직접 처음부터 쳐본것과 안쳐본것의 차이는 크다고 생각함!!)

옳은 방향으로 잘 공부중이신 것 같네요
피그마는 저렇게도 쓰이는군요? ㅎㅎ저도 공부하고가요