
빌드
- webpack: 모듈 번들러
- babel: TypeScript, JSX 등과 같이 브라우저가 지원하지 않는 언어를 JavaScript로 바꿔주는 컴파일러
- ESLint: 자바스크립트 Code convention 및 문법 검사기
- Sass, less: CSS Preprocessor
bundler
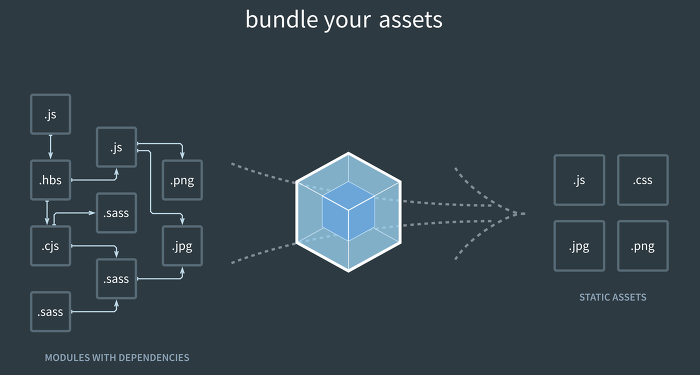
번들링의 개념은 여러개의 파일 중에 종속성이 존재하는 파일을 하나의 파일로 묶어 패키징을 시키는 과정을 의미한다.
bundler는 필요한 의존성에 대해 정확하게 추적하여 해당하는 의존성들을 그룹핑 해주는 도구이다.
Webpack
- Webpack = Module Bundler
- 각각의 모듈들에 대해 의존성 관계를 파악하여 그룹핑해주는 것
- html 파일에 들어가는 자바스크립트 파일들을 하나의 자바스크립트 파일로 만들어주는 방식을 모듈 번들링이라고 한다.
- 프로젝트의 구조를 분석하고 자바스크립트 모듈을 비롯한 관련 리소스들을 찾은 다음 이를 브라우저에서 이용할 수 있는 번들로 묶고 패킹하는 모듈 번들러
왜 Webpack을 사용?
- 옛날에는 페이지마다 새로운 html을 요청해서뿌려 주는 방식이였다면, 요새는 SPA 하나의 html 페이지에 여러개의 자바스크립트 파일들이 포함한다. 연관 되어 있는 자바스크립트 종속성 있는 파일들을 하나의 파일로 묶어줘서 관리하기 편하다.
- 번들링을 함으로써 파일은 하나로 합쳐지고 네트워킹 요청횟수는 줄어들게 된다. 그리고 중복된 소스코드도 최소화하고 모듈 개념을 사용하기 때문에 글로벌이 오염되지도 않는다.
- 그리고 웹팩을 사용하면 자바스크립트 간의 종속성 뿐만 아니라 자바스크립트 내에서 필요한 css나 img와 같은 파일(.css, .jpg)도 번들링해서 하나의 파일로 합쳐줘서 네트워크 요청을 최소화 시킬 수 있다.
