TODAY's POINT !
변할 수 있는 값을 state로 설정!
state가 변할 때마다 리렌더링이 된다!
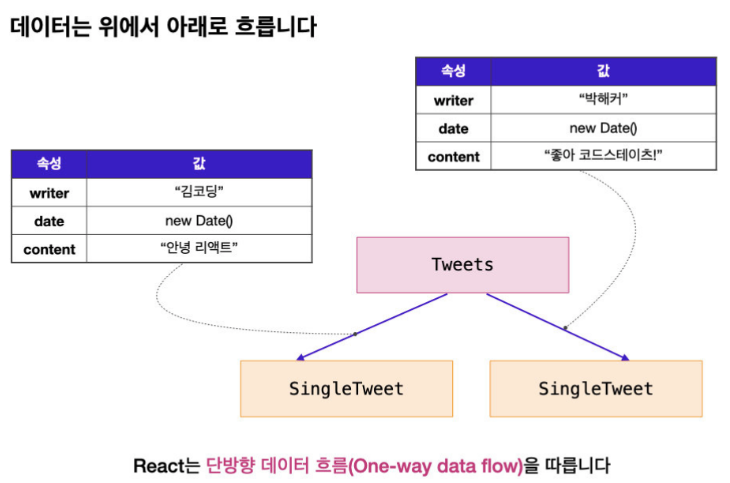
리액트는 단방향 처리(top-Down)이다.
props
props
props는 immutable 한 데이터이며, 부모에서 자식으로 혹은 구성 요소 자체에서 데이터를 전달하는데 사용
-
컴포넌트의 속성(property)를 의미
: 외부로부터 전달받은 값으로, 해당 컴포넌트가 가진 속성에 해당 -
부모 컴포넌트로부터 전달받은 값
: 컴포넌트가 최초 렌더링될 때에 화면에 출력하고자 하는 데이터를 담은 초기값으로 사용할 수 있다. -
객체 형태
: props로 어떤 타입의 값도 넣어 전달할 수 있도록 props는 객체의 형태를 가진다. -
props는 읽기 전용
: 외부로부터 전달받아 변하지 않는 값, 함부로 변경될 수 없는 읽기 전용(read-only) 객체
How to use Props
-
하위 컴포넌트에 전달하고자 하는 값(data)과 속성을 정의한다.
-
props를 이용하여 정의된 값과 속성을 전달한다.
-
전달받은 props를 렌더링한다.
props 다양한 전달 방법
<script>
//1)
function Say() {
return (
<Hello name="walli" />
)
}
//2)
const Say = () => <Hello name={"walli"} />
//3)
function Say() {
const name = "walli";
return <Hello name={name} />;
}
//4) props 라는 변수에 값을 할당 후, spread syntax를 이용하여 전달
function Say() {
const props = {
name: "walli"
};
return <Hello {...props} />;
}
</script>props.children
모든 컴포넌트에서 children prop을 이용해서 진행할 수 있다.
<Tweet>나의 새 트윗</Tweet>으로 컴포넌트를 사용한다면??
function Tweet(props) {
return <div>{props.children}</div>
}
이렇게 "나의 새 트윗"이라는 문자열을 출력할 수 있다.state
state
- 컴포넌트 내부에서 변할 수 있는 값
state 변경
state는 불변성을 지켜야한다.
🤔 state는 왜 불변성을 지켜야하는가?
useState
const [state 저장 변수, state 갱신 함수] = useState(상태 초기 값);
function CheckboxExample() { const [isChecked, setIsChecked] = useState(false); // const [state 저장 변수, state 갱신 함수] = useState(state 초기 값);
state hook 사용 주의점
React 컴포넌트는 state가 변경되면 새롭게 호출되고, 리렌더링 된다. 즉, 컴포넌트의 상태가 변경 될 때 마다 새롭게 호출되고, 리렌더링된다!!
이벤트 처리
onChange
< input > < textarea > < select > 와 같은 폼(Form) 엘리먼트는 사용자의 입력값을 제어하는데 사용된다. React에서는 이러한 변경될 수 있는 입력값을 일반적으로 컴포넌트의 state 로 관리하고 업데이트한다.
onChange 이벤트가 발생하면 e.target.value 를 통해 이벤트 객체에 담겨있는 input 값을 읽어올 수 있다.
onChange 는 input 의 텍스트가 바뀔 때 마다 발생하는 이벤트이다. 이벤트가 발생하면 handleChange 함수가 작동하며, 이벤트 객체에 담긴 input 값을 setState 를 통해 새로운 state 로 갱신한다.
<script>
function NameForm() {
const [name, setName] = useState("");
const handleChange = (e) => {
setName(e.target.value);
}
return (
<div>
<input type="text" value={name} onChange={handleChange}></input>
<h1>{name}</h1>
</div>
)
};
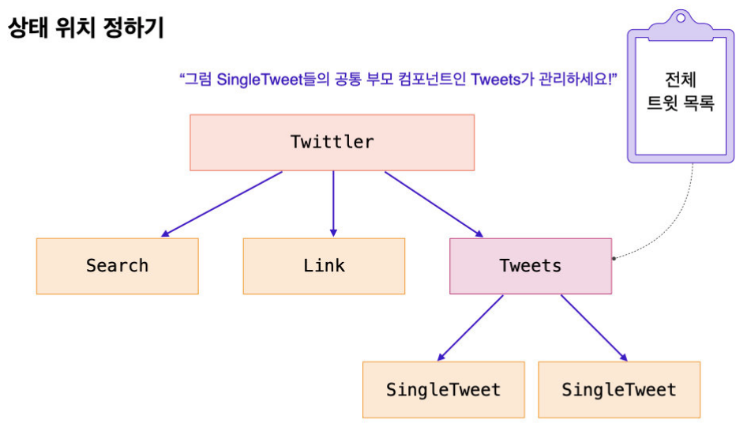
</script>React 데이터 흐름
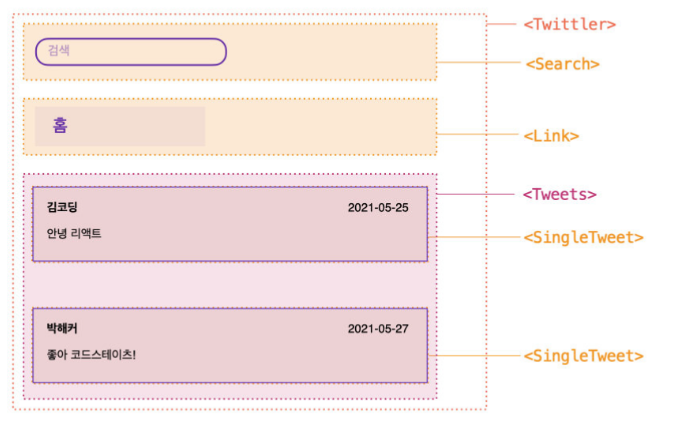
단일 책임 원칙에 따른 구분
하나의 컴포넌트는 한가지 일만 한다.


리액트는 단방향 데이터 흐름을 따른다.