🍊 오늘의 할 일
모바일 레이아웃 수정가이드 필터링 레이아웃 수정date 구현(datePicker install)date 요청 형식에 대한 rest apikakao map 가이드 카드 필터링 에러 수정가이드 카드 css 구현 시작
🍊 오늘의 정리
🍉 isLogin 상태 유지를 위한 redux-persist 사용
문제상황
=> 2주차에서 로그인 상태를 유지하기 위해 서버 요청시 accessToken을 헤더에 담아 authorization을 함으로써, 유저의 로그인 상태를 유지시켜주었다. 로그인을 유지해주기 위해 문제는 없었지만, state를 useState로 관리하다보니, 새로고침을 하는 경우 로그인 상태가 사라져, 새로고침할 때마다 다시 서버 요청을 보내 로그인이 유효한지 확인이 필요했다.
이럴 경우 반복적인 서버 요청이 발생하는 문제점이 있었다.
문제해결
이를 해결하기위해 4주차에는 redux-persist를 통해 로그인 상태를 관리하기로 했다.
islogin 상태를 localStorage에 저장해주어 새로고침을 하더라도 상태가 유지되도록 하고, 로그아웃되는 경우에만 islogin=false로 주어 로그인 상태를 변화시켜주었다.
🍉 kakao map 가이드 카드 필터링 적용
처음 map 페이지가 렌더링되었을 때, 지도가 생성되는 로직을 구현하였다.
let map = new kakao.maps.Map(container, options);
하지만 이때 발생하는 문제가 있었다.
useEffect 안에서 map을 선언해 주었기 때문에, 해당 map을 useEffect 밖에서는 사용하지 못한다는 것이다. var를 사용하면 전역에서 사용할 수 있겠지만, 코드의 통일성이 사라지고, 변수가 중첩될 수 있는 문제점 등을 이유로 팀 코드 규칙에서 var를 사용하지 말자고 정하였었다.
이를 해결하기 위해 다양한 방법을 고민했었지만, 결국 해당 컴포넌트의 최상단에 let = map;을 선언하는 방식으로 접근을 하였다.
이렇게 선언하니 원하는 기능을 구현할 수 있었지만, 컴포넌트 밖에 변수를 선언해서 만족스러운 코드는 아니다.
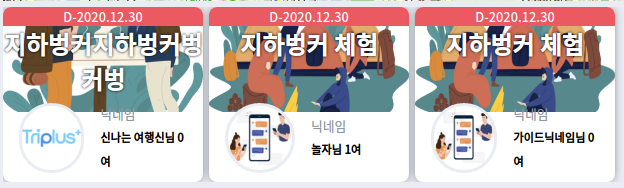
🍉 가이드 카드 필터링
문제상황
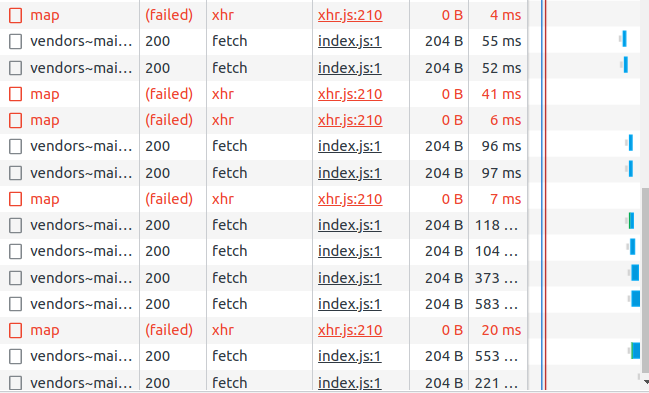
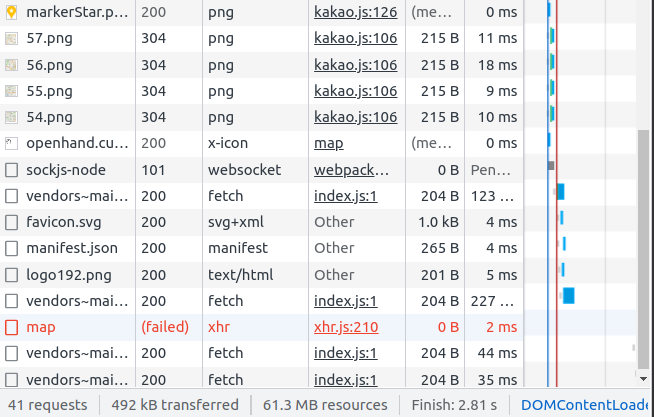
아래의 로직에서 보면 data 값이 들어오면 filterInfo 값이 변경되어 동일한 조건이라도 반복해서 서버 요청이 들어간다.
또한 느린 네트워크 상황에서 필터링 검색을 여러번 눌러 불필요한 서버 요청이 발생하고 서버 부담으로 이어지는 문제가 발생했다.

const [filterInfo, setFilterInfo] = useState({});
const filterSubmit = (data) => {
setFilterInfo({ ...data });
};
문제해결
이를 방지하기 위해 조건이 하나라도 달라졌는지 판별하고, 달라지지 않았다면 서버 요청을 보내지 않도록 하였다.
MapPage.js
const [filterInfo, setFilterInfo] = useState({gender:'', startDate:'', endDate:'',});
const filterSubmit = (...args) => {
// 하나라도 필터링 조건이 바뀌어야 서버 GET 요청
let [gen, start, end] = args;
let { gender, startDate, endDate } = filterInfo;
if (gen !== gender || start !== startDate || end !== endDate) {
setFilterInfo({ gender: gen, startDate: start, endDate: end });
}
};
해결 과제
유저가 요청이 제대로 들어갔다고 인식할 수 있도록 시각적인 로딩화면을 삽입할 필요가 있다.
=> 스핀 로딩을 넣어주어도 좋을 것 같다.
🍉 아주 엉망이네.. CSS
생각보다 엉망이다...
다시 구조를 짜야할 것 같다.


🍊 DevLog
반응형 css 지옥
오늘은 어떻게 프로젝트에 기여했나요?
- 모바일 레이아웃 수정
- 가이드 필터링 레이아웃 수정
- 필터링 가이드 카드 서버 요청 구현
- kakao map 가이드 카드 필터링 에러 수정
- 가이드 카드 레이아웃 구현
- 드디어 반응형 페이지를 원하는 레이아웃으로 수정할 수 있었다. 전체적으로 건드리는 것이 겁이나서 우회적인 방법으로 접근했었다. 하지만 결국 코드가 더 꼬이는 것 같아서, 전체적인 레이아웃을 재정리하고 반응형 페이지를 재구현하였다.
생각보다 어렵지 않게 구현이 완료되었고, 우회적으로 접근하려고 했을 때보다 훨씬 더 깔끔한 코드로 작성된 것 같다.
오늘 프로젝트에서 힘들었던 점은 무엇인가요?
- css는 항상 힘이 듭니다.
- 가이드 카드를 웹과 모바일 버전으로 구현하는 과정에서 많은 오류들이 발생했다. 해당 문제가 발생한 이유는 첫째, 모바일의 레이아웃을 고려하지 않은 상태로 웹 가이드 카드 레이아웃을 작성했기 때문이다. 간단하게 필요없는 내용만 display:none으로 주면 될 것이라고 생각했지만, 글자크기, 마진, flex 등의 예상치 못한 동작으로 엉성한 모습의 가이드 카드가 생성되었다.
오늘 프로젝트에서 아쉬웠던 점은 무엇인가요?
- 반응형 페이지에 대한 이해 부족
- 아직도 반응형 페이지 코들를 어떻게하면 효율적으로 작성할 수 있는지 파악하지 못하고 있는 것 같다. 레이아웃을 확실히 정리하고 코드를 작성하는 것을 반드시 인지해야한다.
내일은 프로젝트에 기여하기 위해 무엇을 해야 하나요?
- 지도 페이지 서버 테스트
- 가이드 모달 생성
- 가이드 카드 css 수정
