Triplus 프로젝트 (2021.11.22 - 2021.12.20)
1.Final Project의 시작
.png)
Final Project의 서막
2.아이디어 회의 고통

https://ux.stories.pe.kr/224 https://marshall-ku.com/web/tips/%EC%9B%B9-%EC%82%AC%EC%9D%B4%ED%8A%B8%EB%A5%BC-pwa%EB%A1%9C-%EC%97%85%EB%8D%B0%EC%9D%B
3.학습 필요 예상 스택

앱의 확장성을 위해서는 google maps를 사용하는 것이 좋을 것 같다.현재는 한국인이 타겟이지만 확장성이 있는 앱이기 때문 bycript
4.Triplus 주제 확정 & 담당 기능

params / query 구분 => 검색 : query가 더 잘 어울림 eslint https://athilog.github.io/clone-node-bird/032-eslint-config-airbnb/
5.4주차 기본 세팅 진행

OTF TTF WOFF 차이
6.웹의 접근성 설계

https://accessibility.naver.com/acc/guide_01https://brunch.co.kr/@snclab/2https://nossodia.tistory.com/76접근성을 고려한 css 작성하기시각적으로만 콘텐츠를 숨
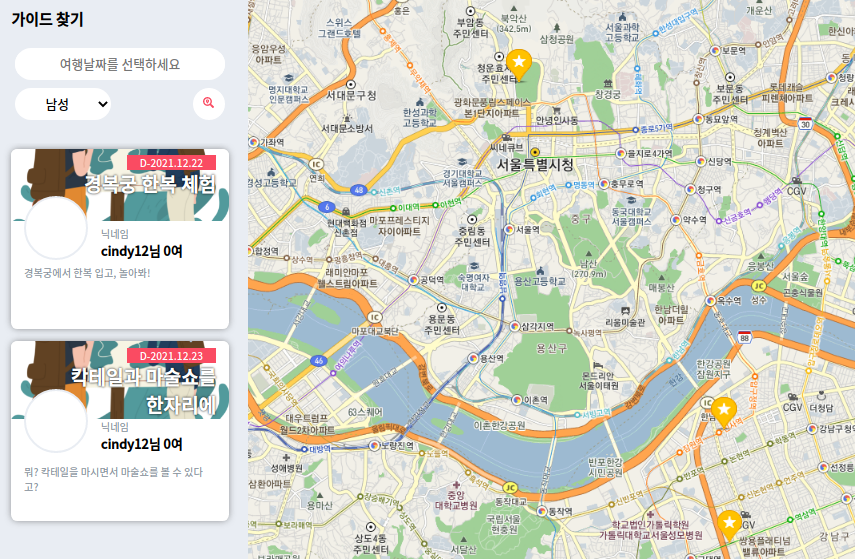
7.오늘의 할 일 / kakao map

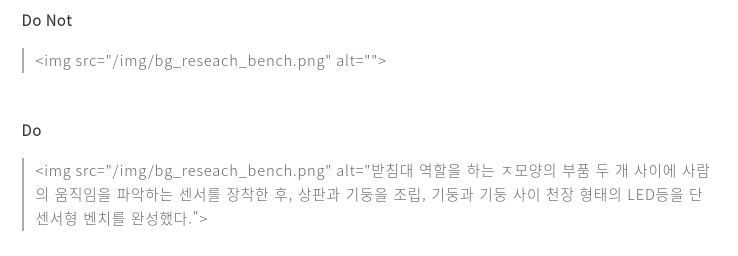
map page 컴포넌트 구성 짜기kakao map 도입하기sidebar(asdie tag) 기능 구현카이드 카드 디자인redux-persist 필요??시멘틱 태그 신경쓰기웹의 접근성 고려alt 꼭 작성반응형, 모바일 고려하면서 코드 짜기tabindex 필요 => 키보
8.SR 기획 지적 사항

🔒 SR 계획 단계에서 크루님께 지적 받은 사항 1\. 오프라인 모임이라는 키워드가 있었으면 좋겠다. => 가이드와 여행자들이 함께 여행하는 컨셉이 명시적으로 설명돼야 할 것 같다 Home을 더 개조식으로 작성하고 서비스 소개와 기능 소개는 다르다는 것을
9.오늘의 할 일 / 맵 사이드 바 수정

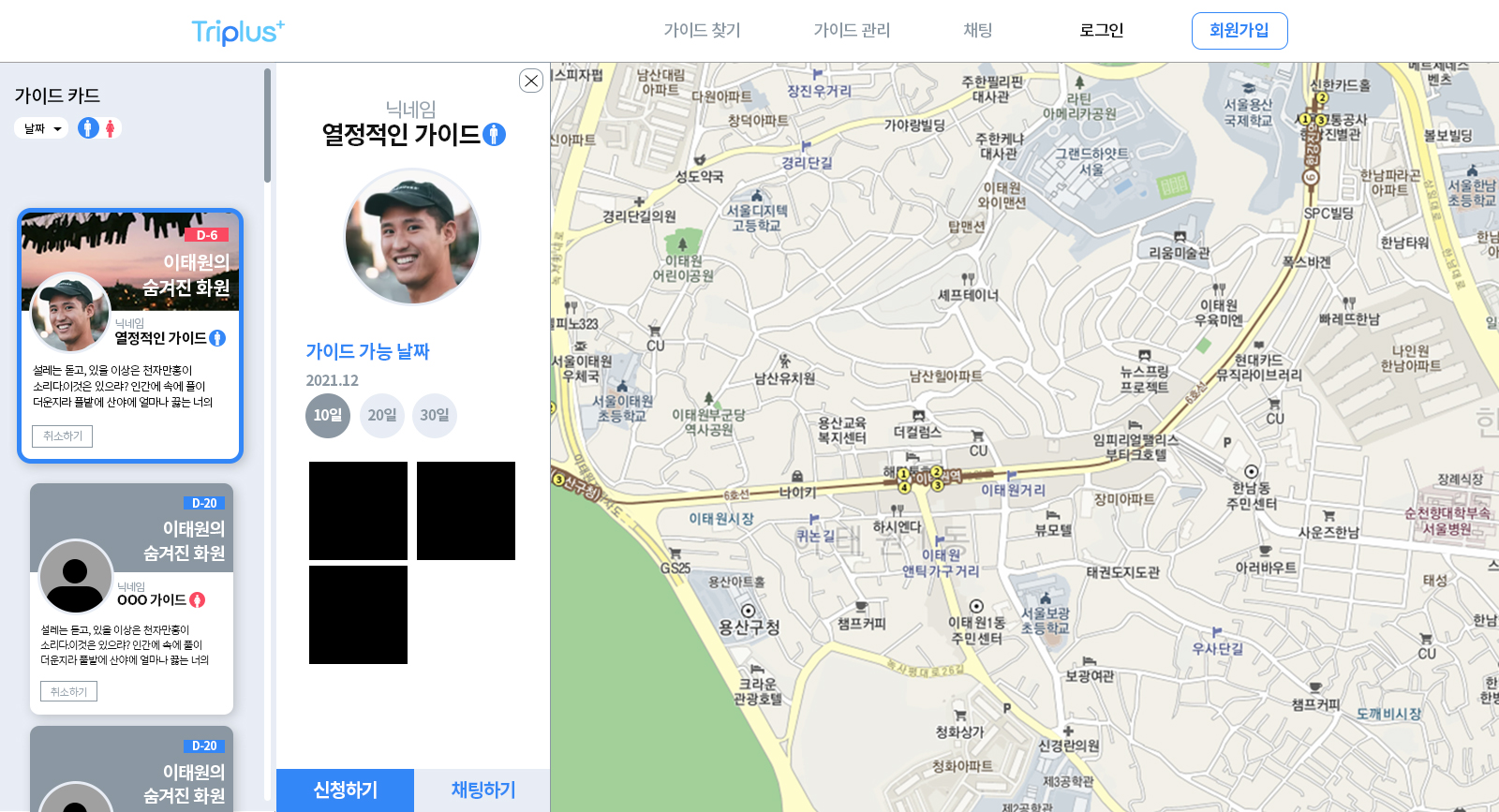
지도 마커 구현 위치 기반 가이드 카드 서버 요청 구현가이드 카드 state 관리 dispatch를 이용한 가이드 카드 리스트업마커 디자인가이드 카드 css 보충'center_changed' 이벤트를 사용하여 지도가 확대, 축소, 이동되었을 때 좌표를 얻고 좌표에 있는
10.오늘의 할 일 / 가이드 카드 필터링, 로그인 유지

오늘의 할 일 모바일 레이아웃 수정 가이드 필터링 레이아웃 수정 위치 기반 GET 서버 통신 테스트 오늘의 정리 내일 할 일 DevLog 드디어 반응형 페이지를 원하는 레이아웃으로 수정할 수 있었다. 전체적으로 건드리는 것이 겁이나서 우회적인 방법으로 접근했었다.
11.오늘의 할 일 / 이미지 snap

위치 기반 GET /map 서버 통신 테스트필터링 기반 GET /map 서버 통신 테스트각각의 카드별, 모달별 routing 구현wiki 프로젝트 설명 다시 쓰기가이드 카드 css 수정🍉 kakao map 이동 이벤트
12.오늘의 할 일 / Axios CancelToken, useRef

🍊 오늘의 할일 🍪 최소 Task 신청하기 서버통신 구현 통신 에러 핸들링 필요 => 서버 pending 등등 로딩화면 삽입 필요 가이드 카드 선택 시, 시각적으로 구분 가능한 구현 redux-persist로 필터링 상태 유지하기(redux state 저장 필요
13.오늘의 할 일 / marker null

🍊 오늘의 할일 🍪 최소 Task 통신 에러 핸들링 필요 => 서버 pending 등등 로딩화면 삽입 필요 가이드 카드 선택 시, 시각적으로 구분 가능한 구현 lat,lng,gender,date 필터링 조건 redux state로 관리 => redux-persi
14.오늘 할 일

lat,lng,gender,date 필터링 조건 redux state로 관리=> redux-persist로 필터링 상태 유지하기(redux state 저장 필요 할 듯)통신 에러 핸들링 필요=> 서버 pending 등등로딩화면 삽입 필요가이드 모달 안의 카드 마그네틱
15.오늘의 할 일 / 프로필 업로드, bucket policy

lat,lng,gender,date 필터링 조건 redux state로 관리redux-persist session 할 수 있는지 찾아보기 아니면 다른 방법이라도=> redux-persist로 필터링 상태 유지하기(redux state 저장 필요 할 듯)통신 에러 핸들링
16.오늘의 할 일

이미지 업로드 코드 정리이미지 업로드 모달 추가이미지 업로드 에러 핸들링map 서버 통신 연결(+에러 핸들링)전달내용=> public asset else 추가=> npm i 필요가이드 모달 안의 카드 마그네틱 슬라이드 구현=> scroll-snap과 button eve
17.오늘의 할 일 / node mailer

이메일 변경 node mailer이미지 업로드 에러 핸들링생각해야할 에러 참고이미지 로드 실패 onError 다시 찾아보기이미지 미리보기 코드 이해하기setImgFile(URL.createObjectURL(e.target.files\[0]))map 서버 통신 연결(+에
18.오늘 할 일 / 비밀번호 변경 후 처리

이메일 변경 레이아웃 수정이메일 변경 노드 메일러 로직 수정이메일 변경 서버 구현이미지 업로드 에러 핸들링생각해야할 에러 참고이미지 로드 실패 onError 다시 찾아보기이미지 미리보기 코드 이해하기setImgFile(URL.createObjectURL(e.target
19.오늘 할 일

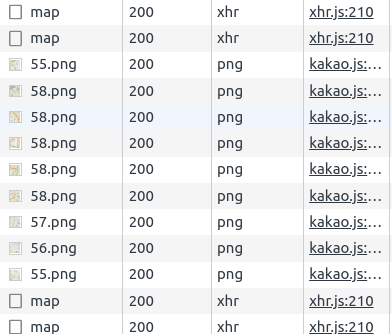
이미지 업로드 에러 핸들링생각해야할 에러 참고이미지 로드 실패 onError 다시 찾아보기이미지 미리보기 코드 이해하기setImgFile(URL.createObjectURL(e.target.files\[0]))map 서버 통신 연결(+에러 핸들링)s3는 삭제되었는데,
20.오늘의 할 일 / overlay 가이드 카드와 연결

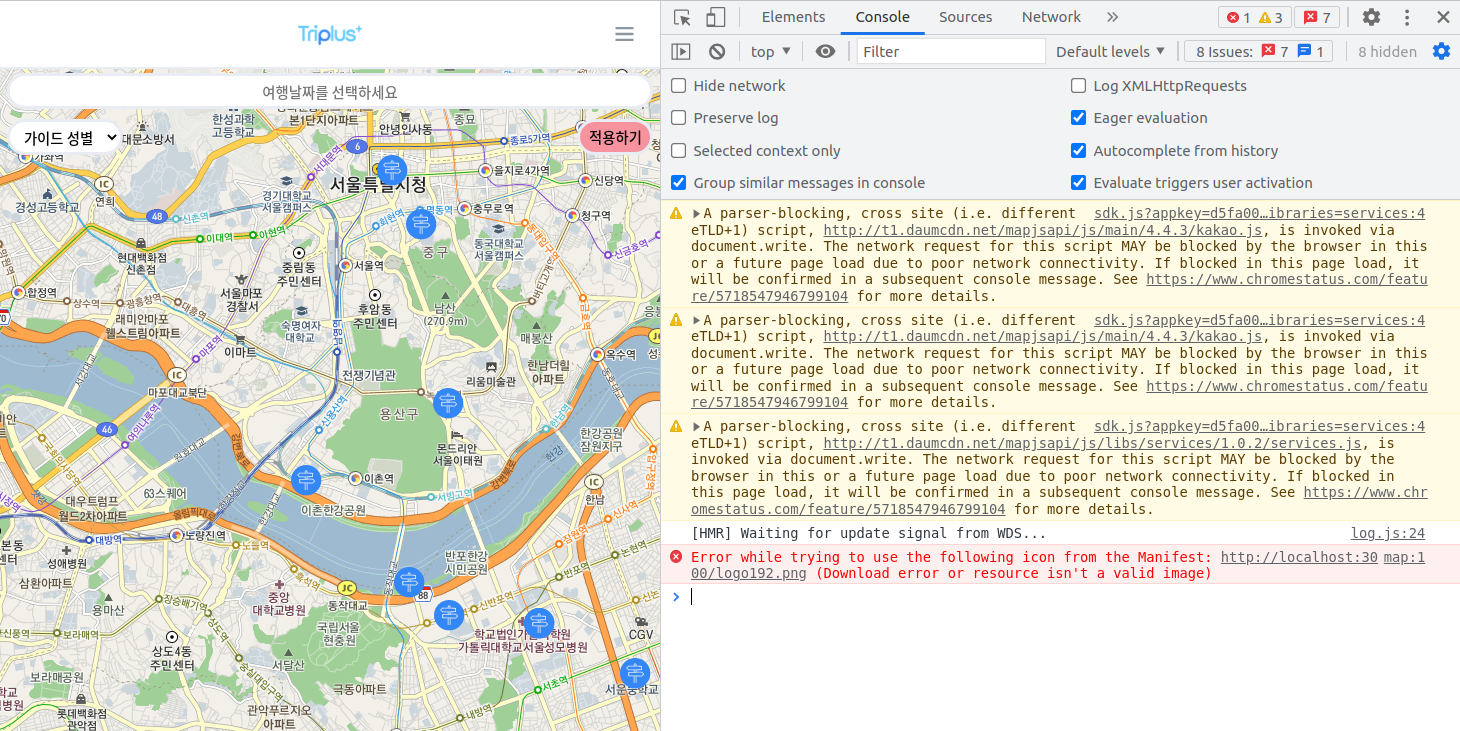
map response 에러 핸들링map marker 오류 핸들링lazy loading 추가overlay 레이아웃 수정지도 로딩 화면 필요!!kakao 서버 요청 찾아보기lazy laoding 찾아보기!=> 이미지가 보이기 전까지 빈화면인게 거슬린다.카드 호버했을 때
21.오늘의 할 일 / 조작의 가능성

모달 선택 시 스크롤 map response 에러 핸들링lazy loading 추가비밀번호, 회원탈퇴 loading 추가하기지도 로딩 화면 필요!!kakao 서버 요청 찾아보기lazy laoding 찾아보기!=> 이미지가 보이기 전까지 빈화면인게 거슬린다.내가 생성한
22.오늘의 할 일 / scroll, Lazy-loading

지도 카드 => 자신이 올린 카드는 채팅하기 비활성화 하기마이페이지 비밀번호, 이메일 => oauth라면 수정되지 않도록 수정중복 신청 방지 error 핸들링 필요이메일 수정에서 동일한 이메일 기입 시 반려 처리cookie, persist 조작으로 서버 요청을 보낼 수
23.오늘의 할 일 / 필터링 UI, overlay 마커

🍊 오늘의 할일 🍪 필수 Task 🍊 오늘의 정리 🍉 lazy loading / throttle
24.오늘의 할 일 / null값 addEventListener

가이드 카드 모달창 신청하기, 채팅하기 상태에 따른 변경사항 merge 후 확인 필요mypage의 input 창은 auto focus로 변경하자중복 검사 Oauth 닉네임 추가 필요 mypage의 input 창은 auto focus로 변경하자🍉
25.오늘의 할 일

가이드 카드 full 상태 변경 필요
26.오늘의 할일 / Lazy loading 수정

기술 발표 최종 수정Lazy loading 수정Lazy loading과 관련된 내용을 정리하던 중, 내가 구현한 lazy loading의 문제점을 알게 되었다.debounce로 인한 이미지 로딩 지연reflow 현상이 두가지 문제를 발견하게 되었고, 이를 해결하기 위해
27.Triplus 프로젝트 최종 회고

2주차 프로젝트와 같이 하루에 2번 머지를 진행하였다. 이번에 추가한 사항은 각자의 코드를 리뷰하는 시간을 가진 것이다. 자신이 어떤 코드를 작성했고, 어떤 에러를 만나서, 어떻게 해결했는지를 간단하게 서로 리뷰하여 자신의 코드뿐만이 아니라 팀원들의 코드도 같이 이해하
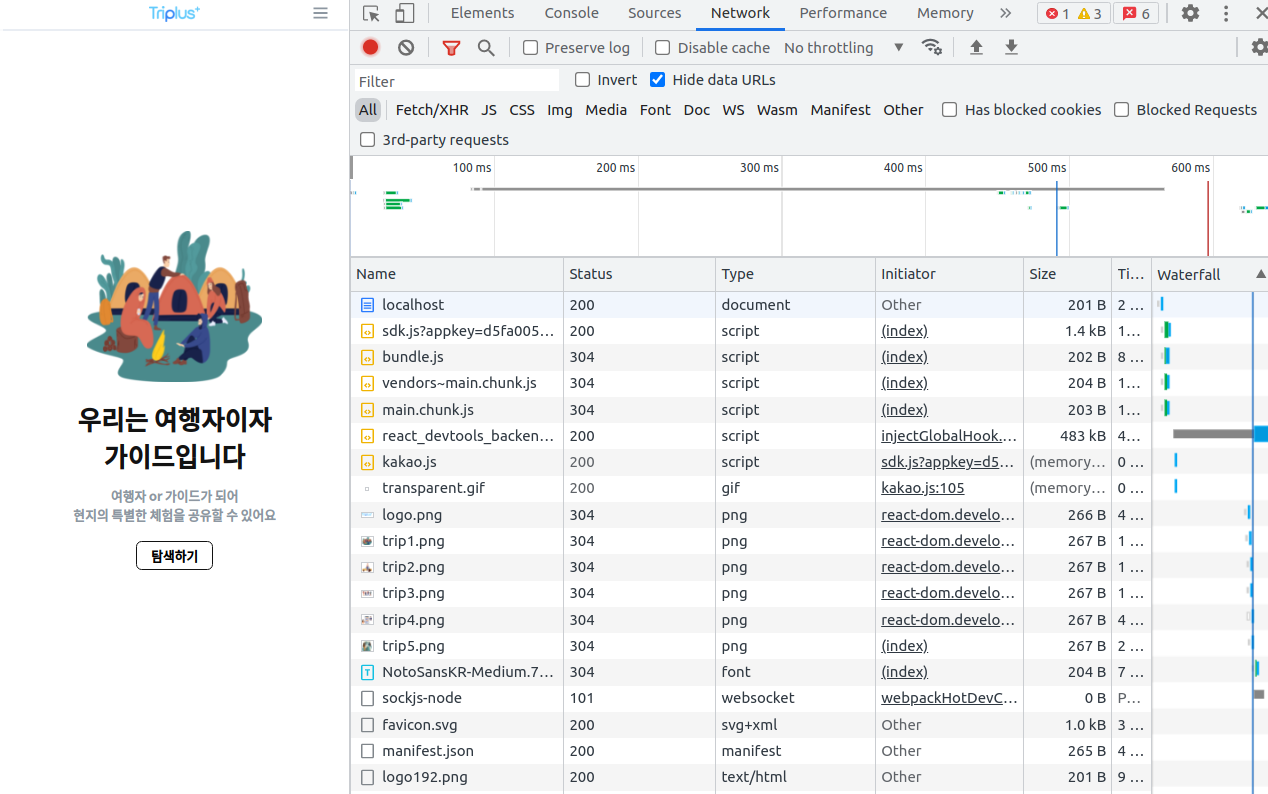
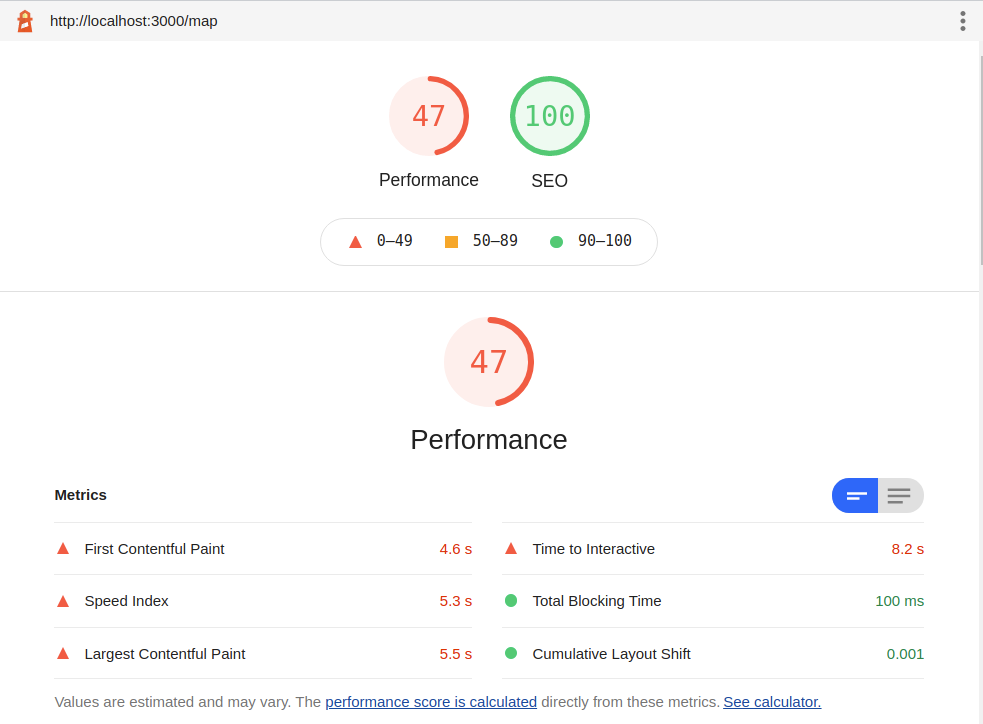
28.React.lazy / FCP, TTI 개선

개선 전 Lighthouse 성능 npm run build React.lazy을 통한 개선 
성별 여성 선택 => 적용하기 버튼 클릭 => 성별 남성 선택 => 적용하기 버튼 클릭 => 성별 모두 선택 => 적용하기 버튼 클릭 CardFilter 컴포넌트에서 12번의 리렌더링이 발생하였다.지도페이지를 구성하는 MapPage 컴포넌트에는 CardFilter, S