🍊 번들러
번들러는 의존성이 있는 모듈(특정 기능을 갖는 작은 코드 단위)들을 하나의 파일로 통합시켜주는 도구
사용 이유
- 복잡한 애플리케이션을 개발할 때 모든 변수의 이름을 기억하지 않는 이상 변수가 중복되는 문제가 있다
- 스크립트가 많을 수록 웹 페이지를 로드하는 시간이 늘어나기 때문에 HTTP 요청 숫자를 줄이는 것이 웹 애플리케이션의 성능을 높여줄 뿐만 아니라 사용자가 사이트를 조작하는 시간을 앞당겨 줄 수 있다
사용 장점
-
네트워크 병목 현상 해결
-여러 파일을 최적화 해서 하나의 파일로 묶기 때문에 주고 받는 파일의 크기를 줄여줆 -
모듈 단위 코딩
-유지 보수가 편함, 코드의 가독성 향상 -
다양한 서드파티 기능 이용
-Webpack의 경우 Babel-loader과 같은 다양한 로더를 이용해서 모던 자바스크립트나 SASS를 사용할 수 있다.

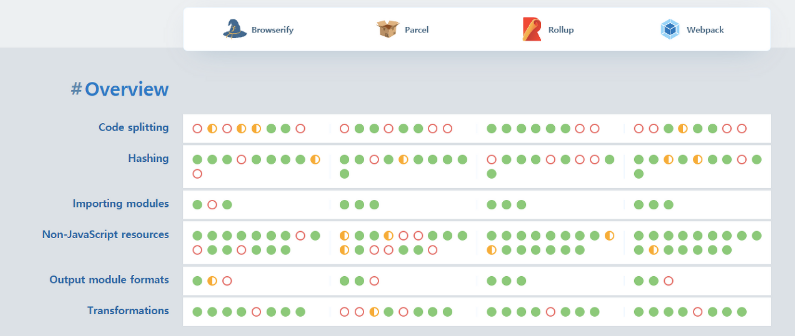
🍊 웹팩
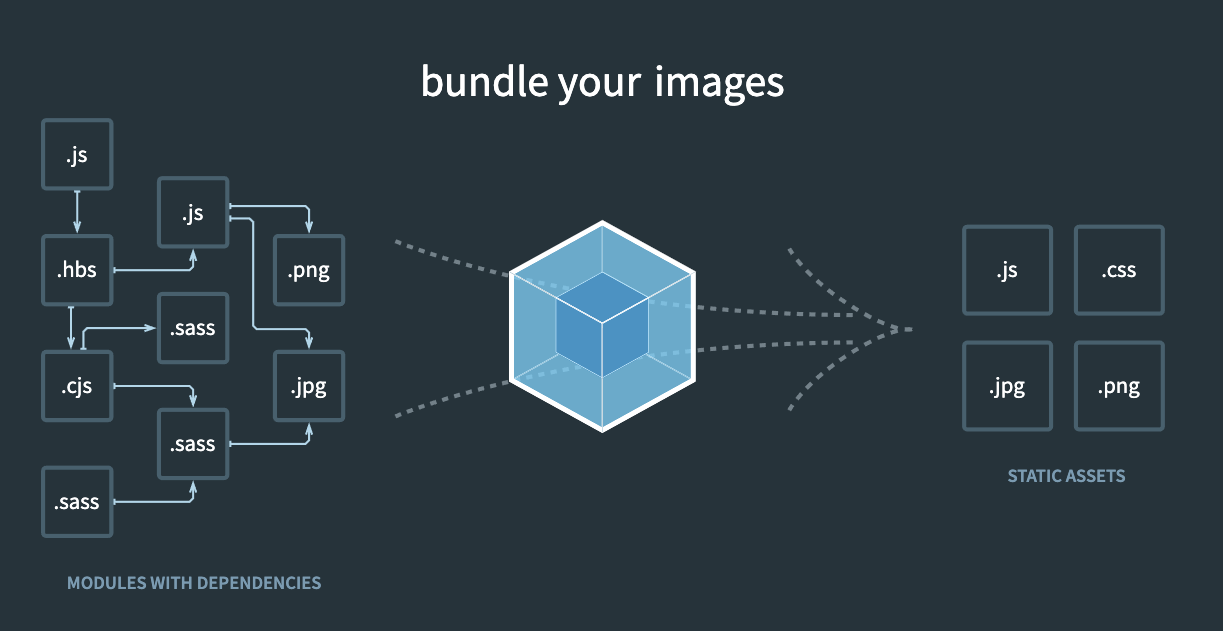
웹팩이란 최신 프런트엔드 프레임워크에서 가장 많이 사용되는 모듈 번들러(Module Bundler). 모듈 번들러란 웹 애플리케이션을 구성하는 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이를 조합해서 병합된 하나의 결과물을 만드는 도구를 의미.
모듈
웹팩에서 지칭하는 모듈이라는 개념은 자바스크립트 모듈에만 국한되지 않고 웹 애플리케이션을 구성하는 모든 자원을 의미합니다. 웹 애플리케이션을 제작하려면 HTML, CSS, Javascript, Images, Font 등 많은 파일들이 필요. 이 파일 하나하나가 모두 모듈.
모듈 번들링
웹 애플리케이션을 동작시키기 위한 서로 연관 관계가 있는 웹 구성 자원(HTML, CSS, Javscript, Images 등)을 모두 각각의 모듈로 보고 이들의 의존성을 묶고 조합해서 합쳐진 하나의 결과물(static한 자원)을 만드는 도구

🍊 바벨
자바스크립트 컴파일러라고 소개하며 최신 자바스크립트 문법을 사용할 수 있다. 더 정확하게 말하면 트랜스파일러라고 말할 수 있다. (트랜스파일러는 한 언어로 작성된 소스 코드를 비슷한 수준의 추상화를 가진 언어로 변환하는 것을 말하며 컴파일러의 일종이다)
실행되는 환경의 버전에도 자바스크립트는 영향을 받는다. 특정 버전 이상에서만 실행되는 코드가 있고 특정 브라우저에서는 실행되지 않는 코드도 있다. 그렇기 때문에 모든 자바스크립트 실행 환경에서 정상적으로 동작할 수 있도록 하려면 바벨이 필요하다.
