📎 프론트엔드 성능 최적화
🍊 학습 목적
- 빠른 로딩은 사용성을 개선시킨다.
- 성능 최적화는 사업과도 직결된다.
- pinterest가 한 예시가 된다. 클릭수, 방문자수 등 사업지표가 개선됨을 보여주었다.
- 로딩, 렌더링 최적화는 프론트엔드에서 굉장히 중요
🍊 로딩 최적화

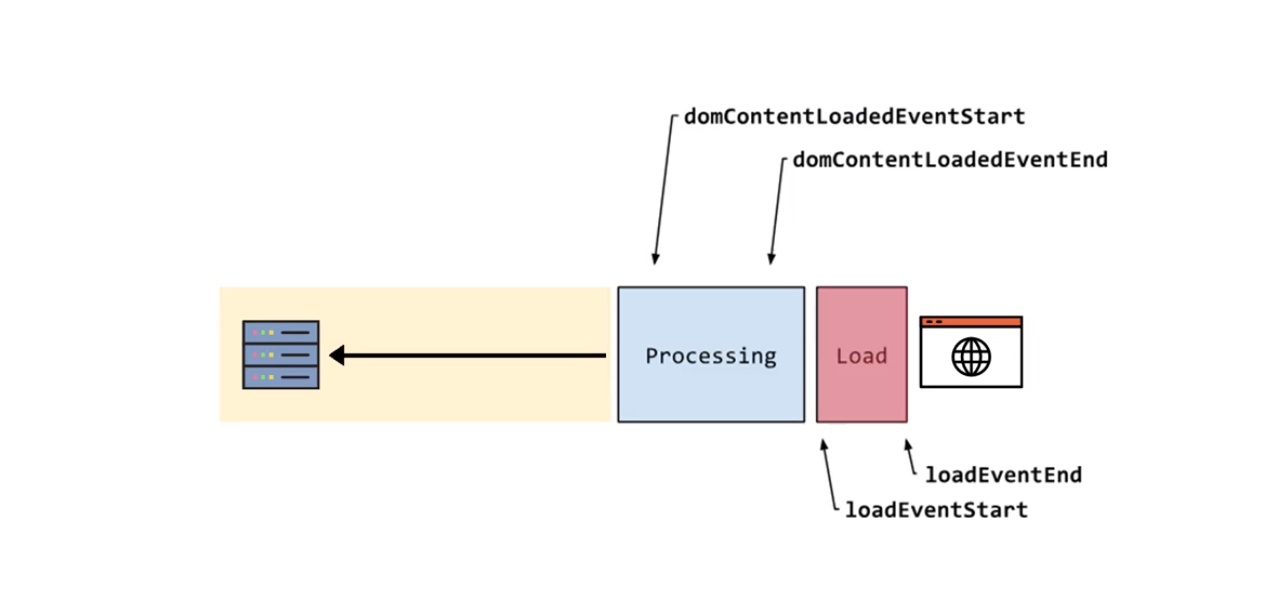
브라우저가 HTML 파싱을 완료했을 때 발생하는 이벤트 : domContentLoadedEvent
HTML이 포함하고 있는 이미지가 모두 로드되었을 때 발생 : loadEvent
브라우저에서 최적화라고 함은 이 두가지 이벤트의 시점을 앞당기는 것을 의미
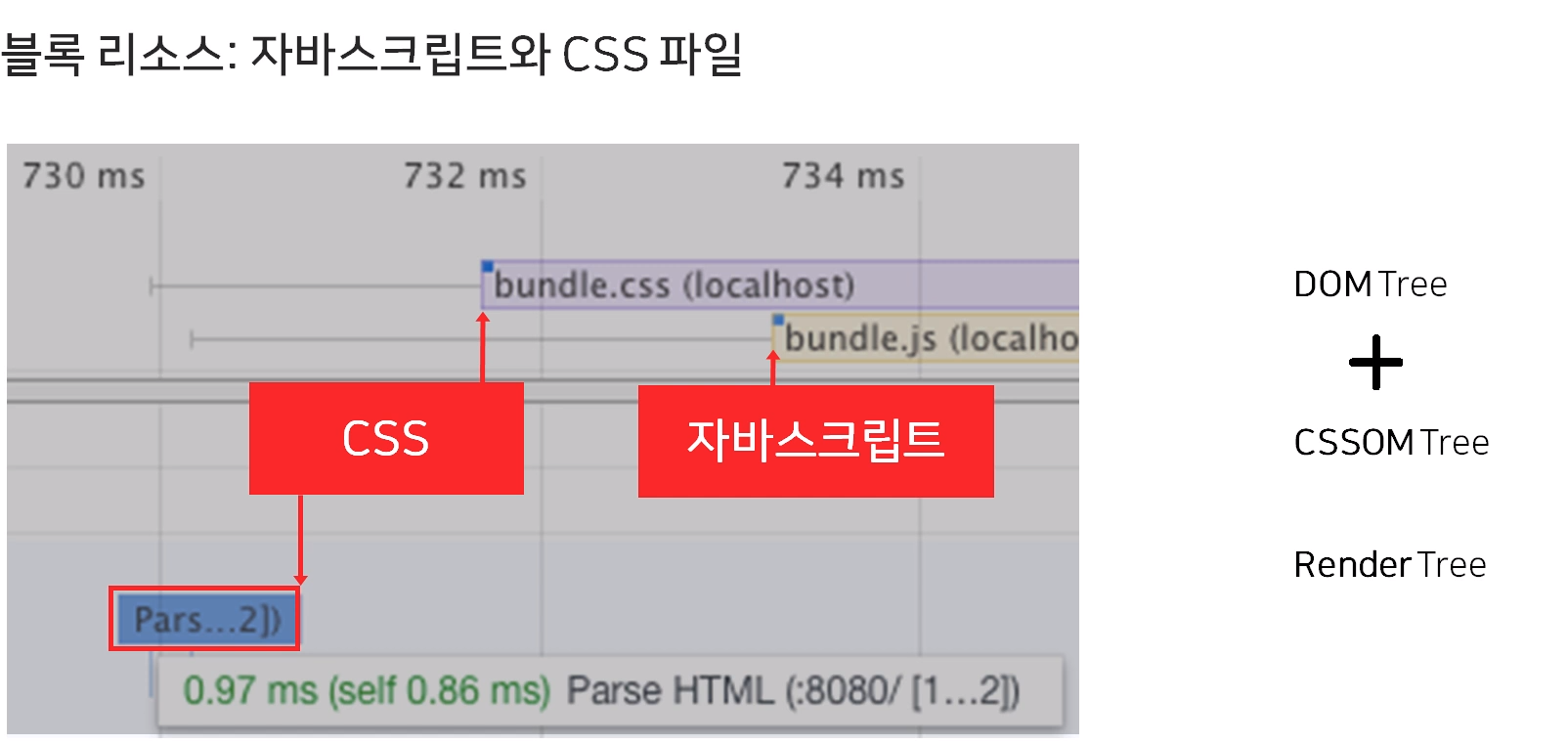
🍉 블록 리소스 처리 최적화
css와 javascript는 블록 리소스이기 때문에, HTML 파싱하는 도중, css, javascript 파싱이 발생하면 HTML 파싱이 중지되어 빈화면이 보여지는 시간이 길어진다.
때문에 블록 리소스 처리를 최적화하여 빈화면이 보이는 시간을 줄여야 한다.

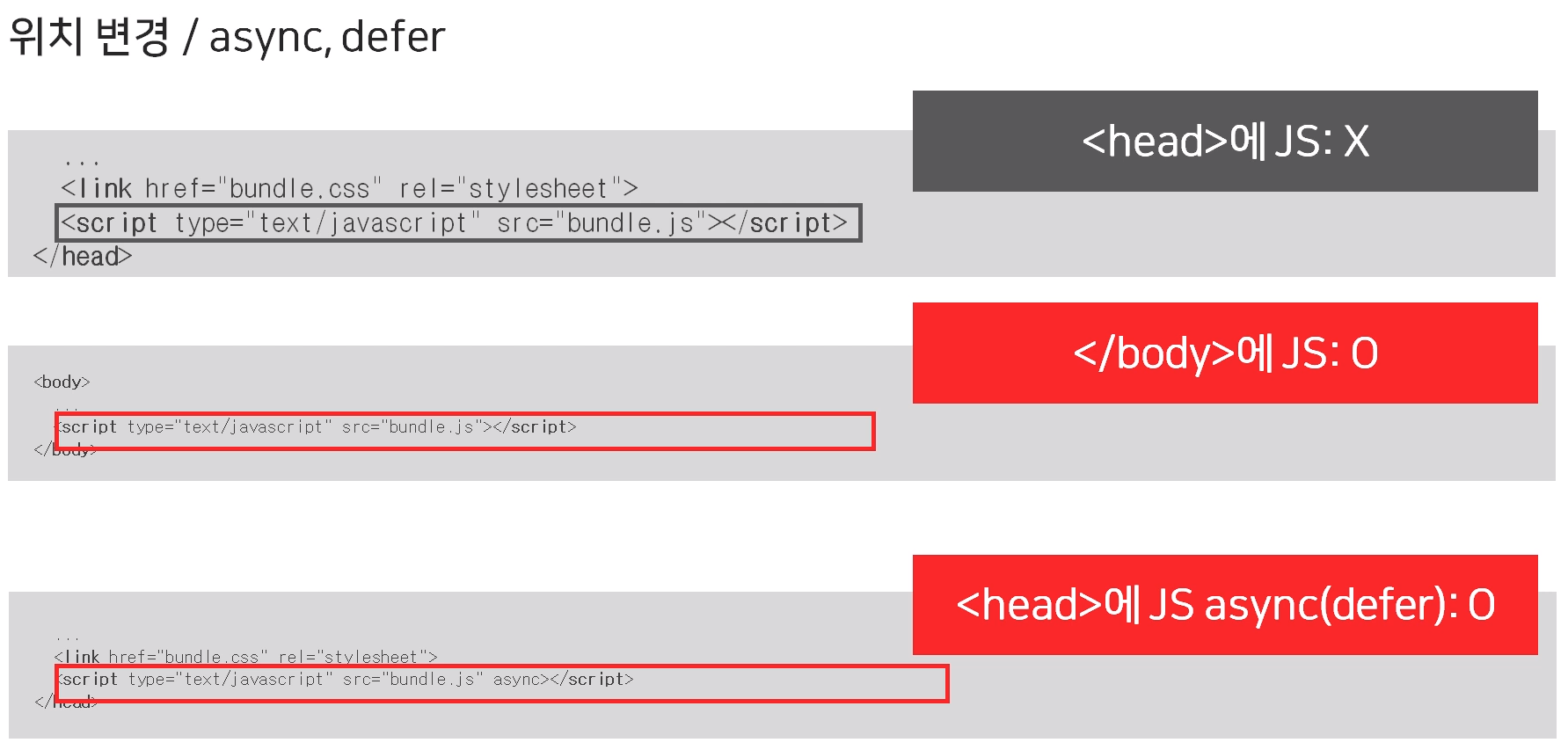
1. 자바스크립트 로드 시점 최적화
- script 태그를 body 하단에 위치시킨다.
- async, defer를 통해 파싱을 블록시키지 않도록 한다.

2. css 블록 리소스 최적화

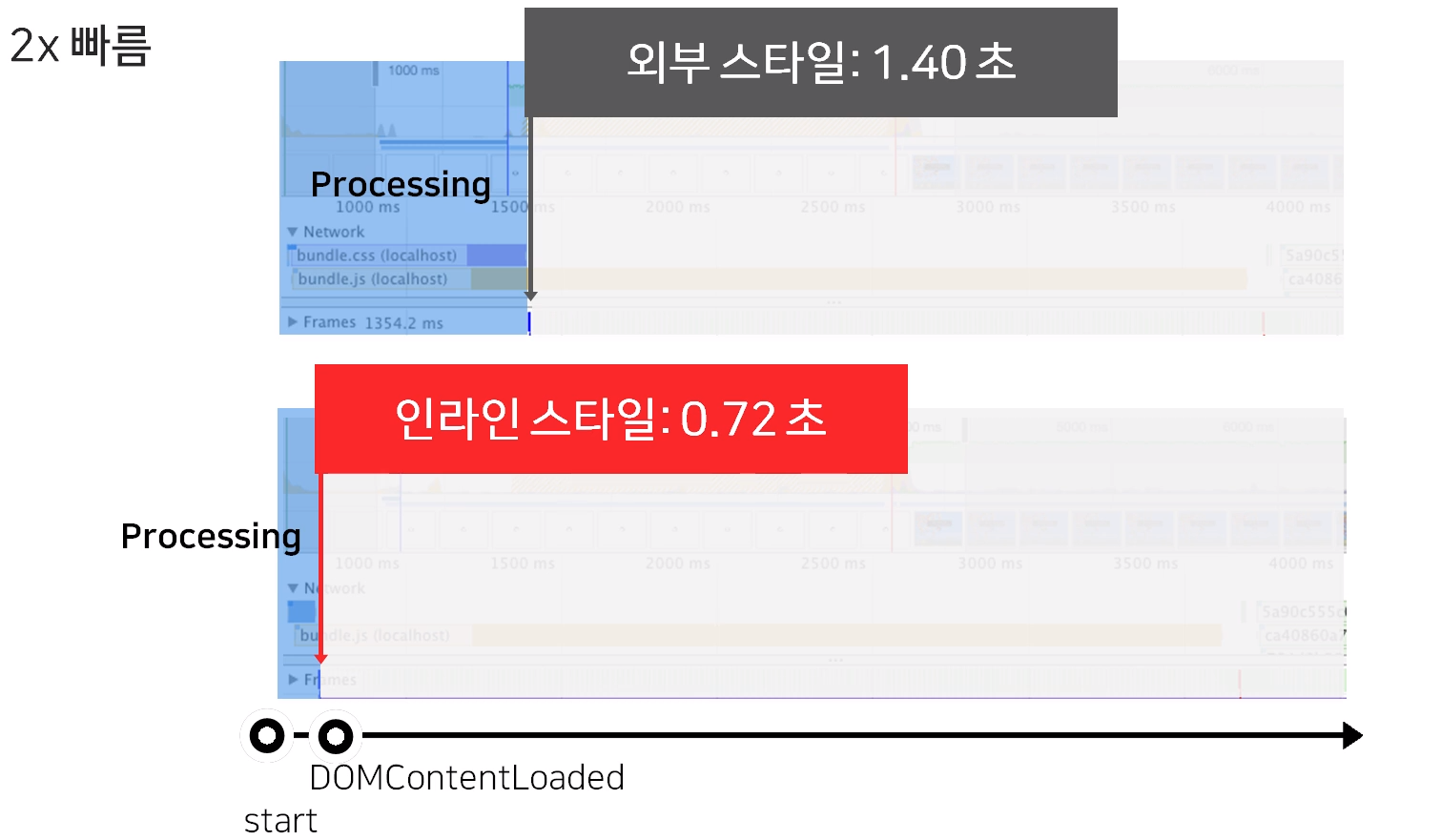
1. 인라인 스타일로 변경
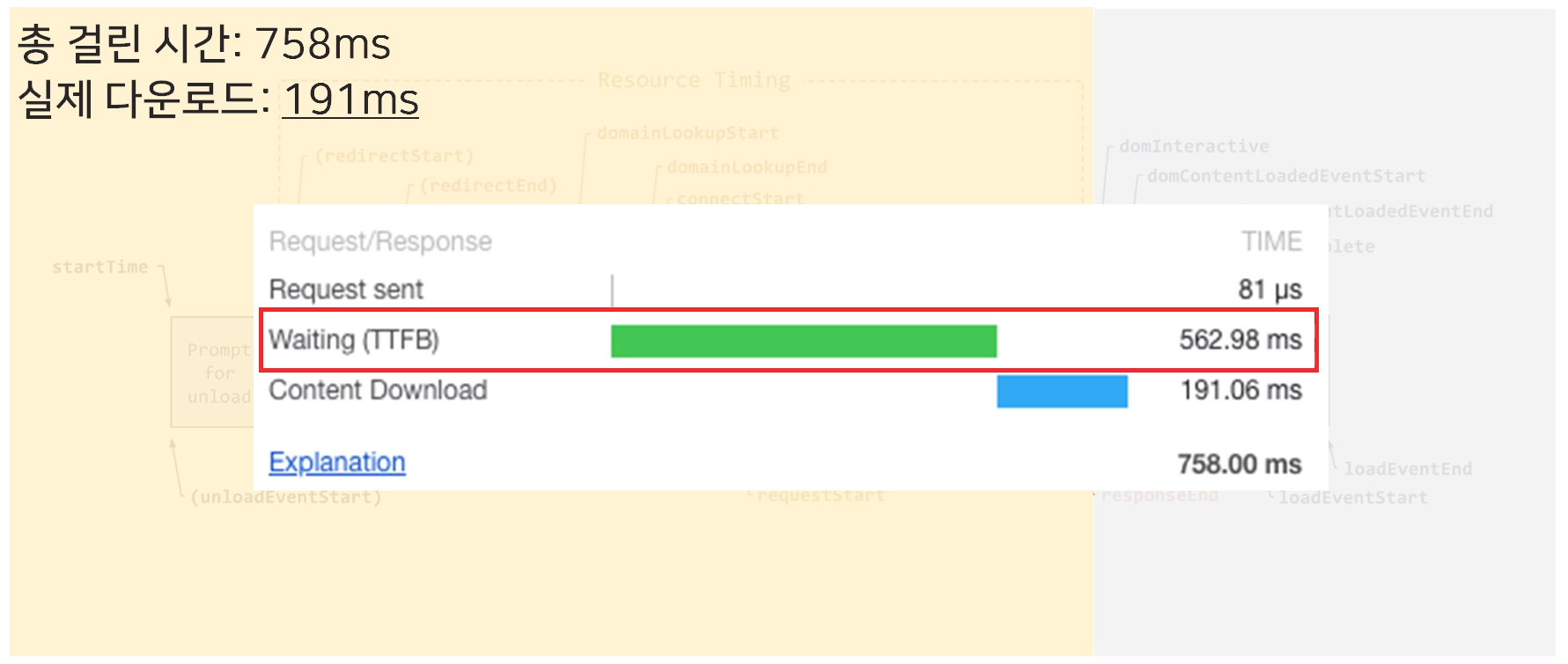
위의 참고자료를 보면 실제 다운로드 시간은 191ms이지만, TTFB 즉, 브라우저가 css 다운로드 요청을 하고 첫 바이트를 받아서 처리하는데까지 걸리는 시간이 소요되게 된다.
css 다운로드 요청이 줄기 때문에 watiting을 단축시킬 수 있다.

🍉 정리

- 블록 리소스가 블록되지 않도록 한다.
- css는 inline으로 작성하여 resource timing을 줄인다.
- 위의 방법을 통해 빠른 DOMContentLoaded가 가능하며, 결과적으로 빠른 로딩 프로그레스바를 보여줄 수 있다.
🍊 사용자 기준의 로딩 최적화
위의 성능 최적화 방법으로 이벤트를 빨리 실행되도록 했음에도, 로딩 프로그레스바만 빠르게 나오고, 컨텐츠가 나타나는 시간은 개선되지 않는다.
사용자 입장에서 유의미한 것을 먼저 보여주는 것이 중요하다.
즉, 사용자 기준의 로딩 최적화가 중요하다.

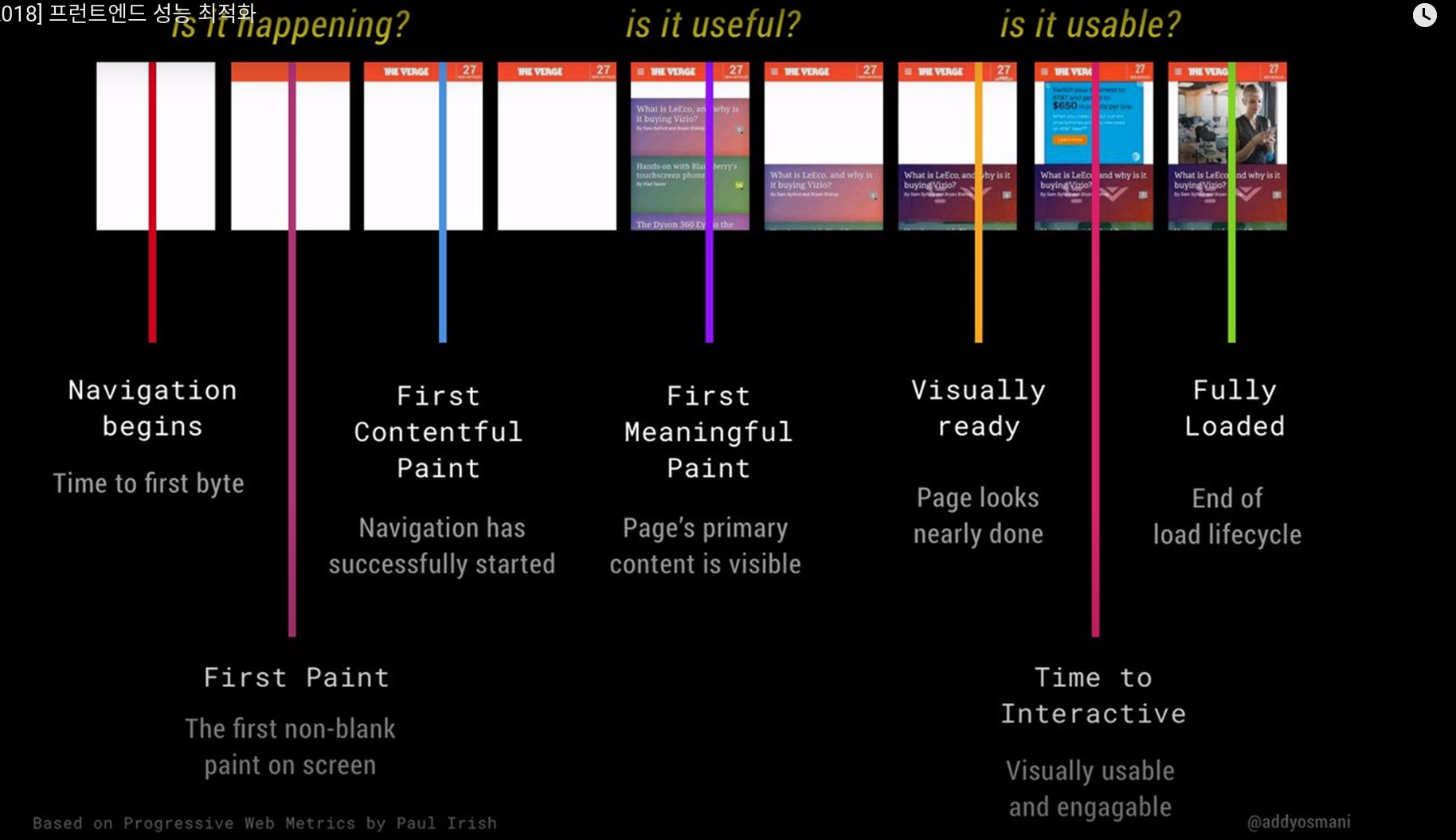
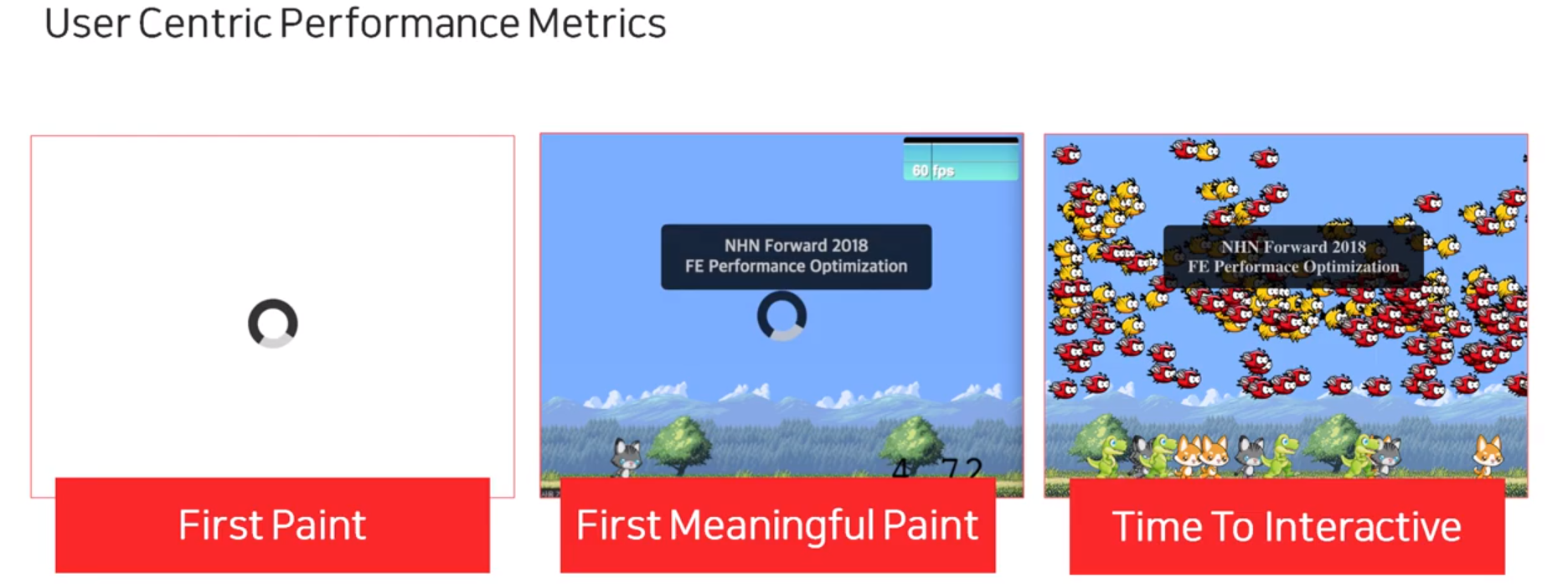
First Meaningful Paint : 사용자에게 필요한 정보를 빠르게 로딩
First Meaningful Paint는 처음으로 사용자에게 유의미한 컨텐츠를 로딩하는 순간을 의미한다.
프론트엔드 개발자가 사용장 입장에서 어떤 것이 유의미한 컨텐츠인지 파악하고 먼저 로딩되도록 해야한다.
브라우저 기준보다는 First Meaningful Paint가 중요한 화두이다.

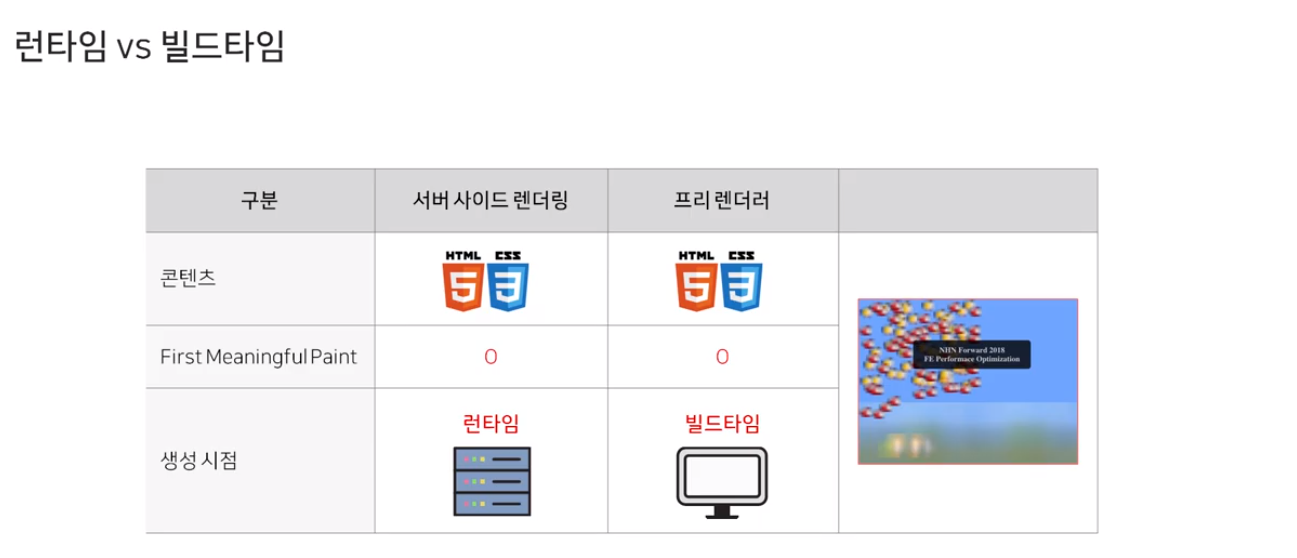
서버 사이드 렌더링 / 프리 렌더러
SPA에서 First Meaningful Paint를 앞당길 수 있는 방법이 SSR이다.

서버 사이드 렌더링과 프리렌더러 모두 First Meaningful Paint를 위해 HTML과 CSS를 생성한다.
서버사이드렌더링의 경우 서버에서 요청하는 런타임 시점에 HTML을 생성하여 브라우저에 보내지만,
프리렌더러의 경우 빌드타임에 HTML 생성하게 된다.

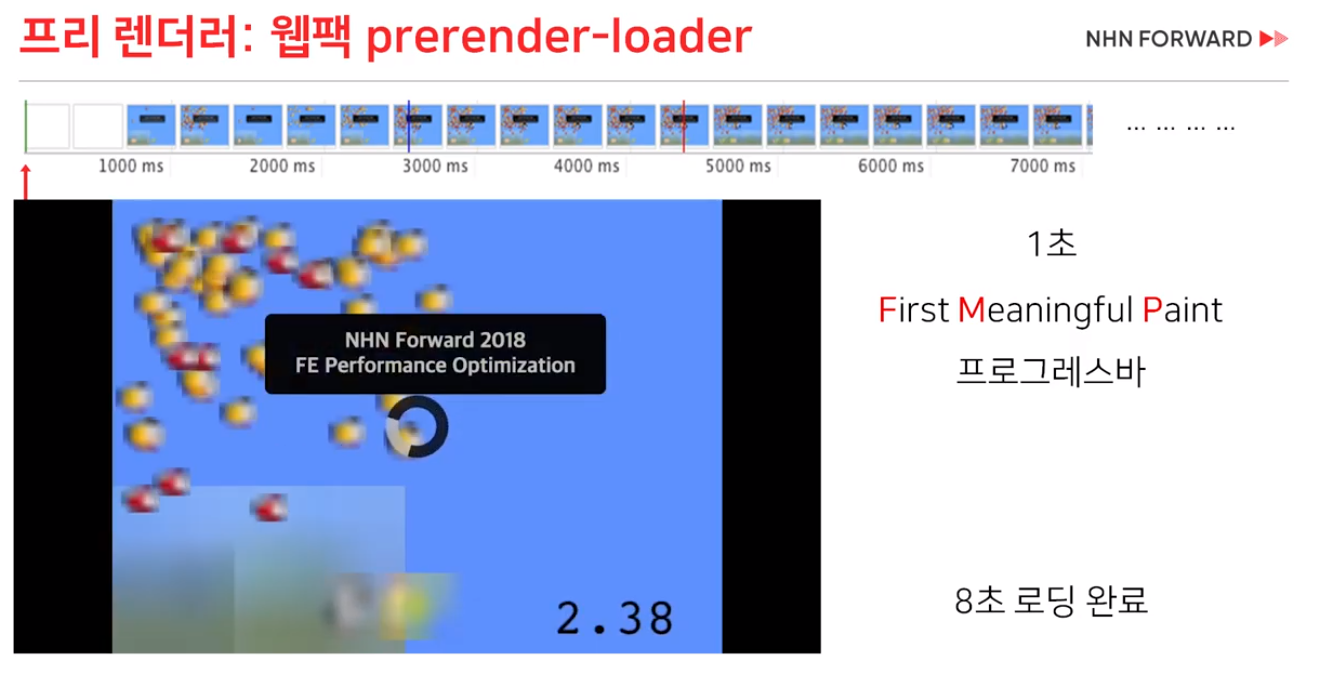
웹팩의 prerender-loader을 통해 빌드타임에 컨텐츠를 생성함.

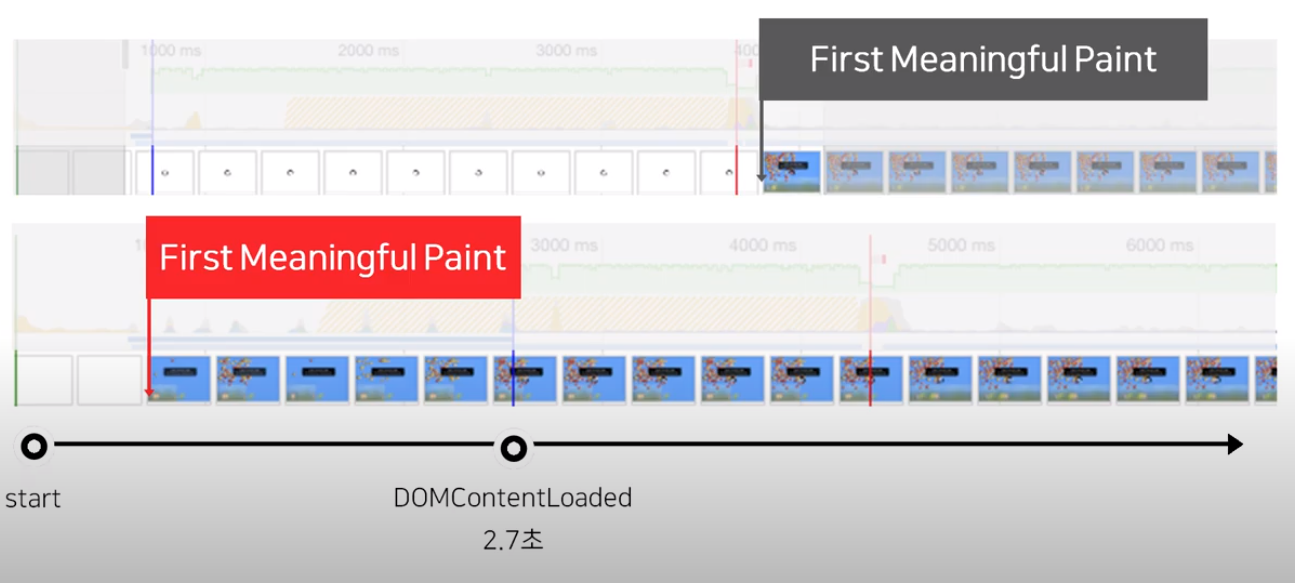
1초대로 first meaningful paint가 된 것을 볼 수 있다.
하지만, domcontentloaded의 경우는 더 느려진 것을 볼 수 있는데, 하지만 로딩바만 보이는 것보다는 의미있는 컨텐츠를 보여주는 전략이다. 사용자 입장에서는 domcontentloaded가 느려진 것은 큰 의미가 없다. 이미 사용자 입장에서 유의미한 컨텐츠를 보여주기 시작했기 때문이다.
🍊 렌더링 최적화
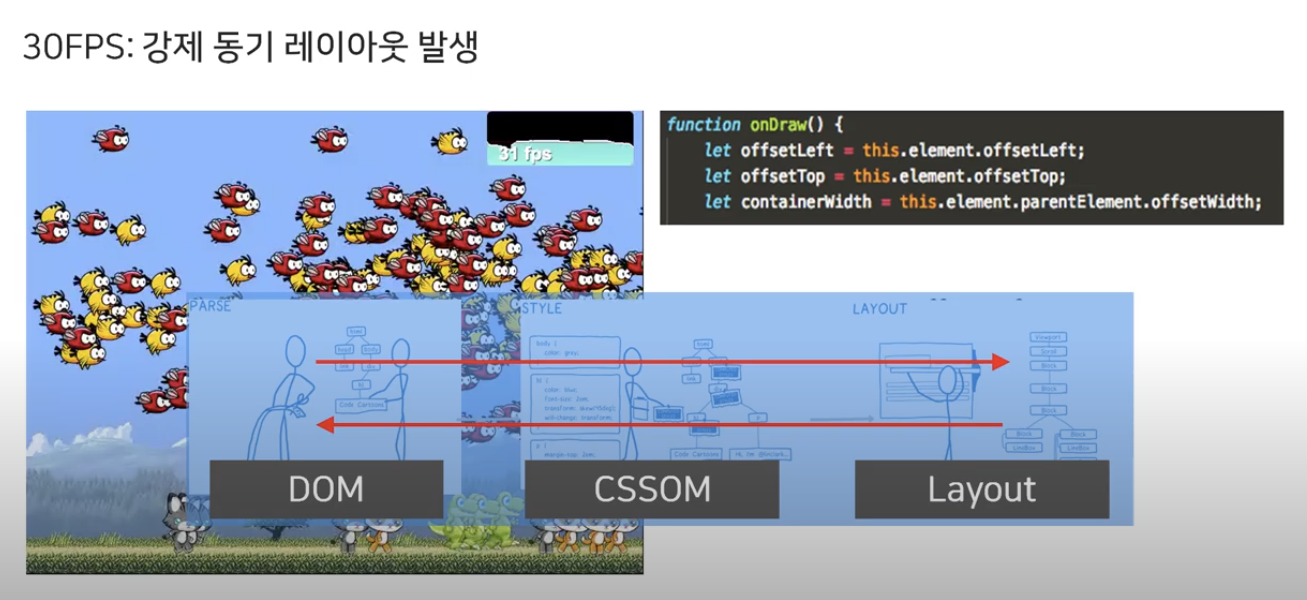
레이아웃 스래싱
DOM이 변경되지 않고 어떠한 프로퍼티를 읽기만했는데도 layout이 발생한느 것을 강제 동기 레이아웃이라고 한다. 이러한 강제 동기 레이아웃이 빈번하게 발생하는 레이아웃 스래싱은 렌더링 성능을 떨어뜨린다.

이러한 코드는 캐싱을 해서 강제 동기 레이아웃이 발생하지 않도록 해야한다.
가상돔
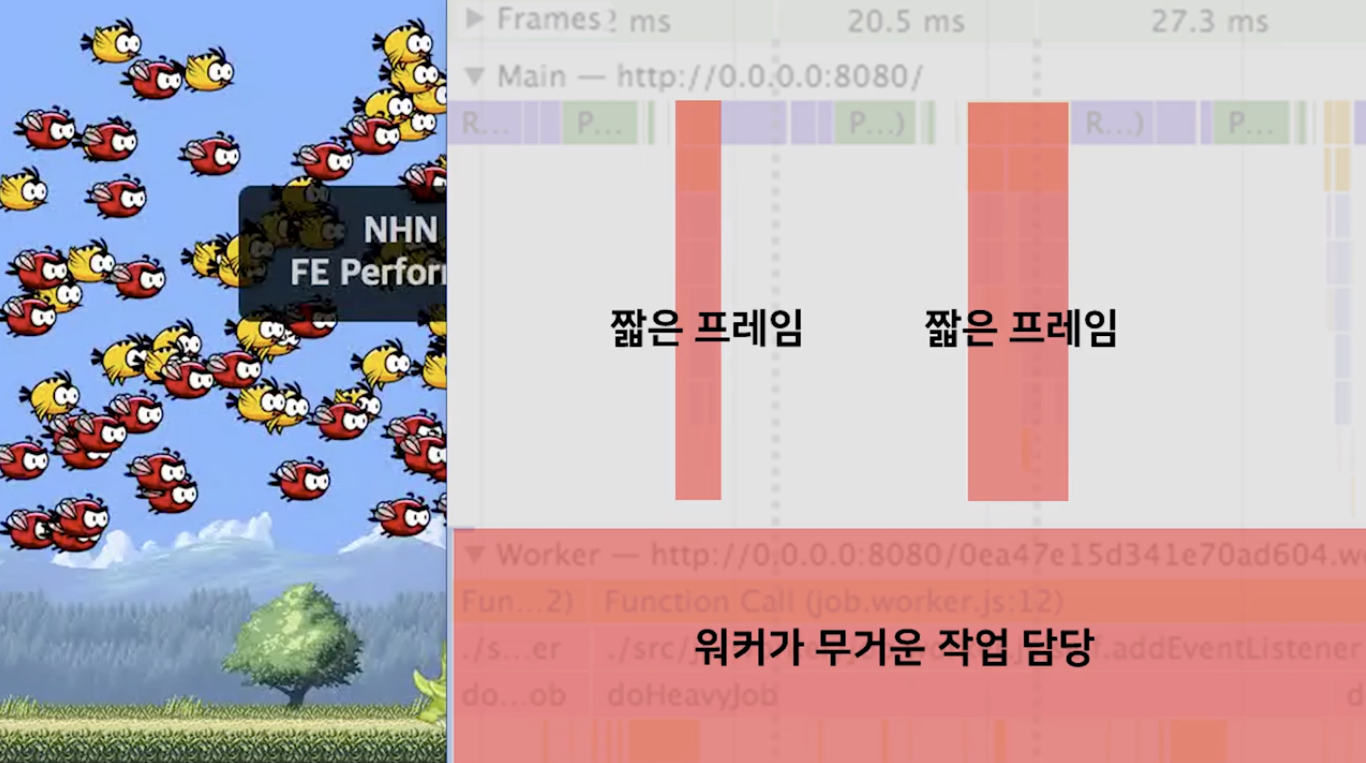
웹 워커
메인 스레드에서 무거운 작업을 할 경우 렌더링 성능저하가 오기 때문에, 웹 워커로 옮기는 방법이 있다.