🍊 오늘의 할일
🍪 필수 Task
-
이메일 변경 레이아웃 수정 -
이메일 변경 노드 메일러 로직 수정 -
이메일 변경 서버 구현 -
마이페이지 비밀번호 수정 레이아웃 -
마이페이지 비밀번호 수정 서버구현 -
마이페이지 회원 탈퇴 레이아웃 -
마이페이지 회원 탈퇴 서버구현 -
이메일 비밀번호 입력 등 trim 적용 필요 / space 금지
-
모달 이미지 없는 경우 default 이미지 넣기
-
다른 이미지가 있는 경우도 핸들링 필요!!!
🍊 오늘의 정리
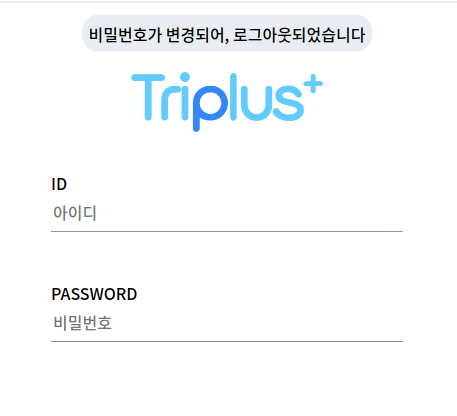
🍉 비밀번호 변경 후 로그인 페이지로 이동
🌈 문제상황
비밀번호 변경 후 처리를 어떻게 해줄 것인가를 고민했다.
- 성공적으로 비밀번호가 변경되면 모달 혹은 alert를 띄워주고,
확인 버튼을 누르면 로그아웃이 되어, 로그인 페이지로 이동하는 로직을 생각했다.
하지만, 여기서 문제는 유저가 확인을 누르지 않거나, 웹을 아예 나가버리는 등의 이탈문제가 있었다. 이렇게 되면 로그아웃이 되지않고, 가지고 있는 accessToken으로 유효한 접근이 가능하다는 문제가 있었다.
그래서
🌈 문제해결
- 성공적으로 비밀번호가 변경되면 바로 로그아웃 처리하여 로그인 페이지로 이동시키는 로직으로 변경했다.
여기서 문제는 어떻게 유저에게 비밀번호가 성공적으로 변경되었음을 인지시킬 것인가였다.
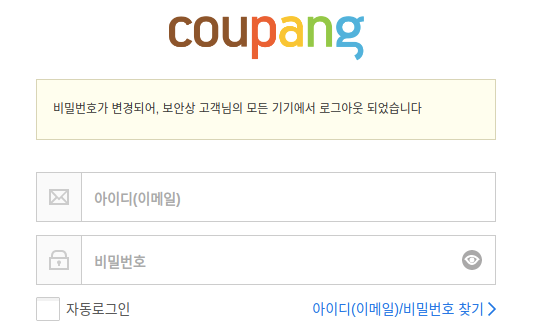
쿠팡을 참조한 결과 쿠팡의 경우도 비밀번호가 성공적으로 변경되면 바로 로그인 페이지로 이동되었고, 이때 아래와 같이 안내문구를 넣어주었다.

이를, useNavigate에서 state값을 넘겨주는 방식으로 구현하였다.
navigate('/login', {
state: { logout: '비밀번호가 변경되어, 로그아웃되었습니다' },
replace: true,
});비밀번호가 변경되어 로그인 페이지로 이동되었을 때, 해당 state를 받아 다음과 같이 표시해주고, 이를 통해 유저가 비밀번호가 정상적으로 변경되어 로그인이 필요함을 인지할 수 있도록 하였다.