🍊 오늘의 할 일
🍪 최소 Task
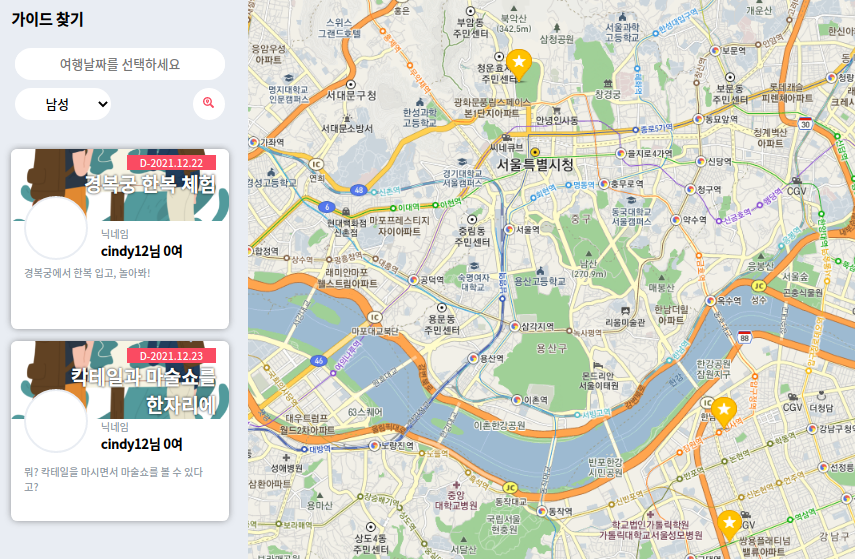
datepicker css 완료가이드 카드 선택 시, 시각적으로 구분 가능한 구현좌우 사진 이동 중 우측 패딩 클릭 시 이동 안되는 에러filter 마커 반영 에러 해결 필요
(fiilter되면 마커의 개수가 조정되어야 하는데 조정이 안된다. 다시 리렌더링하는 로직으로 해결할 수 있지만, 그 방법밖에는 없는 것인가=> 마커 삭제하는 로직 추가로 간단하게 구현 완료)redux-persist 항목 분기 필요=> 하경님 전달- 통신 에러 핸들링 필요
=> 서버 pending 등등 - 로딩화면 삽입 필요
🍊 오늘의 정리
🍉 redux-persist
다른 팀원이 작성해 놓은 persist로 인해 내가 의도하지 않은 state까지 localstorage에 저장되는 문제가 발생하여 간단하게 아래와 같이 추가해 주었다.
const persistConfig = {
key: 'root',
storage,
whiteList: ['loginReducer'],
blacklist: ['cardFilterReducer', 'guideModalReducer', 'guideCardsReducer'],
};나는 유저가 자신이 원하는 지역, 그리고 필터링한 결과의 지도를 브라우저를 닫기 전까지 새로고침한 후에도 보여주고 싶었다.
위의 기능을 제공해주기 위해서는 상태를 저장할 수 있는 redux-persist를 사용하기로 결정하고, 브라우저가 닫히면 사라지는 sessionStorage가 적합하다고 생각하였다.
=> 추후 고려
🍉 marker.setMap(null)
필터링을 하는 경우 마커의 수와 가이드 카드의 수가 다르게 나타나는 것을 볼 수 있다. 이는 이미 생성된 마커가 존재하고 해당 마커를 제거하는 로직이 없어서이다.

처음에는 리렌더링하여 맵을 재생성하는 로직을 생각하였지만, 마커를 없애주기 위해 리렌더링을 하는 것은 효율적이지 않은 방법이라는 생각이들었다.
그 대신 택한 방법은 필터링되어 새로운 마커를 생성하기 전에, 이전에 생성된 마커를 모두 지워주는 로직이다.
if (markers.length)
for (let i = 0; i < markers.length; i++) {
markers[i].setMap(null);
}매번 모든 마커를 삭제하고 재생성해야하는 번거로움이 있지만, 우선 정상적으로 기능이 구현된다.
하지만, 이후 개선을 할 필요가 있는 것 같다.
