🍊 오늘의 할일
🍪 필수 Task
-
map marker 오류 핸들링 -
overlay 레이아웃 수정 -
카드 mouseone할 경우 해당 마커의 overlay 보여주기 -
mypage 서버 연결 -
가이드 카드 신청하기 에러 -
mypage 비밀번호 input창 비율 다시 설정 -
모달 선택 시 스크롤
-
map response 에러 핸들링
🍊 오늘의 정리
🍉 overlay 제거

문제상황
확대, 축소, 이동될 때 marker를 지워주도록 구현했다. overlay는 marker에 over했을 때, overlay.setMap(map)를 통해 overlay가 보여지는 로직이었다.
하지만 marker에 over한 상태에서 확대, 축소, 이동을 하게되면 overlay가 setMap(null)이 되지 않은채로 계속 존재하는 문제가 발생했다.
문제해결
이전에 marker도 동일한 문제가 발생했었는데, overlay도 동일한 방법으로 해결해 주었다.
overlay도 하나씩 제거하도록 구현하여 문제를 해결했다.
let markers = [];
let overlays = [];
// marker와 overlay가 생성될 때 해당 값을 배열에 저장
// 이후 삭제해 주기 위함
export const deleteMarker = () => {
if (markers.length)
for (let i = 0; i < markers.length; i++) {
markers[i].setMap(null);
overlays[i].setMap(null);
}
};🍉 마커 이미지 반복 생성
문제상황
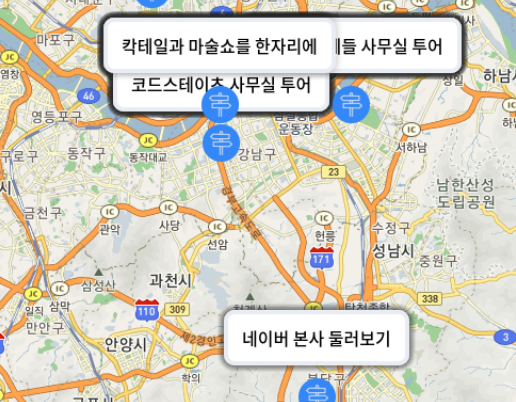
지도 페이지의 사이드바의 카드에 mouseEnter이벤트가 발생하면 해당 카드와 연결되어 있는 마커가 무엇인지를 구분해주기 위해 마커의 색을 변경하거나, overlay를 띄우는 등의 기능을 구현하려고 했다.
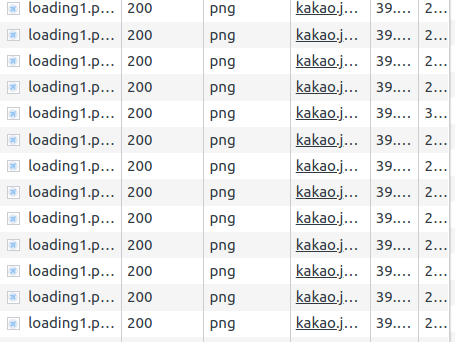
- 처음 시도했던 방법은 mouseEnter 이벤트가 발생할 때 해당 marker를 덮어씌우는 새로운 marker를 생성하는 로직으로 구현하여 기능은 정상적으로 동작했지만, 아래와 같이 마커 이미지인 png 파일이 이벤트가 발생할 때마다 로드되는 문제가 발생했다. 불필요한 이미지 로딩이 발생하는 것이다.
let imageSrc = '/asset/loading/loading1.png';
let imageSize = new kakao.maps.Size(35, 35);
let markerImage = new kakao.maps.MarkerImage(imageSrc, imageSize);
let newMarker = new kakao.maps.Marker({
map, // 마커를 표시할 지도
position: new kakao.maps.LatLng(latitude, longitude), // 마커를 표시할 위치
image: markerImage, // 마커 이미지
clickable: true, // 마커를 클릭했을 때 지도의 클릭 이벤트가 발생하지 않도록 설정
});
setMarker(newMarker);
newMarker.setMap(map);
문제해결
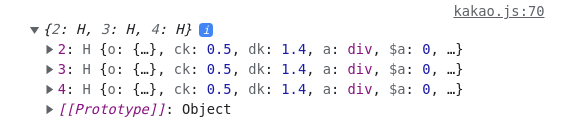
- 이를 해결하고자 기존에 생성되어 있는 overlay를 표시해주는 방법으로 변경하였고, 처음 overlay가 생성될 때 객체에 추가하고, setMap(null) setMap(map)를 통해 해당 overlay가 표시되었다 사라졌다하도록 구현하였다.
객체를 추가할 때에는 guideId를 키값으로 하여 객체 안에서 타겟이 되는 value를 찾기위해 키값만 비교하면 되도록 설계하였다.

결과
해당 카드와 연결되어 있는 마커가 무엇인지를 표시해주는 동시에, mouseEnter가 발생할 때마다 이미지가 계속 로드되지 않도록 할 수 있었다.
