🍊 오늘의 할일
🍪 최소 Task
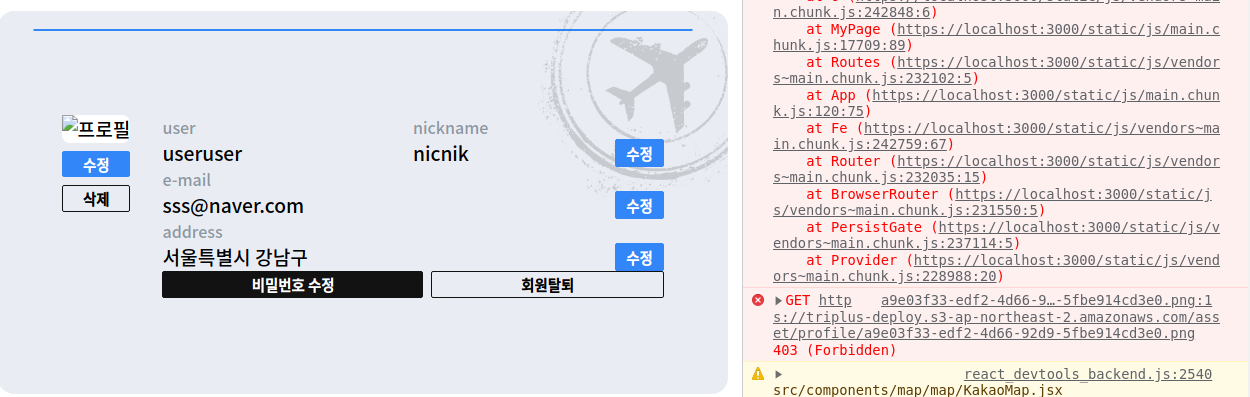
마이페이지 레이아웃 구현이미지 미리보기이미지 업로드 구현- map 서버 통신 연결(+에러 핸들링)
🍊 오늘의 정리
🍉 input type=file
이미지 미리보기 / 이미지 서버 통신
const selectImage = (e) => {
if (!e.target.files[0]) return;
setImgFile(URL.createObjectURL(e.target.files[0]));
};이미지 로드가 실패하는 경우

<ImgWrapper
src={previewImg || imguuid || '/asset/else/userBlank.png'}
alt='프로필'
ref={imgRef}
onError={() => {
setImguuid(null);
}}
/>🍉 react-aws-s3
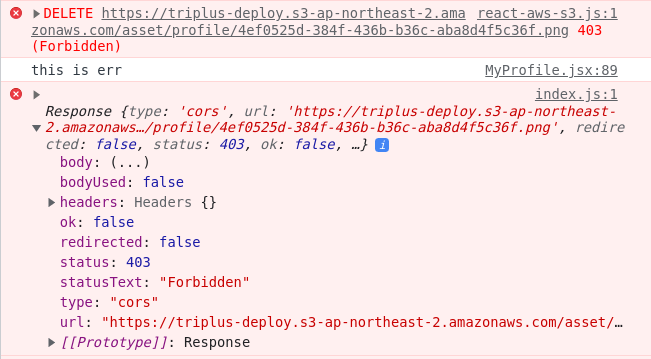
문제상황
react-aws-s3 모듈을 사용하였고, uploadFile, deleteFile 메소드를 사용하여 s3 버킷에 파일 post, delete를 기능을 구현하려고 한다.
post는 정상 동작되었지만, delete는 403에러가 뜨는 것이 확인되었다.
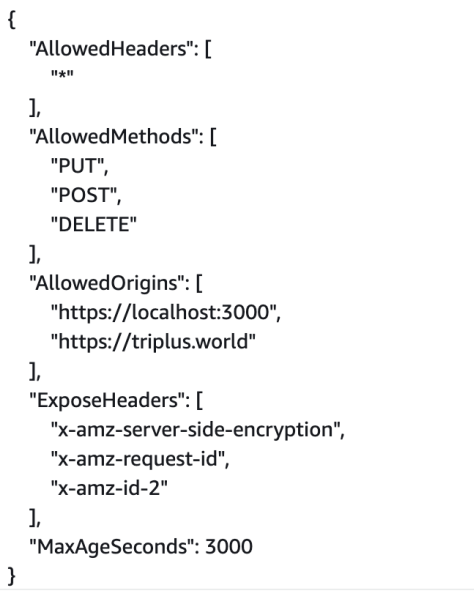
cors 정책에서 테스트로 사용하는 localhost:3000을 추가해주었고, allowedMethods에 delete도 들어가 있다.


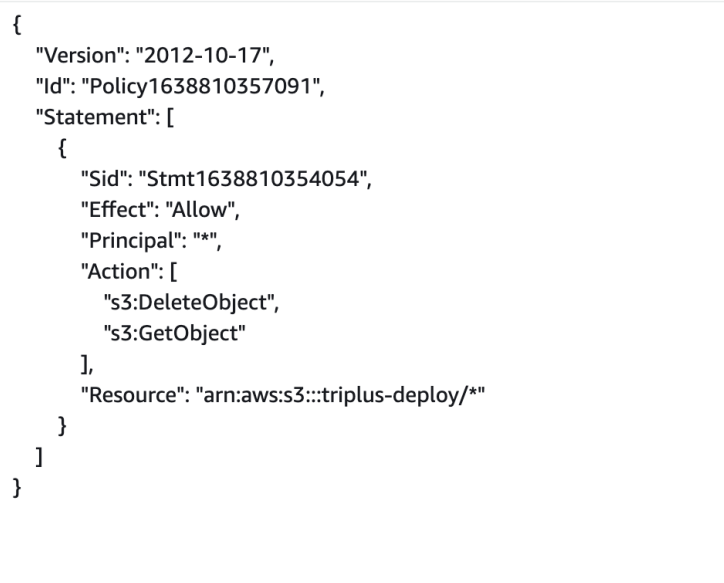
문제해결
문제는 정책생성에서 DeleteObject를 생성해주지 않아서였다. DeleteObject 옵션을 아래와 같이 추가해주었다.
=> s3 버킷 정책이란 사용자가 s3 버킷에 엑세스 할 수 있는 정책 옵션중 하나 이며 json 문법을 사용하여 버킷에 대한 엑세스를 제어 합니다.

성공적으로 삭제되었다.

IAM policy vs bucket policy
현재 bucket policy에 DeleteObject를 추가해주었는데, bucket policy와 iam policy의 차이가 존재하는 것 같다. 이후 좀 더 공부해야 하는 내용이다.
🍊 DevLog
🍉 기본 개념의 중요성
오늘은 어떻게 프로젝트에 기여했나요?
- 마이페이지 레이아웃 구현
- 프로필 이미지 미리보기 구현
- s3 버킷 이미지 업로드 삭제 구현
오늘 프로젝트에서 힘들었던 점은 무엇인가요?
- react-aws-s3 에러 핸들링이 시간이 많이 걸렸다.
오늘 프로젝트에서 아쉬웠던 점은 무엇인가요?
- aws s3에 대한 이해도가 낮았던 부분이다. 동작 원리를 이해하고 있지 않은 상태에서 에러 핸들링을 하려고 보니, 어느 부분에서 문제가 있는지 전혀 감이 잡히지 않았다. 팀원의 도움으로 에러를 해결하기는 했으나, 만약 혼자 해결해야했다면 훨씬 더 많은 시간을 소모했을 것 같다.
내일은 프로젝트에 기여하기 위해 무엇을 해야 하나요?
- 이미지 업로드 모달 추가
- 이미지 업로드 에러 핸들링
- map 서버 통신 수정, 에러 핸들링
