
4대 컴포넌트
- 액티비티(Activity)
- 서비스(Service)
- 브로드캐스트 리시버(Broadcast Receiver)
- 컨텐트 프로바이더(Content Provider)
안드로이드는 위와같이 4대 컴포넌트로 구성되어있다.
Intent
- 인텐트는 각각의 컴포넌트들 간의 통신 (데이터주고받기)을 담당한다.
예제(실행화면)
-
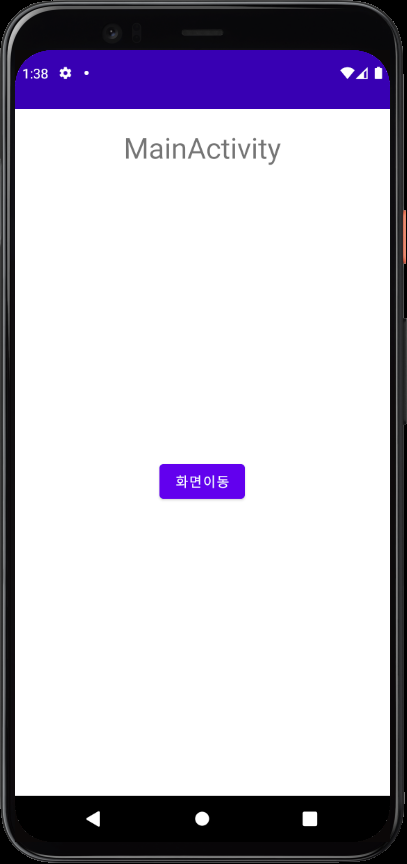
앱 실행시 보이는 첫 화면

-
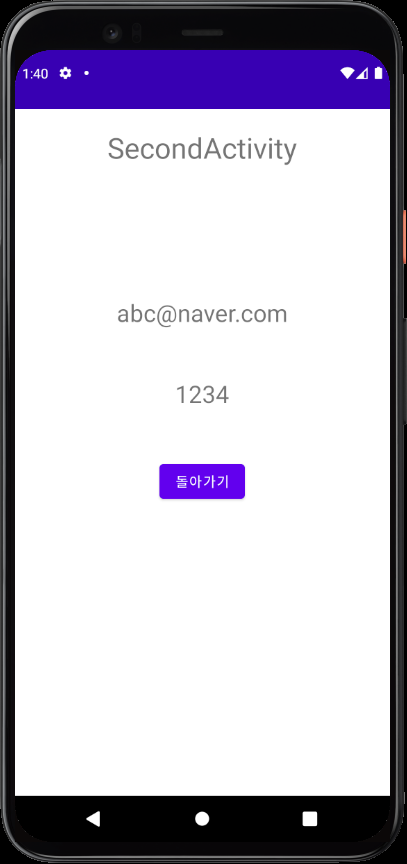
화면이동 버튼을 누르면 보이는 화면

예제(xml 코드)
activity_main.xml
- 앱 실행시 보이는 첫화면 코드
<!--activity_main.xml-->
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/mainTextView"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
android:layout_marginTop="20dp"
android:text="MainActivity"
android:textSize="30sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/moveBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/mainTextView"
android:text="화면이동"/>
</androidx.constraintlayout.widget.ConstraintLayout>acitivity_second.xml
- 화면이동 버튼을 클릭했을때 이동되는 화면 코드
<!--activitiy_second.xml>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".SecondActivity">
<TextView
android:id="@+id/secondTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:text="SecondActivity"
android:layout_marginTop="20dp"
android:textSize="30sp"/>
<TextView
android:id="@+id/emailTextView"
android:layout_width="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/secondTextView"
app:layout_constraintBottom_toTopOf="@id/backBtn"
android:textSize="25sp"
android:layout_height="wrap_content"/>
<TextView
android:id="@+id/passwordTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@id/emailTextView"
app:layout_constraintBottom_toTopOf="@id/backBtn"
android:textSize="25sp"/>
<Button
android:id="@+id/backBtn"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintTop_toBottomOf="@id/secondTextView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="돌아가기"/>
</androidx.constraintlayout.widget.ConstraintLayout>예제(Kotlin 코드)
MainActivity
- 앱 실행시 보이는 첫화면 코드
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
//인텐트 생성
val intent = Intent(this, SecondActivity::class.java)
//인텐트에 이메일, 비밀번호 넣기
intent.putExtra("email", "abc@naver.com")
intent.putExtra("password", 1234)
//화면이동 버튼의 참조값 가져오기
val moveBtn = findViewById<Button>(R.id.moveBtn)
//버튼을 클릭했을때 화면 전환 하기
moveBtn.setOnClickListener {
startActivity(intent)
}
}
}SecondActivity
- 화면이동 버튼을 클릭했을때 이동되는 화면 코드
class SecondActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_second)
//돌아가기 버튼의 참조값 얻어오기
val backBtn = findViewById<Button>(R.id.backBtn)
//이메일, 패스워드의 참조값 얻어오기
val email = findViewById<TextView>(R.id.emailTextView)
val password = findViewById<TextView>(R.id.passwordTextView)
//이메일, 패스워드에 인텐트에 저장된 값 가져오기
email.text = intent.getStringExtra("email")
password.text = intent.getIntExtra("password", 0).toString()
//버튼을 클릭했을때 액티비티 종료하기
backBtn.setOnClickListener {
finish()
}
}
}참고사항
- 코드가 실행이 되지 않는다면 아래 코드를 추가
AndroidManifest.xml
<application>
<!-- 추가할 코드 -->
<activity android:name=".SecondActivity"></activity>
</application>
