
SharedPreferences
개념
개발을 진행하다 보면, 앱의 데이터들을 저장하여 관리해야 할 상황에 직면하게 된다.
데이터의 양이 많거나 중요한 데이터라면 서버나 DB, 파일의 형태로 저장을 하면 되겠지만,
간단한 설정 값이나 문자열 같은 데이터들은 DB에 저장하기에는 부담스럽고 애매한 경우가 있다.
이때 안드로이드에서 기본적으로 제공되는 SharedPreferences를 사용하여 데이터를 관리한다면 좀 더 편리하게 사용이 가능하다.
특징
- SharedPreferences는 데이터를 파일로 저장을 한다.
- 파일이 앱 폴더 내에 저장되므로 앱을 삭제하시면 당연히 데이터도 삭제된다.
- 파일의 위치 data/data/(package_name)/shared_prefs/SharedPreference
예제(실행화면)
-
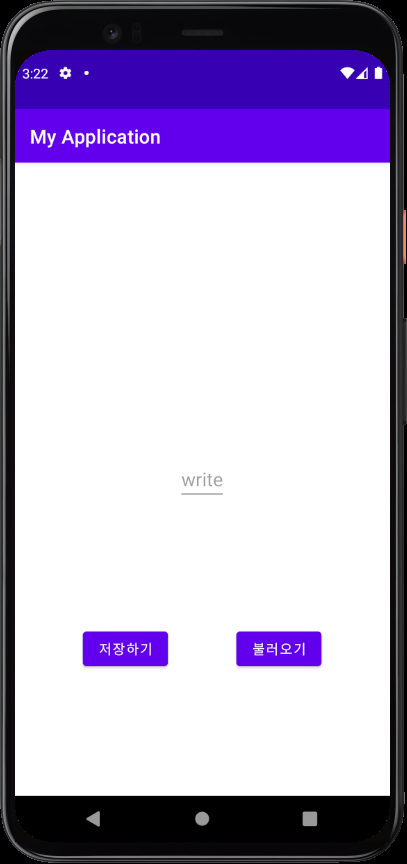
앱 실행시 보이는 첫 화면 (MainActivity)
-
EditText에 원하는 문자를 입력한다 (예시의경우 save 입력)
-
EditText에 문자를 입력했다면 저장하기 버튼을 누른다.

-
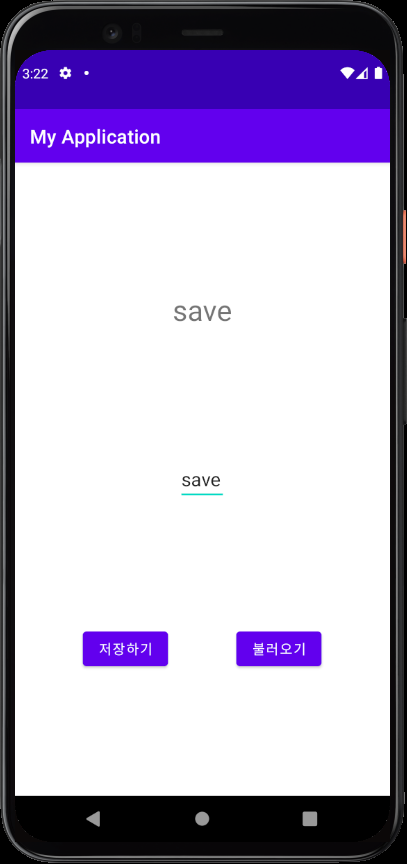
불러오기 버튼을 누르면 보이는 화면 (MainActivity)
-
불러오기 버튼을 누르면 저장된 값이 TextView에 나타난다.

예제(xml 코드)
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="30sp"
app:layout_constraintBottom_toTopOf="@id/editText"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:hint="write"
android:textSize="20sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/saveBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="저장하기"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@id/showBtn"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/editText" />
<Button
android:id="@+id/showBtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="불러오기"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintBottom_toBottomOf="@id/saveBtn"
app:layout_constraintStart_toEndOf="@id/saveBtn" />
</androidx.constraintlayout.widget.ConstraintLayout>예제(kotlin 코드)
MainActivity
class MainActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
// 1. SharedPreference 생성하기
val sp = getSharedPreferences("firstSP", Context.MODE_PRIVATE)
// 2. Editor 꺼내기
val editor = sp.edit()
val textView = findViewById<TextView>(R.id.textView)
val editText = findViewById<EditText>(R.id.editText)
val saveBtn = findViewById<Button>(R.id.saveBtn)
saveBtn.setOnClickListener {
// 3. putString() 메서드로 저장하기
editor.putString("name", editText.text.toString())
// 4. apply()로 파일에 반영하기
editor.apply()
}
val showBtn = findViewById<Button>(R.id.showBtn)
showBtn.setOnClickListener {
// 5. getString() 메서드로 값 읽어오기
textView.text = sp.getString("name", null)
}
}
}