SummerNote
API 소개 : https://summernote.org/
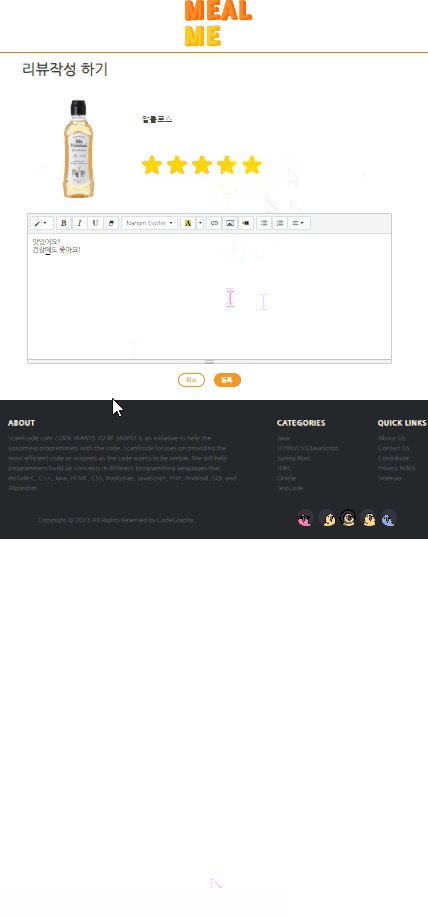
텍스트와 이미지를 같이 DB에 저장할 수 있는 api
- html 링크 추가
<div class="summernote-box">
<textarea id="summernote" name="reviewContent" required></textarea>
</div>
<script src="https://cdn.jsdelivr.net/npm/summernote@0.8.18/dist/summernote-lite.min.js"></script>- js에 코드 추가
$(document).ready(function () {
$("#summernote").summernote({
height: 300,
lang: "ko-KR",
toolbar: [
["style", ["style"]],
["font", ["bold", "italic", "underline", "clear"]],
["fontname", ["fontname"]],
["color", ["color"]],
['insert', ['link', 'picture', 'video']],
["para", ["ul", "ol", "paragraph"]],
],
placeholder:
"다른 고객님에게 도움이 되도록 자세한 평가를 부탁드려요.",
});
});-
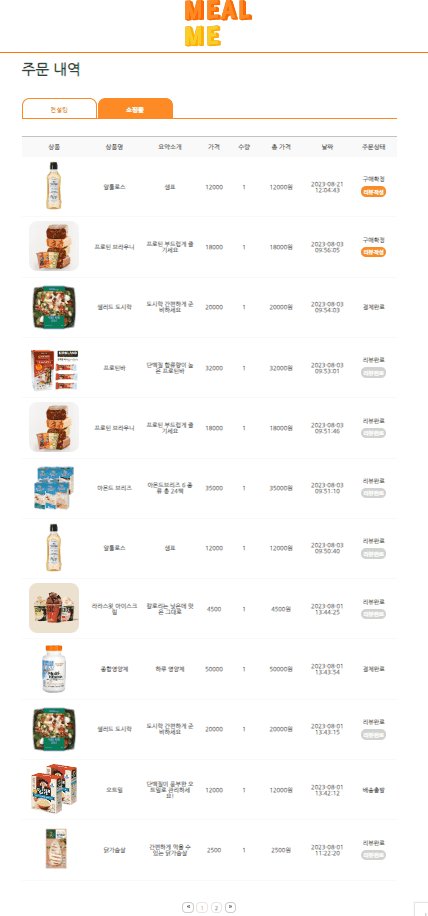
시현

-
참고
html에서 summerNote를 통해 저장한 DB의 값을 받는 경우
Thymeleaf를 th:text가 아닌 th:utext로 설정해야태그 포함 없이 텍스트와 이미지를 받을 수 있다.