" 노마드 코더(Nomad Coders) - 코코아톡 클론 코딩(KokoaTalk Clone Coding) 복습 "
" 책 'Do it! HTML5 + CSS3 웹 표준의 정석' 도 참고"
" 국비지원 컴퓨터 학원 복습 "
💻 Non-semantic tag(1)
🔍
<head>
언어까지 입력했으면 다음으로 보여지는 것은 <head>라는 태그이다.
html은 크게 <head> 와 <body> 로 나눠지는데, <head>는 non-semantic tag, <body>는 semantic tag이다.
<head> 부분에는 브라우저에게 전달할 정보들을 입력해주면 된다.
🔍
<meta>
여기가 살짝 지루하지만... 그래도 이해하고 넘어가야 한다.
그래도 이해하고 넘어가야 한다.
<meta>는 앞서 봤던 코드와는 좀 다르다. 어떤 점이 다른지 보자.
</meta>사용 안 함 (종료코드 없음)<meta charset>,<meta name>,<meta content>등 meta+다양한 정보들을 입력.<head>~</head>= 브라우저에 보여지지 않으며, 페이지에 대한 metadata를 포함하고 있다.
💬 metadata :
문서의 내용이 뭔지, 누가 만들었는지, 어떤 문자를 설정할 것인지 등에 대한 정보, 웹 서버와 웹 브라우저 간 상호 교환하는데 사용.
정리하자면, 웹에 보여지는 내용이 아닌 개발자가 서버에 전달하고 싶은 내용들을 입력하는 곳이다. 아래는 가장 흔하게 쓰이는 속성들이다.
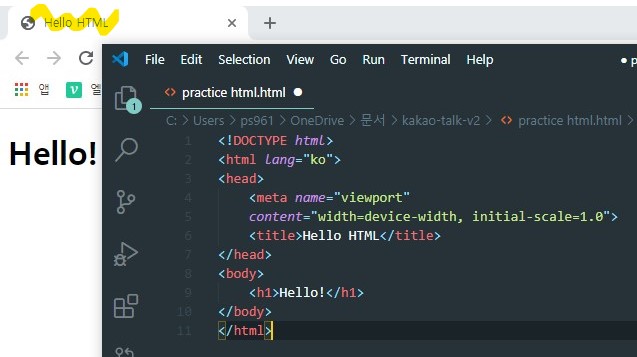
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Practice HTML</title>
</head><meta charset="UTF-8">
사실 처음 코딩을 배울 때 제일 이해가 안 되는 부분이였다. 외계어인가? 하면서 봤었던...
외계어인가? 하면서 봤었던...
하지만 이제부터 수 많은 html을 작성해야하고, 무슨 뜻인지는 알고 써야하기 때문에 꼭 알고 넘어가자.
meta = 데이터에 대한 데이터 (브라우저한테 전달할 내용)
charset = character set 의 줄임말이다. 말 그대로 문자 세트라는 뜻인데, html의 문자 인코딩 방식을 의미한다.
UTF-8 = 유니코드 코드 포인트를 8비트 숫자의 집합으로 나타내는 방법 (출처: 위키백과, 우리 모두의 백과사전)
대충 인코딩 방식이라는 뜻.
쉽게 말해서, <html 문자 인코딩 방식 = UTF-8 코드 사용할거임> 라고 입력해주는 것이다.
UTF-8을 사용해서 인코딩 해야 내가 어디에서 어떤 나라의 언어를 사용하든 깨지지 않게 입력되기 때문이다.(=호환성이 좋기 때문이다.) <meta charset>을 사용하지 않거나 UTF-8 방식을 사용하지 않는다면,  ( ☝ 출처 : 나무위키 ) 와 같이
( ☝ 출처 : 나무위키 ) 와 같이 쏙옙체가 오류가 나던지, 아니면 웹 서버를 확인하지 못한다는 메세지만 뜰 것이다. 따라서 브라우저에 알맞게 인코딩되는 문자를 사용해주어야 하는데, UTF-8이 가장 많이 쓰인다.
<meta name, content>
meta name은 메타 데이터에게 이름을 주는 것이고, content는 데이터에 관련된 내용을 입력하면 된다. 많은 속성들이 있고, 유저가 필요한 속성을 골라 사용하면 되는데, 다음은 가장 대표적인 속성들이다. (출처:w3schools.com)
(1) PC, 스마트폰 등 모든 기기에 대한 뷰포트 설정
<meta
name="viewport"
content="width=device-width, initial-scale=1.0">viewport를 지정하는 이유는 우리가 pc 외의 사용하는 기기들이 많기 때문이다. 각 기기들은 화면의 픽셀(pixel) 표현 방법이 다른데, 뷰포트는 각 기기의 화면에 맞춰 편하게 볼 수 있게 해준다.
(2) 키워드 정의
<meta
name="keywords"
content="html5, tags, web-browser">(3) 웹페이지 설명
<meta
name="description"
content="Velog for Studying Coding">💡
지금까지 봤던 것처럼 모든 태그들은 항상 소문자로만 써야한다.
하지만 큰 따옴표로 묶여있는 부분은 태그에 대한 내용이기 때문에 대문자, 한글 등 자유롭게 쓸 수 있다.
(4) 페이지 작성자
<meta
name="author"
content="Elly Park">🔍
<title>
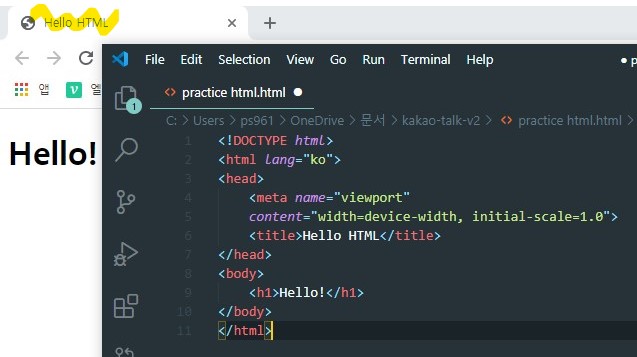
<head>의 마지막 부분인 title을 보자. 사실 볼 것도 없다. 
형광줄 쳐진 Hello HTML 부분이 title이 되는 것이다.
(meta tag 아니니까 </title>이라고 닫아줄 것)
💻 <body>
<body>부터 사실 본격적인 브라우저에 관한 내용이 들어가게 되는데, 앞으로 나올 <div>, <span>, <ul>, <li>, <p> 등 다양한 종류의 태그들을 사용할 것이다. 그러므로 나중에 차근차근 알아보자.
✅ 오늘은 여기까지
오늘을 끝으로 아주 기본적인 html의 구조를 살펴보았다. 다음 포스팅부터는 여러가지 태그를 사용하여 본격적인 html 구조를 만들어보자.