
"노마드 코더(Nomad Coders) - 코코아톡 클론 코딩(KokoaTalk Clone Coding) 복습"
"책 'Do it! HTML5 + CSS3 웹 표준의 정석' 참고"
"더조은 컴퓨터아카데미 복습"
💻 HTML Tags
사실 html은 태그로만 이루어진 문서이기 때문에, Tag만 알면 html을 거의 다 배운거나 마찬가지다. 아니다.
일단 html에 어떻게 하면 브라우저에 문장이 써지는지 보자.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta
name="viewport"
content="width=device-width, initial-scale=1.0">
<title>Practice HTML</title>
</head>
<body>
<h1>
Welcome! Nice to meet you!
</h1>
</body>
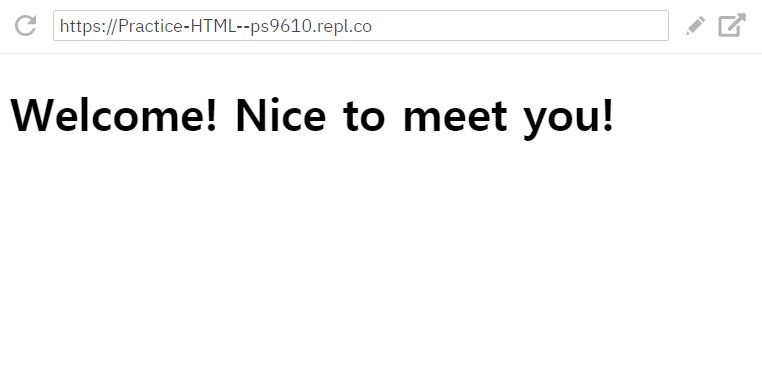
</html>이렇게 하면 브라우저는 내가 쓴 태그 그대로 보여준다. 쨘⭐
 처음 공부했을 때 드는 의문은 이랬다.
처음 공부했을 때 드는 의문은 이랬다.
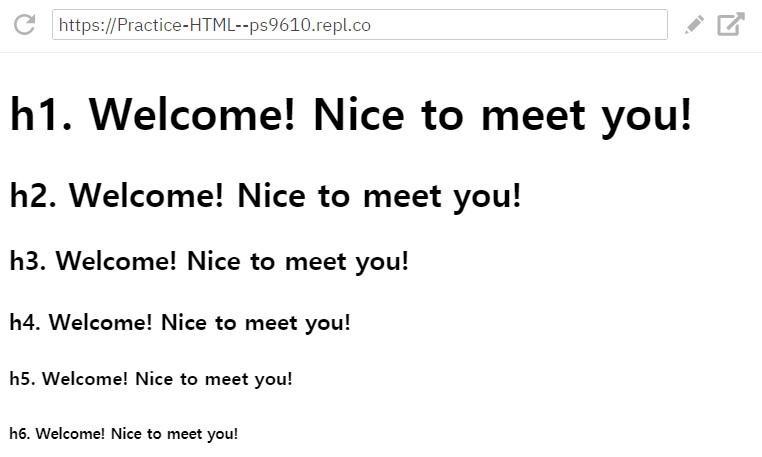
이렇게 많은 태그가 있는데 왜 Welcome! Nice to meet you! 만 보여지는거지?
보여지는 태그(Semantic Tag) vs 안 보여지는 태그(Non-Semantic Tag) (출처: w3school.com)
💻 Semantic tag
🔍
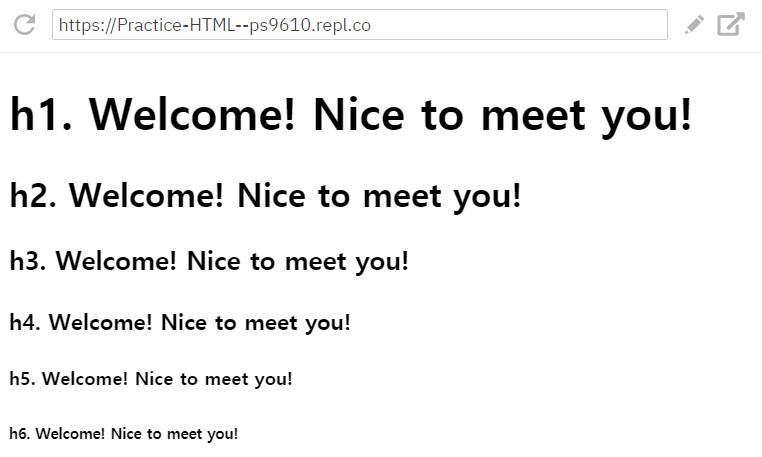
<h1> ~ <h6>
"Welcome! Nice to meet you!" 를 포함한 h1과 같은 태그를 우리는 Semantic tag(보여지는 태그) 라고 한다.
W3C에서는 "A semantic element clearly describes its meaning to both the browser and the developer." 라고 한다.
즉, 브라우저와 개발자 모두에게 자신의 의미를 묘사한다고 말하고 있다. h1 은 블럭 태그이며 (다음 주제에서 알아보자) Semantic tag로, 문서의 제목을 정할 때 사용하는 제목 태그(Heading Tag) 중 하나이다.
제목 태그의 특징은 이러하다.
- 총 6가지

- h1이 가장 중요한 제목 ~ h6이 가장 덜 중요한 제목
- 순서대로 사용하기
👇 (잘못된 예)
<h1> 웰컴 나이스 투 미츄 </h1>
<h5> 나이스 투 미츄 투 </h5>
<h3> 두유 노우 코리아? </h3>
<!-- 순서대로 사용함을 권장합니다.-->- CSS에서 글씨 크기 조정하지 않고 6개의 타입 중에서 폰트 사이즈를 선택할 수 있다.
Semantic tag는 이외에도 여러가지 종류가 있는데 너무 많으니 포스팅 하면서 하나 하나 확인하자.
이제 보여지지 않는 태그, Non-semantic tag를 알아보자.
💻 Non-semantic tag
🔍
<!DOCTYPE html>
모든 html 문서의 가장 먼저 윗 부분에는 이런 코드가 입력되어 있다. !DOCTYPE은 Document Type의 줄임말인데, 말 그대로 문서의 종류다.
html은 여러가지 버전이 있고 각 버전마다 사용되는 태그가 조금 다르다.
따라서 유저는 브라우저에게 어떤 버전의 html을 사용할 것인지 알려주어야 하고, 우리는 가장 최신버전인 html5를 사용할 것이기 때문에 <!DOCTYPE html>라고 입력해주면 된다.
🔍
<html lang = ko(en)>
html 내 주된 언어 설정을 해주는 코드이다.
코코아톡 클론 코딩을 할 때, 아무것도 모르던 나는 니꼬쌤만 따라 html을 끄적이기 시작한다.
그리고 완성된 결과를 볼 때 마다 
😦 ?
아니 이게 왜 뜨지? 분명히 한글 밖에 없는데 뭘 번역한다는 거지?
했으나 나중에 알고 보니까 내가 니꼬쌤 따라 language 설정도 English로 해서 그랬다.
<html lang="en"> 👉 <html lang="ko">로 변경 후
 편-안...ㅎ
편-안...ㅎ
영어를 써야하는 경우가 많겠지만 필요에 따라 언어선택을 하면 된다.
✅ 오늘은 여기까지
포스팅 하나에 너무 많은 내용이 담기는건 싫어서 여기까지만 작성하겠다.
얼른 html, css 끝내고 자바스크립트 공부하고 싶다...👩💻👨💻
