"노마드 코더(Nomad Coders) - 코코아톡 클론 코딩(KokoaTalk Clone Coding) 복습"
"더조은 컴퓨터아카데미 복습"
💻 HTML
HTML은 자바스크립트와 같은 프로그래밍 언어인가?

> 그렇지 않다..🤦♀️🤦♂️
( HTML과 CSS가 프로그래밍 언어가 아닌 것이 왜 중요합니까? (출처: QA Stack) )
💻 프로그래밍 언어 vs 마크업 언어
🔍 프로그래밍 언어(Programming Language)
종류: 파이썬(Python), 자바스크립트(Javascript), 자바(Java), 루비(Ruby), Go, C언어, C++ 등.
해당 언어 자체로 프로그램을 만들 수 있는 언어를 프로그래밍 언어라고 한다.
컴퓨터와 사용자(user)가 의사소통을 할 때 필요한 언어다.
🔍 마크업 언어(Mark-up Language)
종류 : HTML(가장 대표적..) 등
Hyper Text Mark-up Language의 약자이다. 직역하면,
- Hyper Text:
하이퍼링크로 각 문서를 옮겨다닐수 있는 페이지 - Mark-up:
표시하는
= 하이퍼링크를 통해 문서 사이를 옮겨다닐 수 있는 페이지를 표시하는 언어.
쉽게 말하면 밑의 내용과 같이 문서의 구조나 서식을 표시해주는(=Mark-up) 언어이다.
<header> </header>
<nav> </nav>
<section> </section>
<article> </article>
<aside> </aside>
<footer> </footer>우리는 먼저,
1) html이라는 확장자명을 가진 파일을
2) VSC와 같은 에디터에서 열어 작업한다.
파일 안의 모든 내용을 괄호<>(Tag)로 영역을 묶어 주고 태그 안에 사용하는 ' '(" ")는 항상 짝을 맞추어 사용한다. 만약 header라는 부분과 span이라는 부분에 내용을 삽입하고 싶다면 이렇게 하면 된다.
<header>제모옥은 코딩하기로 하겠습니다</header>
<span>근데 이제 어려움을 곁들인</span>
<!-- 원하는 태그에 링크만 삽입하면 끝 -->브라우저는 유저가 html에 표시한대로 생각한다. 즉,
(브라우저 : ' 이 부분은 header, 저 부분은 span이구나... ')
라며 알아서 영역을 구분한다. 따라서 우리는 만들고 싶은 구조대로 Tag만 잘 표시해주면 된다.
💡 CSS? (Cascading Style Sheets)
CSS는 마크업의 스타일을 설명해 주는 언어다.
예를 들어 파란색과 빨간색으로 문장을 꾸며준다고 하자.
<style type="text/css">
header {color:red;}
section {color:blue;}
</style>
<header>제모옥은 코딩하기로 하겠습니다</header>
<section>근데 이제 어려움을 곁들인</section>
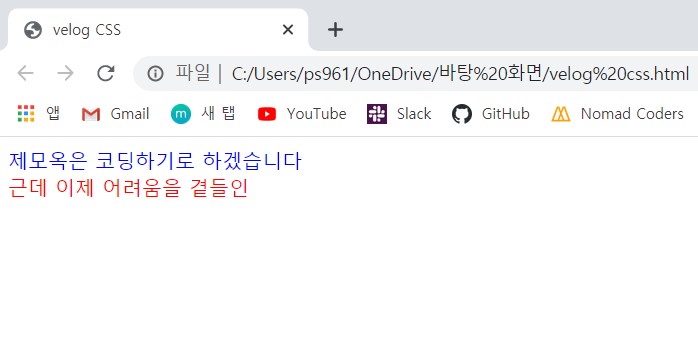
<!-- <style></style> 여기가 css -->그럼 이렇게 예쁘게 색칠되어 출력된다.
이 외에도 정렬하기, 애니메이션 넣기, 확대/축소하기, Flexbox, Grid 등등 여러가지 성질의 CSS가 있는데, CSS 포스팅 때 자세히 기록하겠다.
✅ 정리
HTML은 문서의 구조를 잡아주고 CSS는 문서의 스타일을 꾸며준다.
실제로 여러 가지 클론코딩을 해본 결과, 태그질(?)을 잘못하면

이렇게 된다.
html과 css의 속성을 하나씩 정리해서 가장 기본은 확실히 알아두자👩💻👨💻