👉 Node.js ?
Node.js는 Chrome V8 JavaScript 엔진으로 빌드 된 JavaScript 런타임입니다.
👉 JavaScript 런타임?
런타임이란 특정 언어로 만든 프로그램을 실행할 수 있는 환경이다.
Node.js는 JavaScript 프로그램을 실행할 수 있는 환경이자 실행기이다.
👉 Node.js 사용 이유?
- Node.js는 JavaScript를 사용하기 위해 만들어졌다.
- JavaScript는 C/C++/Java.. 등과 같은 프로그래밍 언어이다.
- JavaScript 이름에서도 알 수 있듯이 독립적인 언어가 아니라 '스크립트' 언어이다.
- 스크립트 언어 실행을 위해선 기본적으론 웹 브라우저가 필요하다. (웹브라우저와 같은 특정 프로그램이 필요 - 브라우저의 console)
- 이게 바로 Node.js가 등장한 이유이다.
- JavaScript를 웹 브라우저에서 독립시키기 위해서 이다.
- Node.js 설치 후엔 터미널에서 브라우저 없이 바로 실행이 가능하다.
- Node.js를 이용해서 웹브라우저와 무관한
서버를 만들 수 있게 되었다. - 이전엔 프론트엔드는 JavaScript를 써도 서버는 Java같은 다른 언어를 사용했지만 Node.js의 등장으로 한 가지 언어로도 전체 웹 페이지를 만들 수 있게 된 것이다.
👉 Node.js의 기반?
- Node = V8 + libuv 라이브러리
- 기본적인 싱글스레드 엔진 V8 + 이벤트기반/비동기/논블로킹 구현 라이브러리
👉 Node.js + Express + RestAPI
- Express는 Node.js를 이용하여 웹 애플리케이션을 만들기 위한 틀(Frame)을 제공하는 라이브러리의 집합이다.
✔ yarn command
- yarn init
- package.json 생성 (= properties file)
- "type" : "modules" 추가
- yarn add express
- npm(외부 라이브러리 저장소)에서 yarn(/npm)을 통해 express 모듈 가져오기
- node_modules 생성
- yarn.lock 생성
✔ Routing
URL or HTTP 요청 메소드 등 특정 엔드포인트에 대한 클라이언트 요청에 application이 응답하는 방법을 결정하는 것이다.
app.METHOD(Path, Handler_function)
✔ Handler function
- req : 쿠키/바디/쿼리 ...
(request로 들어온 json 데이터를 받기 위해선app.use(express.json())추가) - res : Http Status Code/ json ...
👉 Swagger
스웨거는 REST API를 쉽게 문서화 & 테스트 할 수 있도록 도와주는 도구이다.
프론트앤드와 협업에서 Spectation 안내서?지침서와 같은 역할을 한다.
Node.js로 만든 API를 스웨거와 연결하기 위해선 사전에 설치가 필요한 모듈이 2가지
✔ npm 설치 모듈s
- swagger-ui-express
- swagger-jsdoc
✔ Swagger 문서를 만들기 위한 준비
- swagger-ui-express
API 설명이 적힌 파일(@openapi : annotation based)을 넘겨주면 swagger view page사이트(postman과 같은 역할을 하는)를 만들어 준다.- swagger-jsdoc
'Annotation + 주석' ==> Docs 만들어 준다.
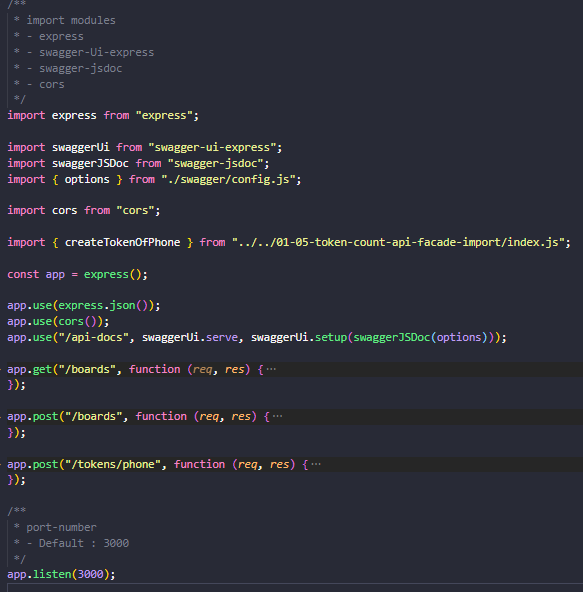
import swaggerUi from "swagger-ui-express"
import swaggerJSDoc from "swagger-jsdoc"
import { options } from "./swagger/config.js"
app.use('/api-docs', swaggerUi.serve, swaggerUi.setup(swaggerJSDoc(options)))
//view Docs by "http://<app_host>:<app_port>/api-docs"
@openapi(swagger)를 문서로 만들어서 ui-express에 보내주고 swagger-ui-express는 이를 기반으로 "http://<app_host>:<app_port>/api-docs" ViewPage(사이트)를 만들어준다.
👉 Node.js + ApolloServer + GQL
yarn add apollo-server graphql
ApolloServer는 GraphQL서버 인스턴스를 만들어주는 생성자이고, gql은 자바스크립트로 GraphQL 스키마를 정의하기 위해 사용되는 템플릿 리터럴 태그이다.
typeDefs 변수에 gql을 이용하여 GraphQL 스키마 타입을 정의하고, resolvers 변수에 GraphQL 스키마를 통해 제공할 데이터를 정의하는 함수를 담은 객체를 할당한다.

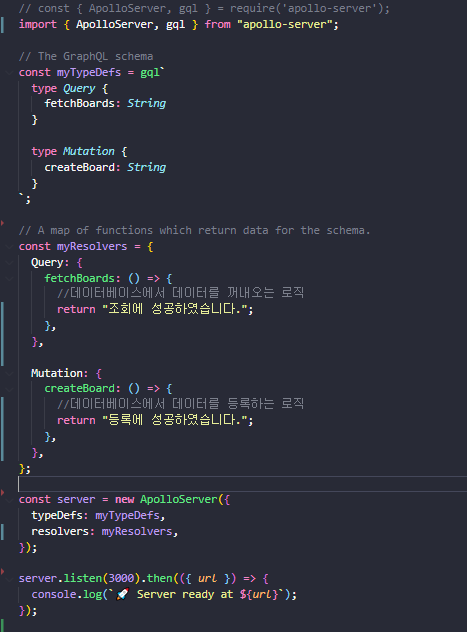
✔ import ApolloServer, gql
✔ TypeDef: 스키마 정의
✔ Resolver: function 매핑(fetchBoards/createBoard..)
✔ Apolloserver로 GraphQL서버 인스턴스 생성 + typeDefs/resolver 주입
✔ listener: port 설정
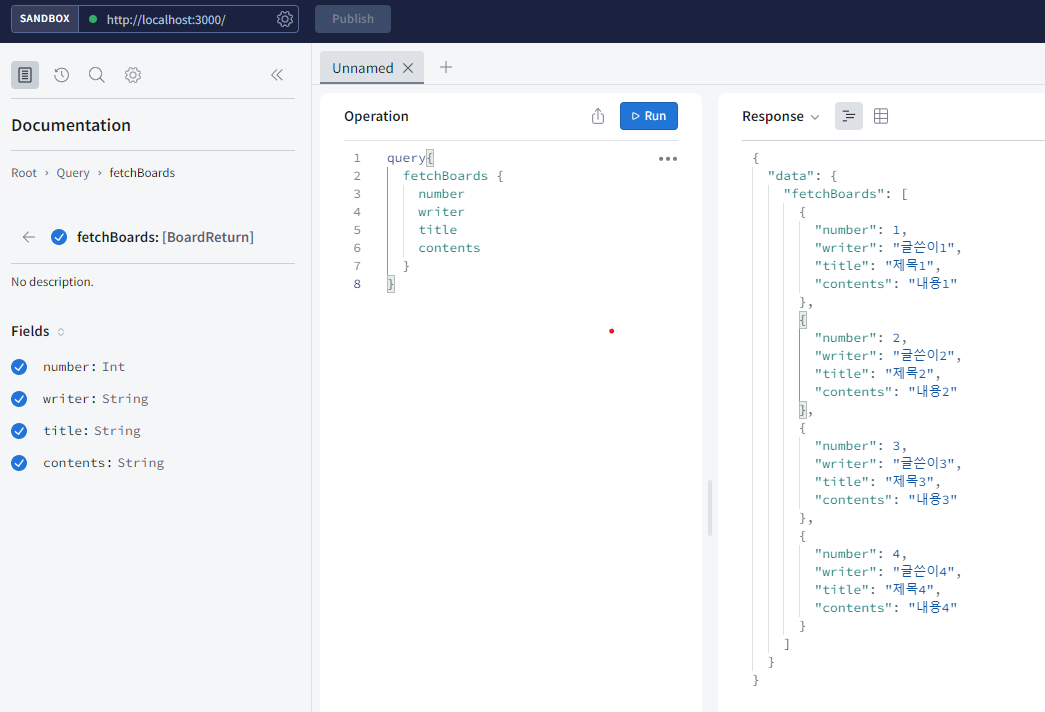
👉 GrapQL 서버
간단예시

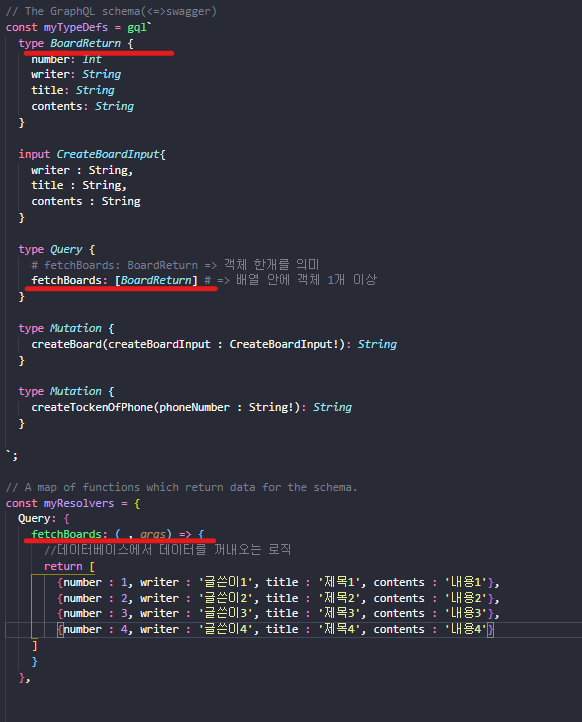
참고 | 사용자 정의? type은 따로 type 선언을 해주고 사용가능하다.
fetchBoard로 간단하게 json 데이터를 내려주는 api이고 이를 GrapQL 서버에서 실행하면 아래와 같이 실행된다.