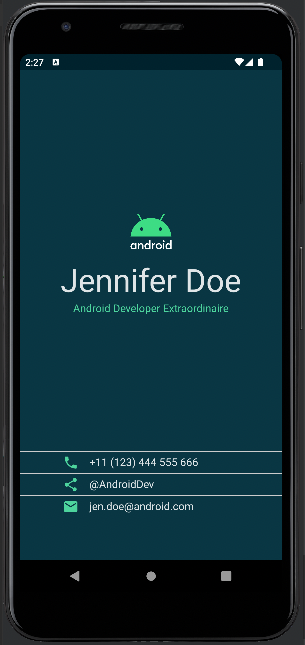
Business Card App
과제 링크
솔루션 코드나 코드랩 가이드 없이 주어진 과제와 유사한 앱을 완성해보자.
전체 코드는 깃허브에 업로드 했다. 이 포스트에서는 과제를 하며 기록하고 싶은 내용만 작성했다.
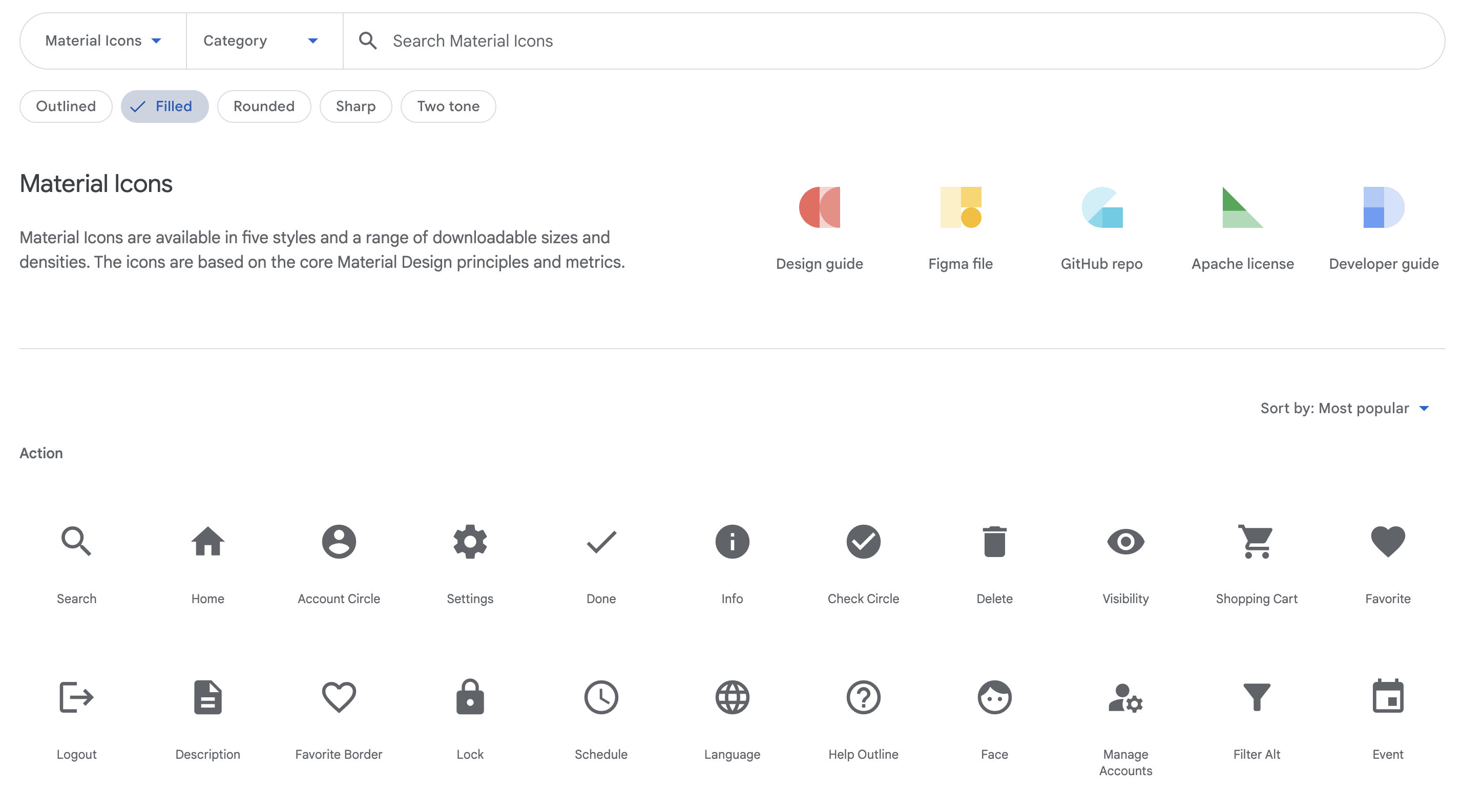
Material Icon
벡터 이미지를 따로 다운받거나 하지 않아도 Material Icon을 기본적으로 사용할 수 있다.
아이콘 종류는 여기에서 확인할 수 있다.

사용하려면 아래 종속항목이 필요하다.
implementation "androidx.compose.material:material-icons-extended:$compose_version"이런식으로 Composale 함수를 호출할 때 imageVector를 전달할 수 있고,
DetailInfo(
imageVector = Icons.Filled.Phone,
content = "+11 (123) 444 555 666"
)DetailInfo()에서는 이렇게 Icon을 생성한다. tint값으로 색상을 정할 수도 있다.
Icon(imageVector, null, tint = secondary)StatusBar 색상 변경하기
Color.kt나 Theme.kt를 수정해도 앱 상단의 status bar 색상이 바뀌지 않는다... primaryVarient값이 적용되는데 이를 바꿔도 적용이 되지 않는다. 그러다 이 stackoverflow 글에서 해결 방법을 찾았다.
방법 1
앱에서는 Status Bar 색상을 themes.xml에 설정되어 있는 statusBarColor에서 가져오고 있다. 즉 themes.xml에서 이 값을 바꿔주면 상태바 색상이 변경된다.
<style name="Theme.BusinessCard" parent="android:Theme.Material.Light.NoActionBar">
<item name="android:statusBarColor">@color/status_bar</item>
</style>방법 2
setContent 내에서 다음을 추가한다.
this.window.statusBarColor = ContextCompat.getColor(this, R.color.status_bar)여기서 status_bar 색상은 Color.kt가 아닌 colors.xml에 있다.
Text style
MaterialTheme.typography에서 기본 스타일을 가져다 사용할 수 있다.
Text(
text = stringResource(R.string.full_name),
style = MaterialTheme.typography.h3
)Divider
Divider로 구분선을 쉽게 그릴 수 있다.
Divider(color = Color.LightGray, thickness = 1.dp)
참고: Color picker
필요한 색상은 크롬 익스텐션 Color by Fardos로 추출해서 사용했다.