기본 UI 컴포저블을 사용하여 주어진 과제에 따라 앱을 완성한다.
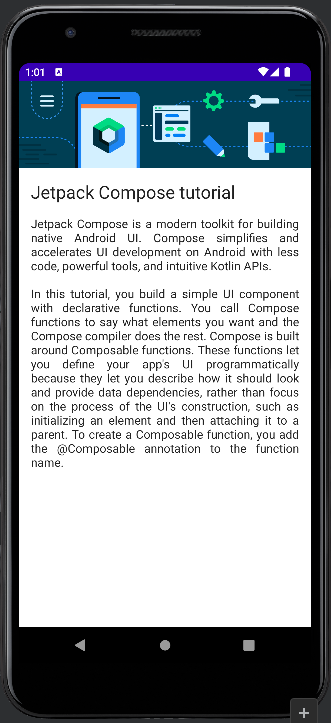
Learn Together App
@Composable
fun MainScreen(){
val image = painterResource(id = R.drawable.bg_compose_background)
Column() {
Image(
painter = image,
contentDescription = null,
modifier = Modifier.fillMaxWidth()
)
Text(
text = stringResource(R.string.jetpack_compose_tutorial),
fontSize = 24.sp,
modifier = Modifier.padding(16.dp)
)
Text(
text = stringResource(R.string.what_is_compose),
modifier = Modifier
.padding(start = 16.dp, end = 16.dp),
textAlign = TextAlign.Justify
)
Text(
text = stringResource(id = R.string.compose_description),
modifier = Modifier
.padding(16.dp),
textAlign = TextAlign.Justify
)
}
}TextAlign.Justify
TextAlign.Justify로 텍스트를 좌우 끝에 맞춰 늘릴 수 있다.

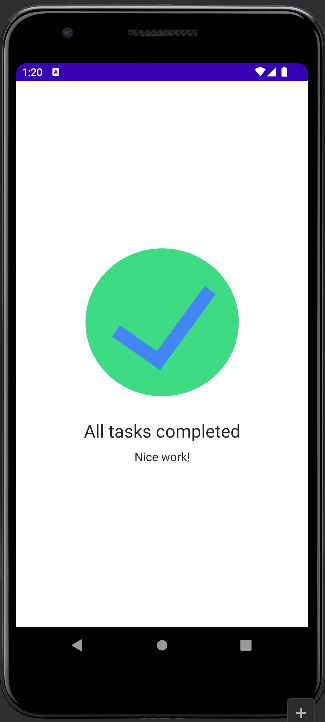
Task Manager App
@Composable
fun TaskManagerApp(){
Column(
modifier = Modifier
.fillMaxHeight()
.fillMaxWidth(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Image(
painter = painterResource(id = R.drawable.ic_task_completed),
contentDescription = null
)
Text(
text = stringResource(R.string.all_tasks_completed),
fontSize = 24.sp,
modifier = Modifier.padding(top = 24.dp, bottom = 8.dp)
)
Text(text = stringResource(R.string.nice_work), fontSize = 16.sp)
}
}레이아웃 Center 정렬하기
Gravity를 center로 설정하듯이 중앙에 정렬하려면 Column레이아웃에 다음값을 설정한다.
verticalArrangement = Arrangement.Center
horizontalAlignment = Alignment.CenterHorizontally

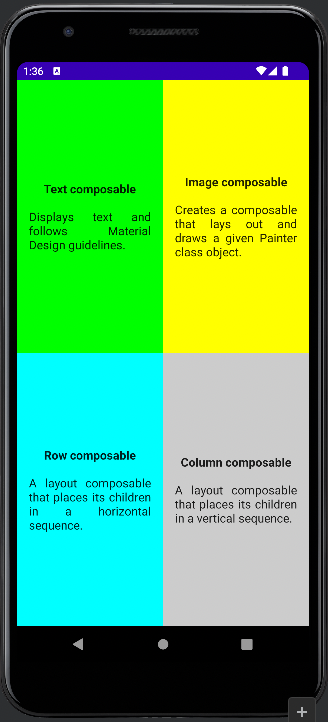
Quadrant App
@Composable
fun Quadrant(){
Column(Modifier.fillMaxWidth()) {
Row(Modifier.weight(1f)) {
ComposableCard(
title = stringResource(id = R.string.title1),
content = stringResource(id = R.string.content1),
bgColor = Color.Green,
modifier = Modifier.weight(1f)
)
ComposableCard(
title = stringResource(id = R.string.title2),
content = stringResource(id = R.string.content2),
bgColor = Color.Yellow,
modifier = Modifier.weight(1f)
)
}
Row(Modifier.weight(1f)) {
ComposableCard(
title = stringResource(id = R.string.title3),
content = stringResource(id = R.string.content3),
bgColor = Color.Cyan,
modifier = Modifier.weight(1f)
)
ComposableCard(
title = stringResource(id = R.string.title4),
content = stringResource(id = R.string.content4),
bgColor = Color.LightGray,
modifier = Modifier.weight(1f)
)
}
}
}
@Composable
fun ComposableCard(
title: String,
content: String,
bgColor: Color,
modifier: Modifier = Modifier
){
Column(
modifier = modifier
.fillMaxSize()
.background(bgColor)
.padding(16.dp),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally,
){
Text(
text = title,
fontWeight = FontWeight.Bold,
modifier = Modifier.padding(bottom = 16.dp)
)
Text(
text = content,
textAlign = TextAlign.Justify
)
}
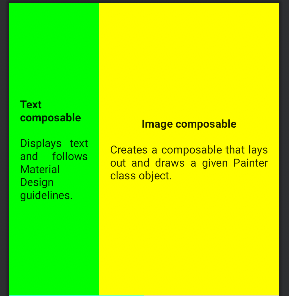
}비율 맞추기
Modifier.weight(1f)로 설정하면 1:1 비율에 맞게 화면을 채울 수 있다. 1f, 2f로 설정하면 다음과 같이 1:2 비율로 표시된다.

Modifier 순서
Modifier에 작성하는 순서에 따라 다른 결과가 나온다. padding을 먼저 적고, background를 설정하면 배경색이 전체로 채워지는 게 아니라 흰색 padding 영역을 남기고 채워진다.