Dynamic client-side scripting > asynchronous Javascript

Javascript by its nature is synchronous. Each line is executed in the order it appears in the code. It's also single threaded, it can only execute one command at a time.
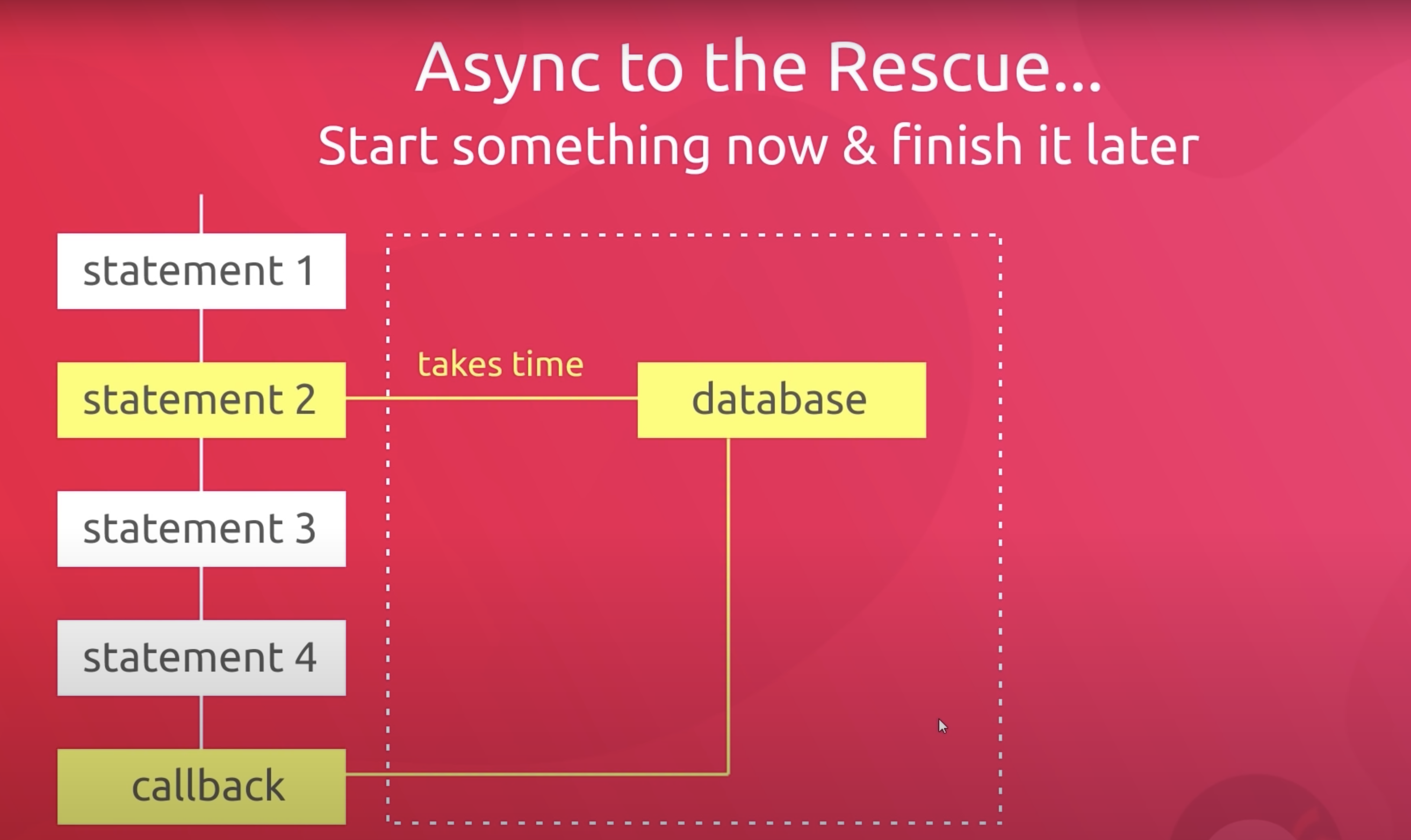
If we have an operation that takes some time to complete, we are effectively blocked waiting for it. A couple of common scenarios where this could happen are calling an API and waiting for a response, or querying a database and waiting for the results. Ultimately the impact of this is a slow and frustrating user experience, which can lead to users dropping off my website.
Asynchronous programming offers a way to bypass the synchronous single threaded nature of js, enabling to execute code in the background.
