
글쓴이는 반년차 프론트엔드 개발자이다.
회사에서 테크톡을 진행하는데, 이때 발표를 준비하고 실제로 발표하면서 좋았던점과 그를 통해 성장했던 내용을 주로 다룬다.
테크톡이란 ?
우선 챗 지피티에게 테크톡에 대해서 물어보겠다.
"테크톡"은 일반적으로 기술(Technology)에 관련된 주제를 다루는 토론이나 대화를 의미합니다. 이는 주로 IT, 컴퓨터 과학, 소프트웨어 개발, 인공지능 등과 같은 기술 분야에 관심을 가지고 있는 사람들 사이에서 이루어지는 것이 일반적입니다.
테크톡은 온라인 커뮤니티, 포럼, 소셜 미디어 그룹 등에서 이루어질 수 있으며, 사람들은 최신 기술 동향에 대해 토론하거나 자신의 경험을 공유하며 서로 정보를 교환합니다. 또한, 새로운 기술 제품이나 서비스에 대한 리뷰 및 추천도 이곳에서 얻을 수 있습니다.
따라서 테크톡은 기술과 관련된 정보를 얻거나 공유하고자 하는 사람들에게 유용한 소통의 장으로 사용되는 용어입니다.
정리하자면 주로 기술분야에 관심을 가지고 있는 사람들 사이에서 기술에 관련된 주제를 다루며, 최신 기술 동향이나 자신의 경험을 공유하고 서로 정보를 교환하는 소통의 장이다.
글쓴이의 회사도 요즘 발전하는 여러 기술들의 바다속에서 우리 회사에 적용하면 좋을법한 기술들을 개발자들끼리 서로 공유하는 자리를 만들어 서로 성장하자는 니즈를 맞추어 개발리더님의 제안으로 테크톡을 시작하게 됐다.

국내에 꽤 이름있는 테크톡으로는 우아한테크코스의 테코톡이 있다.
테크톡으로 성장하기
글쓴이는 회사에서 진행한 테크톡을 총 3번 발표한 경험이 있다.
- 깃 브랜치 전략
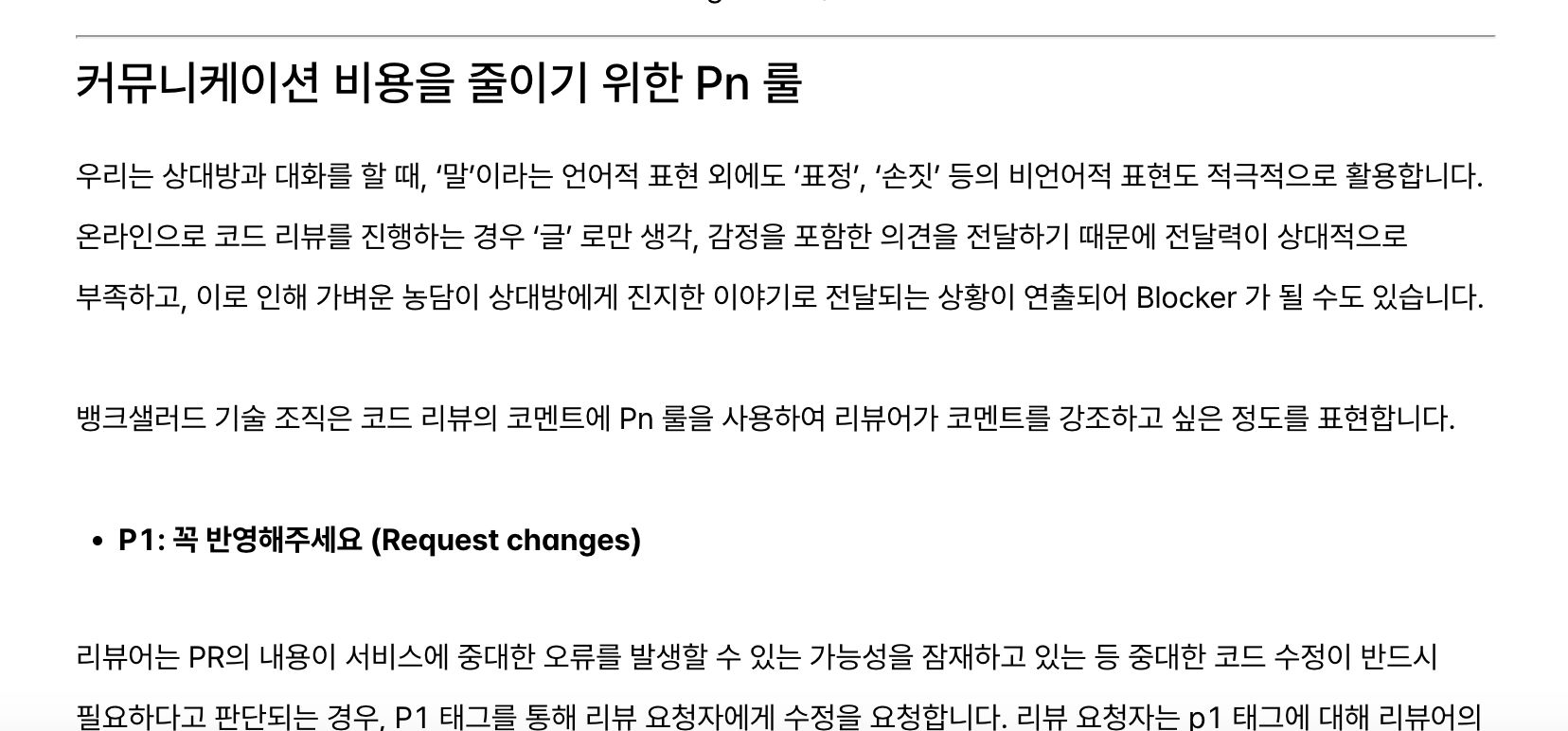
- 코드 리뷰
- Sentry
우선 위를 발표하게된 각자의 계기가 있다. 그중 코드 리뷰와 Sentry에 대해서 다루지만 이 글에서 너무 자세한 내용은 풀지 않고 간단한 맥락과 그래서 어떻게 진행했는지 정도만 다루려고 한다.
코드 리뷰
회사 문화 특성상 프론트엔드 개발자 3명이 업무를 공유하고 있었고, 특정 개발자A가 한 작업을 개발자 B나 C가 유지보수해야하는 경우가 꽤 잦았다.
그렇기에 개발자들끼리 사내 코드가 공유되어야했고, 나아가 서로가 유지보수하기 좋은 코드로 작성돼야할 필요가 있었다.
정리하자면
1. 개발자끼리의 사내 코드 공유
2. 유지보수하기 좋은 코드의 필요성
3. 개발자끼리 서로 성장을 도모
그리고 프론트엔드 컨벤션이 최근에 막 정해졌던 시점이었다.
마지막으로 이전에 우아한테크코스를 진행하거나 사이드 프로젝트를 할때에 코드리뷰를 많이 했었는데 이때 코드리뷰를 통해 팀원들과 내가 정말 성장했던 경험이 있었기에 리더님께 코드리뷰를 적극 건의했다.
결과적으로 PR을 올렸을떄 코드리뷰 할 수 있도록 결정됐다.
우선 다른 회사에서는 어떻게 코드리뷰를 하는지, 한다면 어떻게 하는지를 많이 참고했고 그 경험과 내가 했던 경험을 합쳐서 더 좋은 방향으로 발표 준비를 했다.
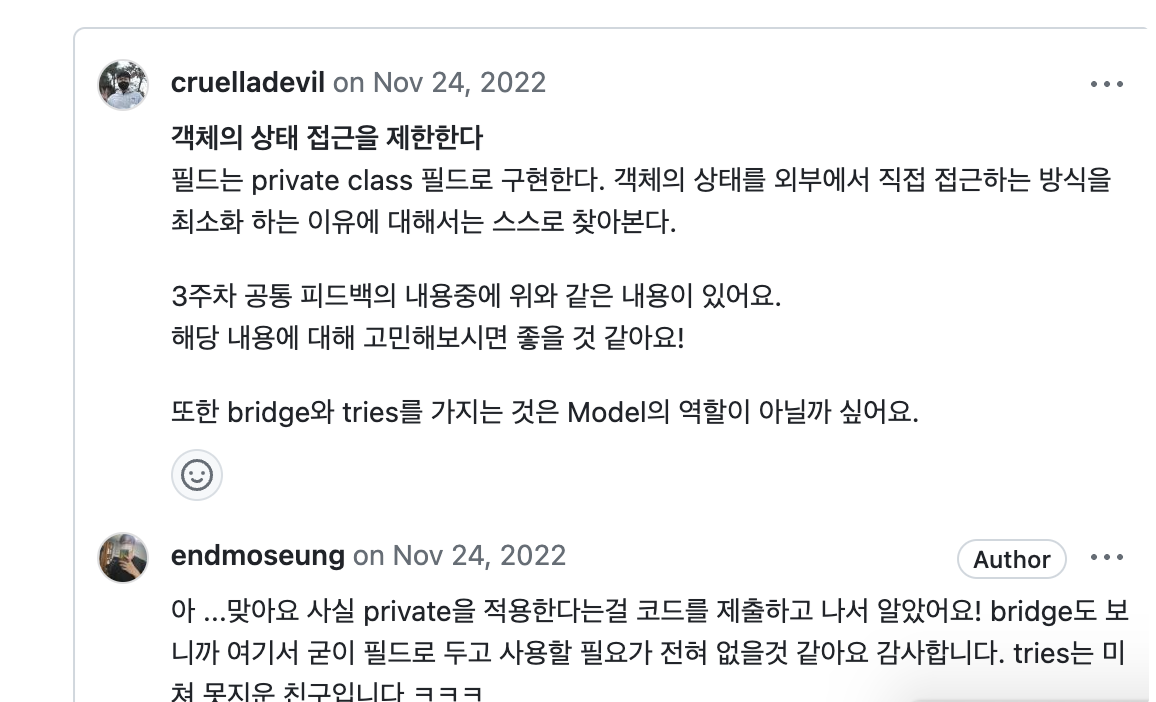
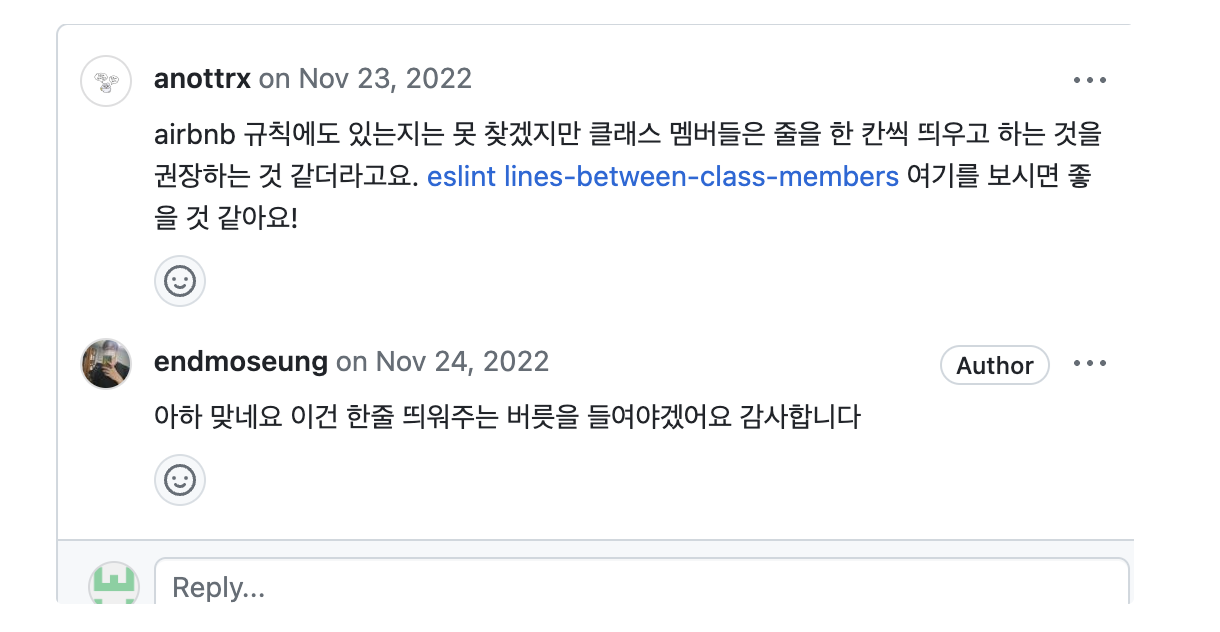
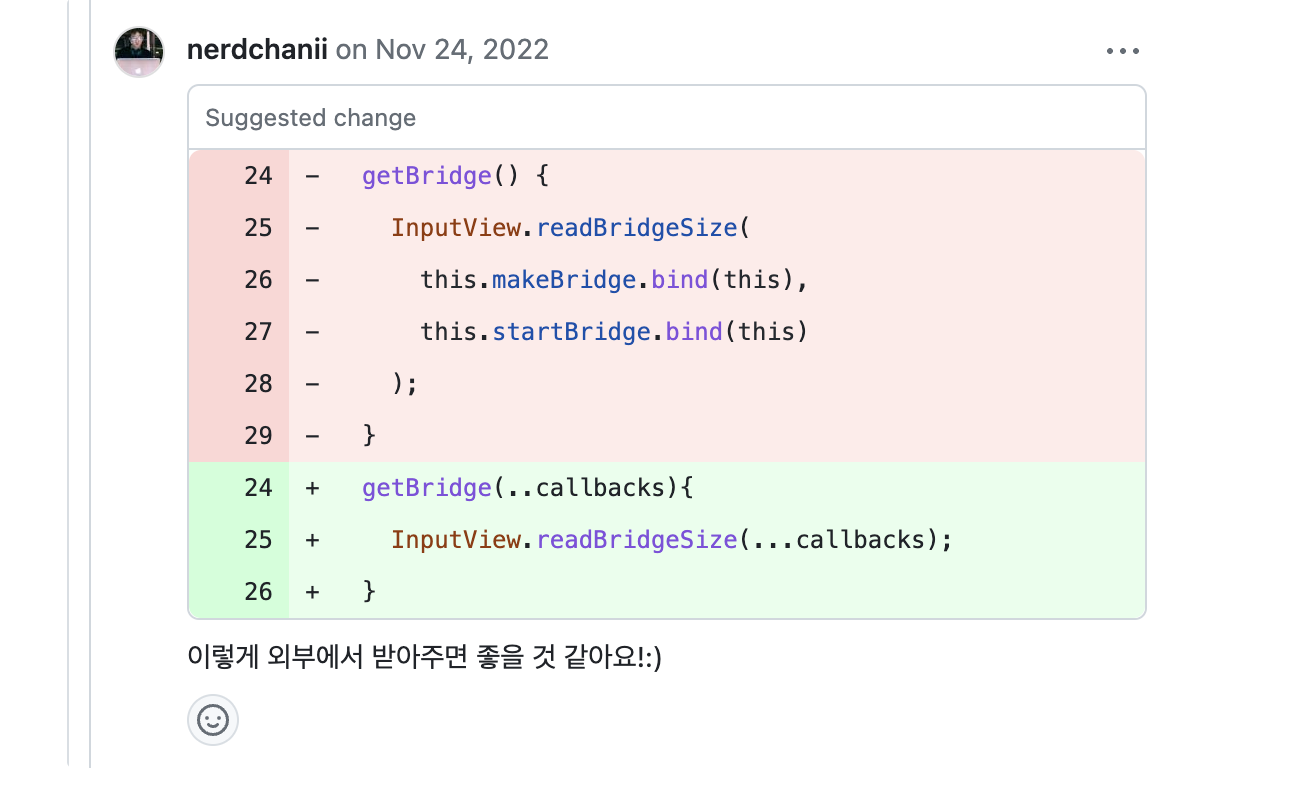
우선 코드리뷰가 필수적인건 누구나 알기에 어떤식으로 코드리뷰하면 좋을지에 대해서 내가 받았던 실제 코드 리뷰들로 준비를 했다.



그리고 자동화 할 수 있는것들에 대한 정보제공(ex: PR Slack 알림 자동화, PR Templace 등등)을 했고, 다른 회사에서 적용했던것들 중 좋았던것을 공유했다.


코드리뷰 관련 해서 좋았던 글 첨부하겠다.
Sentry
사내에서 당시 어쩔수 없는 문제떄문에 프론트엔드 배포서버에서 발생하는 에러에 대한 추적을 못 하고 있었다.
그래서 서비스에서 이런 저런 문제가 발생할때가 생기면 어떤 경위로 생겼는지 파악하기에 힘들었고, 이런 문제는 개발자의 경험의 질을 떨어뜨리고 서비스를 이용하는 유저들의 경험의 질을 떨어뜨렸다.
실제로 서비스에서 문제가 터졌을때 그 이유가 예상치 못한 이유라면 더욱더 추적하기 힘들었고 이는 사내 CS와 개발자에게 모두 스트레스였다.
그래서 이를 해결하기위해 여러 레퍼런스를 조사했고 당시 프론트엔드쪽에서 많이 사용하고 있는 Sentry에 대해서 준비하고 바로 테크톡 발표준비를 했다.
이번에는 내가 회사에서 특정 문제를 발견하고 다른 사람들에게 기술을 공유하는 자리이기에 문서를 정리하고 실제로 사람들이 경험하기 쉽도록 실습 코드를 같이 준비했다.
센트리에 대한 소개는 이미 너무 잘 작성된 블로그글과 공식문서가 있고 내 발표를 듣는 리스너들은 프론트엔드 개발자외에 백엔드 개발자, 데브옵스 엔지니어, DB엔지니어도 있었기에 최대한 모두가 이해하기 쉬운 코드로 실습 코드를 준비했다.
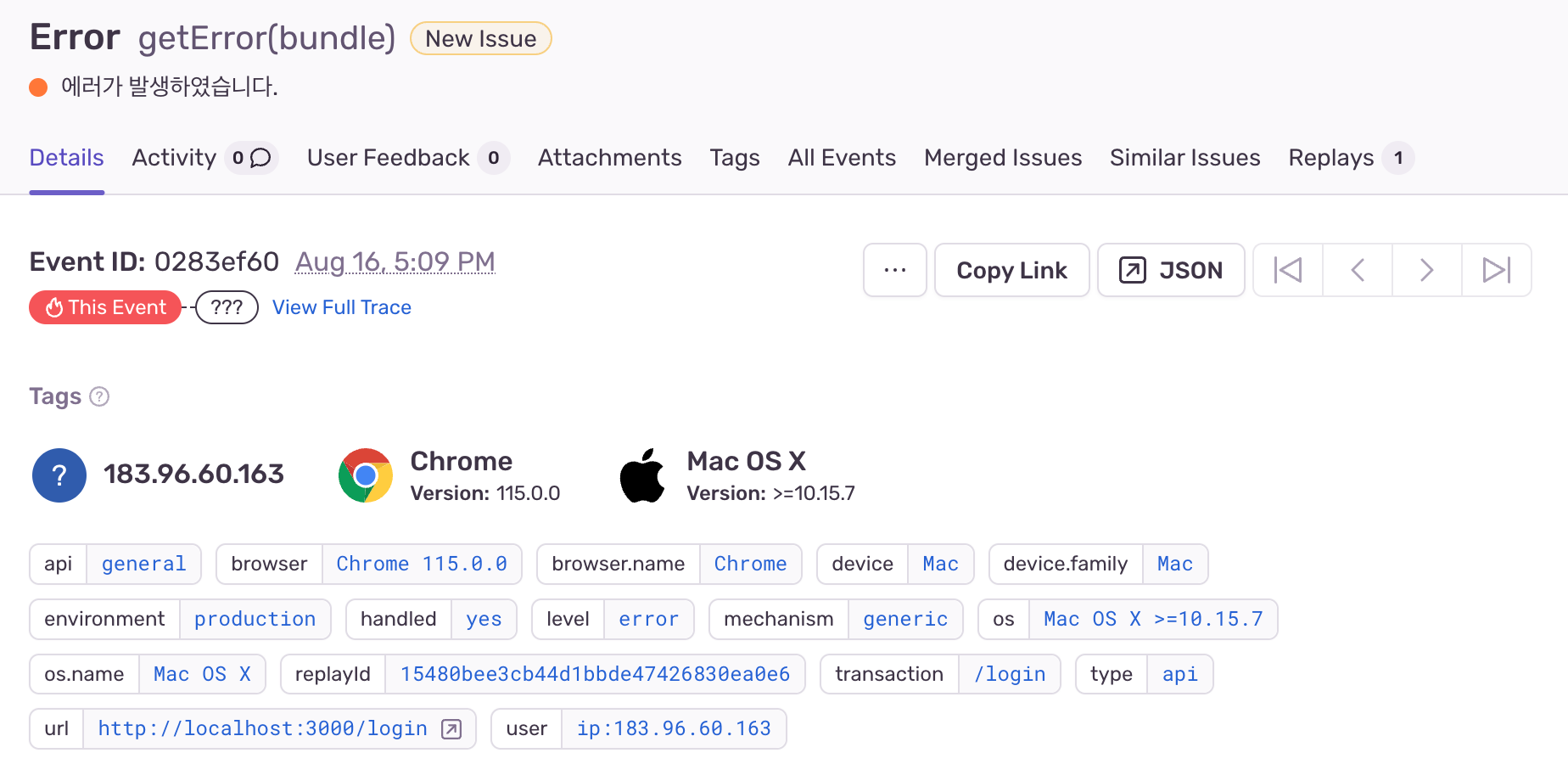
useEffect(() => {
try {
getError();
} catch (error) {
console.log(error);
Sentry.withScope((scope) => {
scope.setTag('type', 'api');
scope.setTag('api', 'general');
scope.setLevel('error');
Sentry.captureMessage(error);
});
}
}, []);
하지만 Sentry를 대체할 수 있는 여러 오픈소스의 존재와 더불어 Sentry를 사용했을때 과금 문제, 그리고 백엔드 로그까지 같이 할 수 있는 DataDog같은 대체제가 있기에 실제로 적용까지는 아직 여러 Step이 남아있다.
Sentry에 대해서 준비할때 좋았던 글 첨부하겠다.
느낀점
원래 다른사람들에게 내 경험이나 지식을 공유하는걸 좋아했고 당시 회사에서는 회사에서 진행하는 프로젝트에 집중하고 싶었기에 주로 회사 퇴근하고 밤에 준비했다.
당시 리더님이 왜 그렇게 퇴근하고 준비하냐 했지만 나는 그냥 지금 글을 쓰는것처럼 글 쓰고 사람들에게 말하는게 너무 좋은 ★ENFP개발자★이다.

테크톡이라는 자리를 빌려 회사내 개발자들과 소통할 수 있다는점이 너무 좋았고 나아가 내가 준비한것들로 회사에서 적용할 수 있고 나아가 회사에 있는 문제를 해결할 수 있으면 너무 좋았다.
퇴근하고 준비했기에 힘든 경험도 있었지만, 덕분에 많이 배울 수 있었고 내용을 문서화해서 다른사람이 보기 좋게 정리하고 그 내용으로 사람들에게 발표할 수 있는 경험은 분명 값졌다.
평소에도 블로그도 쓰고 사람들앞에서 발표했었기에 더 재밌었던것 같다.
테크톡에서 준비하면 좋을것들
- 잘 정리된 문서 ex) Notion, Confluence, Google Docs
- 예시 코드 혹은 예시 콘텐츠
(사람들에게 잘 전달할 시각적 자료가 100번의 말보다 효과가 높을때도 있다.) - 관련 사진들
(글들만 쭉 있고 내용만 말하게 된다면 리스너들이 피로할 확률이 높다.) - 미리 예행연습 해보기, 발표때 사용할 문서 다시 한번 읽어보기
- 리스너들과 소통하기(눈 마주침, 질문, 비언어적 표현 등)
끝으로
회사에서 테크톡을 진행해보고 싶은 주제가 몇개 남아있다.
최근에 사내에서 도입하게된 디자인 시스템을 통한 스토리북의 도입이라던가 회사 프로젝트를 최대한 lean하게 가져가기 위한 애자일, bdd의 도입같은 방법을 고민하고 있다.
스토리북은 내가 경험해본적이 없기에 최대한 많은 레퍼런스를 참고하면서 준비해볼 예정이고 애자일이나 bdd같은 개발 방법론을 도입해보고싶다.
운좋게 성공해본 스프린트를 해본 경험과 테오의 스프린트에서 진행자를 몇번 맡았던 경험을 토대로 회사에서도 한번 풀어보고싶다.
혹시나 회사에서 혹은 외부에서 테크톡이라는 자리가 주어지고 발표할 수 있는 경험을 해볼 수 있다면 계속 해보고싶고 고민하는 누군가가 있다면 적극적으로 추천하고 싶다.
모두가 나같이 E성향을 가진 개발자가 아닐수 있지만 어떤 문제가 발생할 것 같아서 혹은 문제가 이미 발생해버려서 특정 기술을 사용해야할 경우가 있는데 이때 어떤 기술을 사용할것인가 고민하고 문서화하고 사람들에게 발표하는 경험은 분명 값질것이다.(글쓴이가 그랬듯이)

데이터독이 아닌 센트리를 선택한 이유가 있나요? 센트리는 처음 들어보네요 🧐