
-day1 개발일지
- html : main /qna/ result 부분 뼈대 만들기.
반응형웹으로 크기에 따라 조절되도록 만들기.
부트스트랩이용해서 버튼 소스 가져오기.
구글 폰트 소스 가져오기.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-rbsA2VBKQhggwzxH7pPCaAqO46MgnOM80zW1RWuH61DGLwZJEdK2Kadq2F9CUG65" crossorigin="anonymous">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Jua&display=swap" rel="stylesheet">
<link rel = "stylesheet" href="./css/default.css">
<link rel = "stylesheet" href="./css/main.css">
<link rel = "stylesheet" href="./css/qna.css">
<link rel = "stylesheet" href="./css/animation.css">
</head>
<body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.2.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-kenU1KFdBIe4zVF0s0G1M5b4hcpxyD9F7jL+jjXkk+Q2h455rYXK/7HAuoJl+0I4" crossorigin="anonymous"></script>
<div class="container">
<section id = "main" class = "mx-auto mt-5 py-5 px-3">
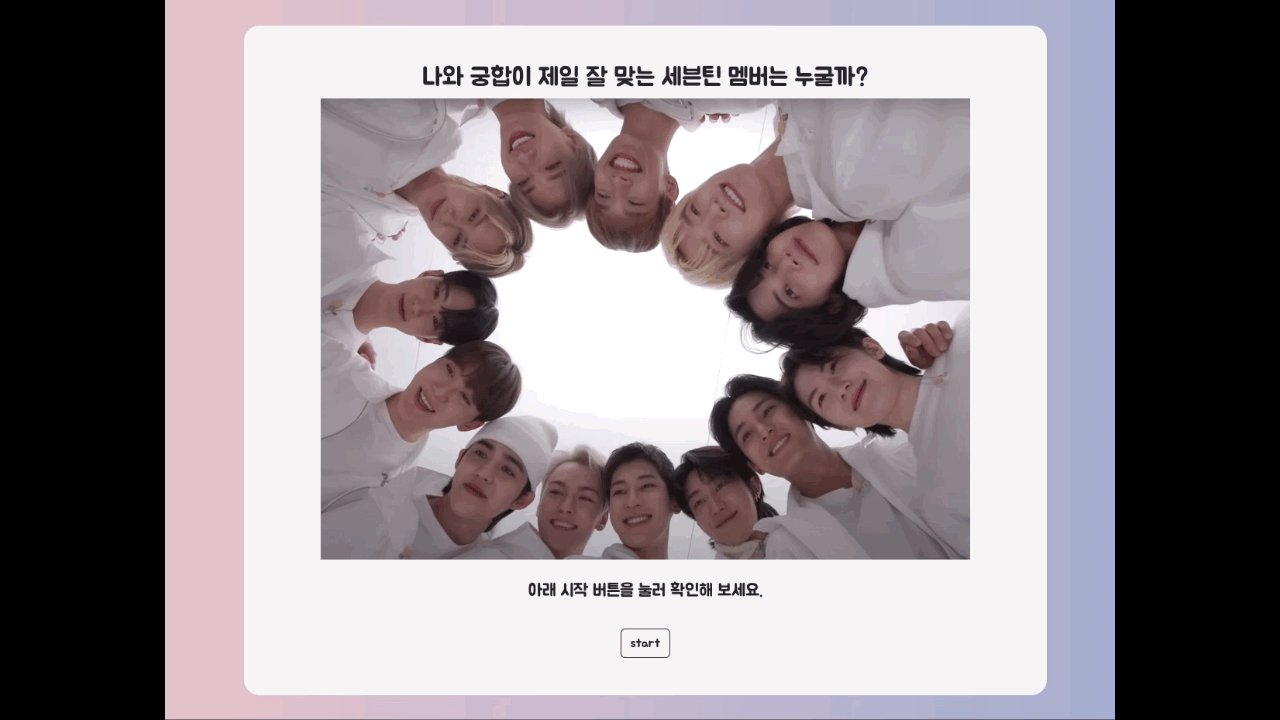
<h2>나와 궁합이 제일 잘 맞는 세븐틴 멤버는 누굴까?</h2>
<div class = "col-5 col-me-10 col-sm-10 col-12 mx-auto">
<img src = "./img/main.png" alt="세븐틴 단체사진" class ="img-fluid">
</div>
<p class = "mt-4">
아래 시작 버튼을 눌러 확인해 보세요.
</p>
<button type="button" class="btn btn-outline-dark mt-3"
onclick="js:begin()">start</button>
</section>
<section id = "qna">
<p>test</p>
</section>
<section id = "result">
</section>
<script src = "js/start.js" charset= "UTF-8"></script>
</div>
</body>
</html>
- css: 배경화면 linear-gradient 세븐틴 색상 두가지조합/ 메인부분 콘테이너 박스 꾸미기
fadeIn /fadeOut 애니메이션 설정으로 화면이 교차되도록 구현.
body {
background:linear-gradient(to right,rgb(247, 202, 201) ,rgb(145,168,209));
}
*{
font-family: 'Jua', sans-serif;
}
#main {
background-color: whitesmoke;
width:80%;
text-align : center;
border-radius: 20px;
}
p {
font-size: 22px;
}
@keyframes fadeIn{
from {opacity: 0;}
to {opacity: 1;}
}
@keyframes fadeOut{
from {opacity: 1;}
to {opacity: 0;}
}
@-webkit-keyframes fadeIn{
from {opacity: 0;}
to {opacity: 1;}
}
@-webkit-keyframes fadeOut{
from {opacity: 1;}
to {opacity: 0;}
}
- js: main 화면 -> qna 로 넘어갈때 자연스럽게 넘어 갈 수 있도록 setTimeout 사용.
const main = document.querySelector("#main");
const qna = document.querySelector("#qna");
function begin(){
main.style.WebkitAnimation = "fadeOut 1s";
main.style.animation = 'fadeOut 1s';
setTimeout(()=>{
qna.style.WebkitAnimation = 'fadeIn 1s';
qna.style.animation = 'fadeIn 1s';
setTimeout(()=>{
main.style.display = "none";
qna.style.display = "block";
},400)
},400)
}