결국 프로그래밍은 현실 세계의 것을 컴퓨터 속에 옮겨서,
현실의 문제를 해결하는 프로그램을 만드는 것이 목적이다.
변수를 다를 줄 알게됨으로 데이터를 이용하여 현실의 문제를 해결해 나갈 수 있다.
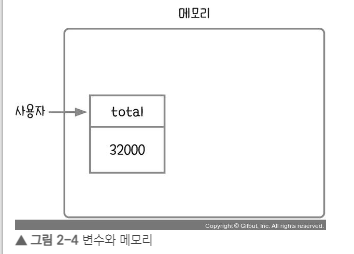
변수로(변수명은 이름표) 메모리(창고)에 값을 저장할 수 있다.
또 변수는 중복을 줄이기 위해 사용되기도 한다.

변수 선언문
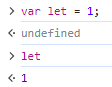
var 변수는 요즘은 잘 사용하지 않습니다.
let과 기본적으로 비슷한데, 선언 후에 다시 선언을 또 할 수가 있습니다.
변수를 선언과 동시에 초기화 하였다. ('=' 은 할당 또는 대입했다고 표현한다)
let total = 20 + 30 + 40 + 50;(consloe에서 변수를 선언하는 것은 undefined)
total을 입력하면 total 값을 되돌려준다.
!=
console.log(total)을 하는 것은 그저 화면이 표현해주는 것.
그럼 console은 우리가 선언하지도 않았는데 어떻게 사용할까?
-> 프로그램을 만들 때 이미 브라우저가 console, window , document 등 미리 제공해준다.
let empty;
undefined선언만 하고 초기화를 안 한다면 undefined(빈값,기본값)가 출력된다.
let 변수는 두 번 선언 할 수 없다.
변수명 짓기
한국어, 한자, 특수문자, $, _ 등 다 된다. 하지만 만국 공용어 영어를 쓰자!
유의할 점
1.예약어(reserved word) 사용불가 (await, break, case, catch, class, const, continue, debugger, default, delete, do, else, enum, export, extends, false, finally, for, function, if, import, in, instanceof, new, null, return, super, switch, this, throw, true, try, typeof, var, void, while, with, yield)
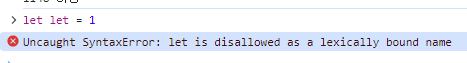
* let은 예약어가 아니었다!
Uncaught SyntaxError: let is disallowed as a lexically bound name
-let 에러코드


2.내용을 설명할 수 있는 변수명 짓기
변수 수정하기
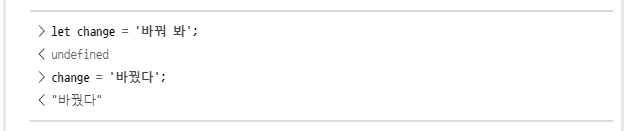
변수는 변하는 숫자라는 의미이지만, 실제로는 숫자 자료형 외에도 다양한 자료형의 값을 저장할 수 있습니다. 여기서 주목해야 할 부분은 ‘변하는’입니다. 한번 저장한 값은 바꿀 수 있다는 뜻입니다.

선언할 땐 undefined인데 , 변수 수정할 땐 값이 나온다.
이는 let의 역할 때문입니다. let이 없을 때는 코드가 식이라서 대입한 값이 결괏값으로 출력되지만, let이 앞에 붙는 순간 선언문이 됩니다. 여기서 문(statement)이라는 개념이 나옵니다. 문은 식과 다르게 결괏값이 없고 식의 자리에 사용할 수 없습니다.

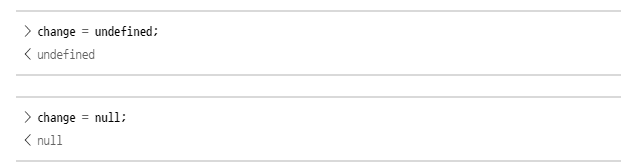
변수 비우기
두 경우 모두 변수의 값을 빈 값으로 바꾼다는 점에서 동일하지만, undefined와 null이 다른 값이기 때문에 다른 의미를 부여할 수 있습니다. 많은 개발자가 null을 대입해 값을 의도적으로 지웠다는 의미를 부여합니다.
변수 활용하기
1.변수를 변수에 대입 하기
let number = 5;
> number = number + 3;
< 8number /= 4; == number = number / 4;상수 만들기
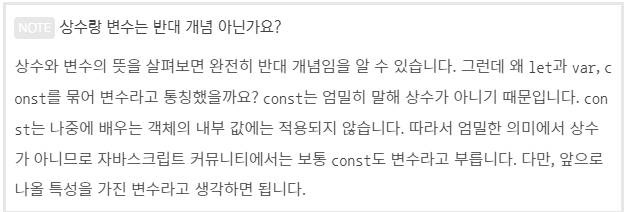
let 외에도 변수를 선언하는 예약어로 const와 var가 있다고 했습니다. const부터 알아봅시다. const는 상수(constant)의 줄임말입니다. 변수와 상수는 어떤 차이가 있을까요? 변수(變數)는 변하는 수입니다. 반대로 상수(常數)는 변하지 않는 수라는 뜻입니다.

const value;
// 선언과 동시에 초기화 하지 않으면 Missing initializer in const declaration 문법에러가 뜹니다!
서로 바꿀 땐 다른 변수를 하나 사용해서 바꿀 수 있다.
let a = 5;
let b = 3;
let c = a;
a = b;
b = c;
< a = 3, b = 5, (c = 5 굳이 c = null 해서 절약정신 투철하게 하지말자. 용량차지 x)