내용 목차
#코딩 개발일지 시작의 한마디
- 개인사정때문에 3일정도 참여하지 못하고 4일째부터 참여하게 되었다. 😂😂😂
# 개발 업무내용
[오늘의 목표]
- 메인 페이지 아이디어 회의
- 조 닉네임 정하기 → 눈건강지켜조
- 페이지에 넣을 자료조사 (9/26)
- 프론트/백 나누고 웹페이지 골자짜기
- vscode 라이브 쉐어 사용해보기
[토의 내용]
<아이디어 회의>
-
메인 페이지
-
견강레시피 (강아지 나이, 질환등 넣음)
-
재료카드, 질환정보, 급여시 주의사항
-
실제 [레시피 페이지]
-
강아지 자랑하는 페이지 추가 (9/27)
<비쥬얼 스튜디오 코드> 라이브 쉐어 이용해보기
# 업무 중 이슈/고민 .. 그리고 해결한 내용
- 프론트 페이지를 여러개 만들면 백이 할일이 별로 없어서, 백하시는 분들도 같이 프론트
하기로 함
# To-do List
[주요 일정]
나는 실제 [레시피 페이지] 골자 짜오기 (프론트엔드)
내일 28일에 메인 페이지(대문?)가 없고 만들어야 한다고 카톡 단톡방에 이야기하기.
=====================================================================
나는 3페이지 레시피 부분을 맡아서 하기로 했다. 매일 강의의 코드를 긁어서 따라하다보니 시작을 어떻게 해야 할지 뭔가 갈피를 잡을 수 없었다.!
html의 lang(언어) 부분은 한국어로 고쳐주고
- PC나 모바일을 통해서 웹에 접근하는 경우 웹 접근성을 향상시키기 위해
- lang=ko를 기재했을경우 그 문서에 text가 있으면, 시각장애인이 그 페이지를 볼때 시력이 매우 약해서 화면을 확대해서 볼 수도 있겠지만 그것이 불가능할때 보조수단을 통해 정보에 접근할때 스크린리더나 점자정보단말기, 모바일의 voiceover, talkback 등으로 웹에 접근해야 되는 경우 주언어가(한국어-ko, 영어-en 등등..)가 명시되어 있으면 해당 언어에 알맞게 번역(점자 혹은 소리로)되어서 전달 할 수 있다.
일단 부트스트랩하고 외부에서 아이콘이나 다른거 쓰려고 미리 세팅 해둠
css가 길어질 것 같아서 외부로 빼주고
이제 웹페이지의 뼈대를 만들어 볼까..?? 했는데
나는 레이아웃의 기본도 머리속에 들어 있지 않았을때
이런 식으로 레이아웃을 만들었는데 너무나 못생기고...마음에 들지 않아서 구글링해본결과

https://dasima.xyz/html-layout/
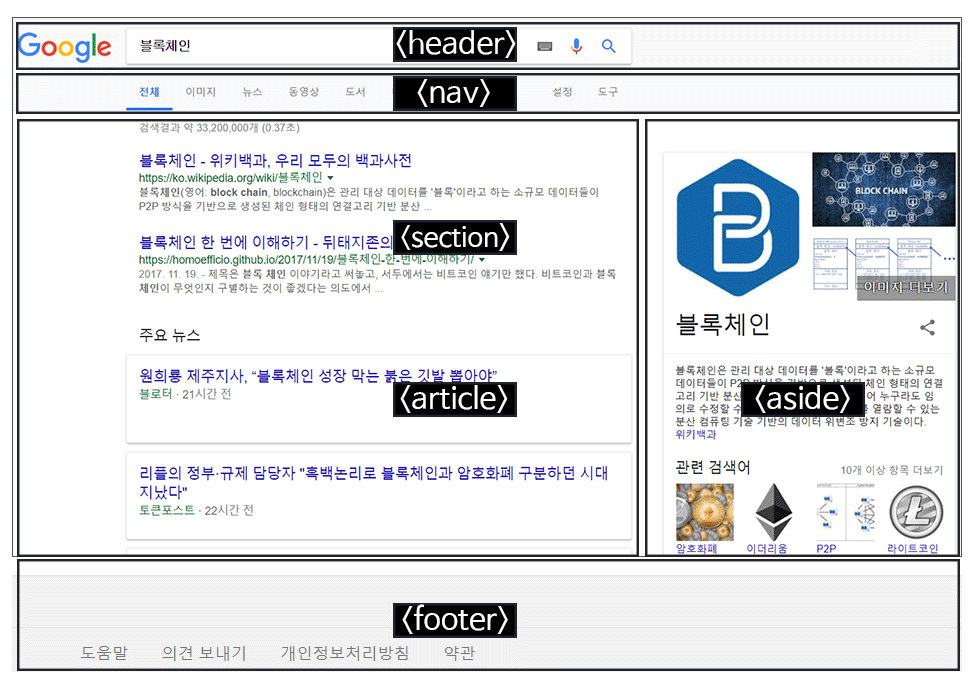
여기에 올려둔 레이아웃을 보고 레이아웃 태그별 용도가 어떤 느낌인지 이미지를 보니 감이 잡혔었다.
- header : 사이트 이름, 문서의 제목, 로고 등을 정의합니다.
- nav : 사이트의 다른 페이지로 이동하는 카테고리, 메뉴를 정의합니다.
- section : 범위 사이의 데이터를 같은 주제의 그룹으로 분류합니다.
- article : 개별 문서의 제목과 본문을 정의합니다.
- footer : 저작권, 저자 연락처 등을 표시합니다.
- aside : 사이드바 영역입니다. 본문 내용과 직접적 연관이 없는 내용들을 기재합니다.
그래서 이정도로 맨 처음보다 조금 나아졌다.!
