강의자료 시작에 PDF파일을 올려두었어요!
[수업 목표]
- 크리스마스 카드를 만들며 HTML, CSS를 연습한다.
- 간단한 Javascript를 맛본다.
- 반응형 웹 기초를 실습한다.
[목차]
모든 토글을 열고 닫는 단축키
Windows : Ctrl + alt + t
Mac : ⌘ + ⌥ + t
01. 크리스마스 카드 구경하기
- 1) 생김새 살펴보기
- 2) 만들어 갈 순서
02. 봉투 HTML 만들기
- 3) 우선! 새로운 HTML 파일 만들기
- 4) 가볍게 몸풀기로 배경색을 바꿉니다
- 5) 봉투를 놓기
- 6) 봉투 밑에 글씨를 놓기
- 7) 마지막으로, 둘을 div로 묶어주기
03. (숨고르기) 웹폰트 적용하기
- 8) 더 진행하기 전에, 웹폰트를 입혀볼까요?
04. 편지 HTML 만들기 - 르탄이
-
9) 봉투 HTML을 안 보이게 해두기
-
10) 르탄이 만들기
둥그런 div, 테두리는 하얀색 + 그리고, 그림자 효과 주기!
참,봉투HTML는 없는 것처럼 생각하세요!!- [코드스니펫] - 첫번째 르탄이
-
르탄이 이미지를 띄우기
.rtan { width: 200px; height: 200px; background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/rtan.gif'); background-size: cover; background-position: center; }<div class="rtan"></div> -
르탄이를 동그랗게+흰 테두리로+가운데로
.rtan { width: 200px; height: 200px; background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/rtan.gif'); background-size: cover; background-position: center; background-color: white; margin: auto; border-radius: 100px; border: 5px solid white; } -
르탄이 띄우기
.rtan { width: 200px; height: 200px; background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/rtan.gif'); background-size: cover; background-position: center; background-color: white; margin: 100px auto 0px auto; border-radius: 100px; border: 5px solid white; } -
그림자 효과 넣어주기
.rtan { width: 200px; height: 200px; background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/rtan.gif'); background-size: cover; background-position: center; background-color: white; margin: 100px auto 0px auto; border-radius: 100px; border: 5px solid white; box-shadow: 0px 0px 10px 0px white; }
05. 편지 HTML 만들기 - 메시지
-
11) 제목 넣기
제목은 가운데에 있는 태그이지요!
→ 이런 경우는, 일단 가운데에 넣어놓고, 간격은 나중에 조절하는 게 좋아요!하얀색 글씨 + 가운데에 놓기
h1 { text-align: center; color: white; }<h1>2020년 수고 많았어!</h1> -
12) 메시지 넣기
메시지를 직접 작성해주세요! 줄바꿈은
<br/>을 넣어주세요!-
우선 메시지를 쓸까요?
<div class="messagebox"> 친구들에게. <br /> 잘 지내니? <br /> 올해 이런저런 일이 많았는데 <br /> 너희 덕분에 하나도 힘들지 않았어 <br /> 연말에 다 같이 못 봐서 아쉽다 <br /> </div>- [코드스니펫] - 메시지 복사하기
-
메시지를 가운데로 오게 합시다!
.messagebox { width: 400px; color: white; margin: auto; font-size: 20px; line-height: 30px; } -
메시지 박스에 색을 넣어봅시다!
.messagebox { width: 400px; margin: auto; font-size: 20px; line-height: 30px; background-color: ivory; color: brown; padding: 30px; } -
from - 을 넣어봅시다!
.from { text-align: right; margin-top: 20px; margin-bottom: 0px; }<p class="from">2020.12.14 길동이가</p> -
그림자 효과를 넣어주기
.messagebox { width: 400px; margin: auto; font-size: 20px; line-height: 30px; background-color: ivory; color: brown; padding: 30px; box-shadow: 0px 0px 10px 0px white; } -
마지막, 글자 간격 띄어주기
h1 { text-align: center; color: white; margin-top: 30px; margin-bottom: 30px; }
-
-
13) 마지막으로, div로 묶어주기
편지HTML 태그들은 같이 나타나고, 없어져야 하는 존재!
→ 즉, 함께 행동해야 하는 존재이기에, div로 묶어주겠습니다! 👍<div> <div class="rtan"></div> <h1>2020년 수고 많았어!</h1> <div class="messagebox"> 친구들에게. <br /> 잘 지내니? <br /> 올해 이런저런 일이 많았는데 <br /> 너희 덕분에 하나도 힘들지 않았어 <br /> 연말에 다 같이 못 봐서 아쉽다 <br /> <p class="from">2020.12.14 길동이가</p> </div> </div>당연하게도, 생김새에 아무런 변화도 없습니다. 다만 나중에 쓰일 일이 있으니 묶어 두는 것 뿐!
06. 모바일 버전 처리
-
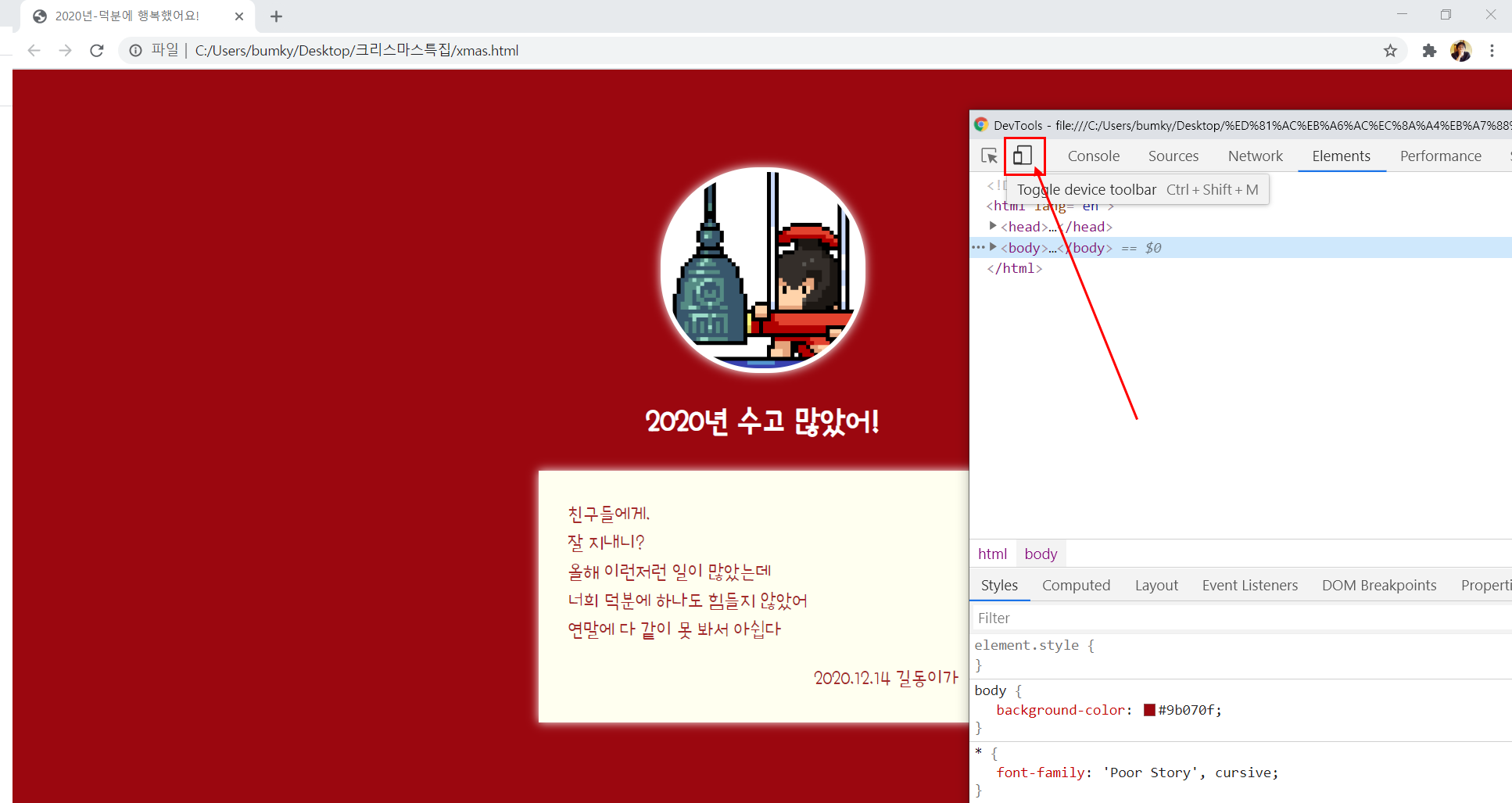
14) 크롬 개발자 도구를 이용합시다!
마우스 오른쪽 키를 누르고 →
검사를 클릭하고 → 모바일 보기를 클릭!

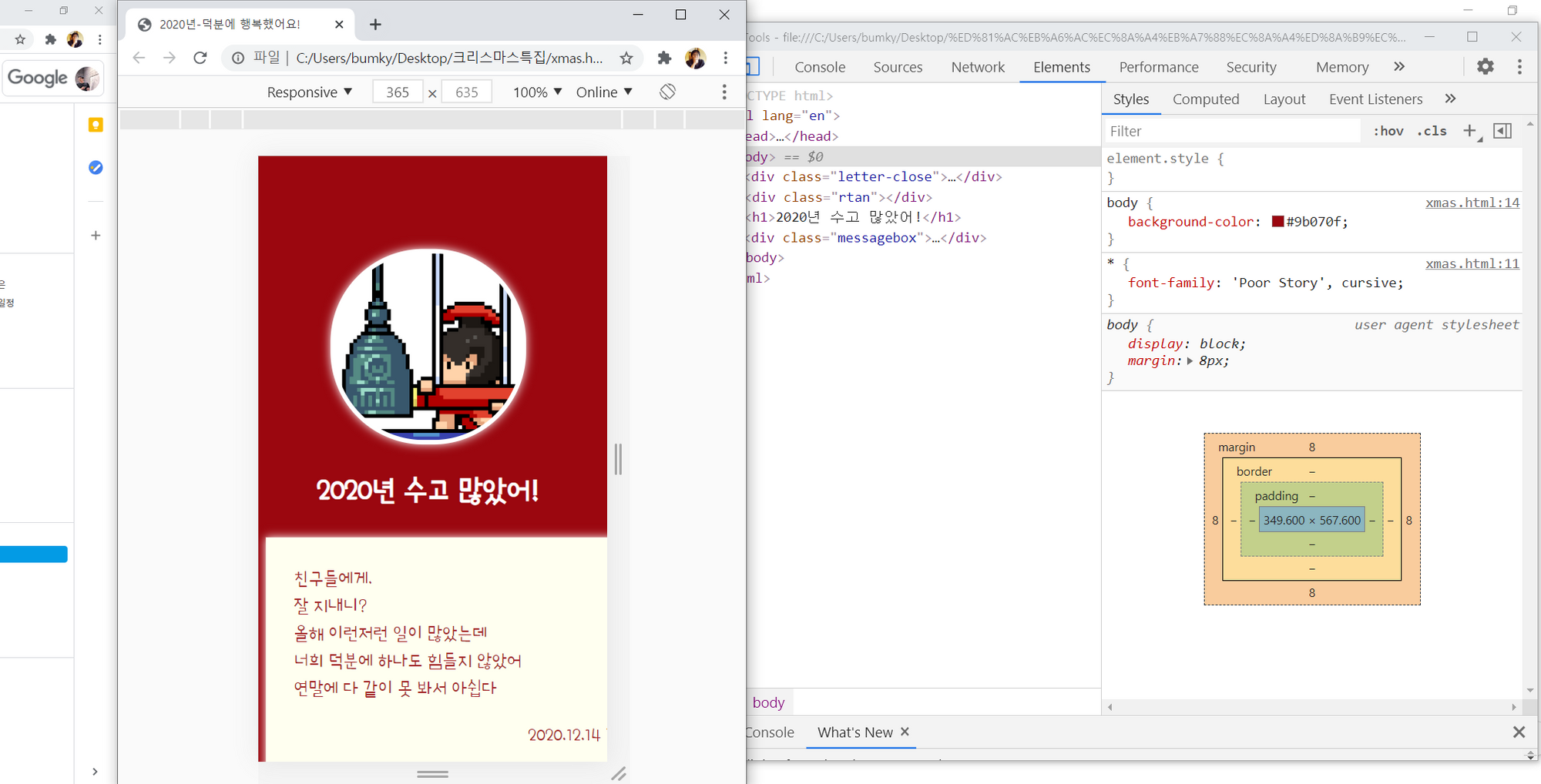
다음과 같이 화면을 맞추고 작업하면 편해요!
Responsive로 맞추고, 가로길이를 365px 쯤으로 맞추면 준비 끝! 
-
15) 편지HTML 모바일 버전 처리하기
-
[코드스니펫] - 모바일 버전 코드
편지지 사이즈, 르탄이 사이즈, 편지 제목 모두 고쳐볼게요!
(크롬 개발자 도구를 이용해서 하면 무척 편해요! 같이 해볼까요?)@media screen and (max-width: 760px) { .messagebox { width: 300px; padding: 20px; } .rtan { width: 150px; height: 150px; margin: 70px auto 0px auto; } h1 { font-size: 28px; } }
-
-
16) 봉투HTML 모바일 버전 처리하기
우선 잠시 편지를 숨기고, 봉투를 보여줄까요?
.letter-close { display: block; } .letter-open { display: none; }봉투 위치만 조금 조절할게요!
@media screen and (max-width: 760px) { .messagebox { width: 300px; font-size: 20px; line-height: 30px; padding: 20px; } .rtan { width: 150px; height: 150px; margin: 70px auto 0px auto; } h1 { font-size: 28px; } .envelope { margin: 150px auto 0px auto; } }
07. 간단한 Javascript 맛보기
이 과정에서 Javascript 문법을 다루지는 않을 거예요.
"대충 어떻게 쓰는 거고, 어떤 역할인지 복사→붙여넣기 신공으로 구경만!"
-
17) 봉투에 클릭 함수 붙이기
-
함수 만들기
function open_letter() { }<div class="envelope" onclick="open_letter()"></div> -
Javascript로 열고 닫히게 만들어보기
- [코드스니펫] - 열고 닫는 코드
function open_letter() { document.getElementsByClassName("letter-close")[0].style.display = 'none' document.getElementsByClassName("letter-open")[0].style.display = 'block' }
-
-
18) 봉투 마우스 모양 바꾸기
.envelope { background-image: url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png'); background-size: cover; background-position: center; width: 200px; height: 200px; margin: 200px auto 0px auto; cursor: pointer; }
08. 눈오는 효과 붙이기
-
19) 라이브러리 찾아보기
튜터만 합니다! 예를 들면 이렇게 찾는 거예요!
- [코드스니펫] - 눈오는 효과

09. 히든메시지 넣어보기
-
20) 르탄이 구경하기
- [코드스니펫] - 두번째 르탄이
- [코드스니펫] - 세번째 르탄이
- [코드스니펫] - 네번째 르탄이
-
21) 르탄이에 함수 붙이기
function go_rtan() { }<div class="rtan" onclick="go_rtan()"></div> -
22) 히든메시지 넣어보기
alert 메시지를 띄워보기!
alert('앗, 어떻게 찾았지!')링크로 이동하게 해보기!
-
[코드스니펫] - 마이페이지
window.location.href="https://spartacodingclub.kr/"
-
10. 공유를 위한 기초작업
-
23) 카카오톡, 페이스북에 공유하기
아래와 같은 이미지+텍스트 경험 모두 있으시죠!
-
[코드스니펫] - og태그 넣기

-
-
24) 하는김에 - favicon도 해볼까요?
favicon은 요것!

- [코드스니펫] - favicon 넣기
-
25) 전체코드
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>2020년-덕분에 행복했어요!</title> <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Poor+Story&display=swap" rel="stylesheet"> <meta property="og:image" content="https://www.christmastreeassociation.org/wp-content/uploads/2016/06/multiple-christmas-trees-in-one-household-800x400.jpg"> <meta property="og:description" content="2020을 추억하며"> <meta property="og:titlte" content="길동이의 카드"> <link rel="shortcut icon" href="https://freepngimg.com/download/christmas/26196-6-christmas-stocking.png"> <script src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/snow.js"></script> <style> * { font-family: 'Poor Story', cursive; } body { background-color: #9b070f; } .envelope { background-image: url('https://pngimg.com/uploads/envelope/envelope_PNG18366.png'); background-size: cover; background-position: center; width: 200px; height: 200px; margin: 200px auto 0px auto; cursor: pointer; } .envelope-msg { color: white; text-align: center; } .letter-close { display: block; } .letter-open { display: none; } .rtan { width: 200px; height: 200px; background-image: url('https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/Webp.net-gifmaker+(1).gif'); background-size: cover; background-position: center; background-color: white; margin: 100px auto 0px auto; border-radius: 100px; border: 5px solid white; box-shadow: 0px 0px 10px 0px white; } h1 { text-align: center; color: white; margin-top: 30px; margin-bottom: 30px; } .messagebox { width: 400px; margin: auto; font-size: 20px; line-height: 30px; background-color: ivory; color: brown; padding: 30px; box-shadow: 0px 0px 10px 0px white; } .from { text-align: right; margin-top: 20px; margin-bottom: 0px; } @media screen and (max-width: 760px) { .messagebox { width: 300px; font-size: 20px; line-height: 30px; padding: 20px; } .rtan { width: 150px; height: 150px; margin: 70px auto 0px auto; } h1 { font-size: 28px; } .envelope { margin: 150px auto 0px auto; } } </style> <script> function open_letter() { document.getElementsByClassName("letter-close")[0].style.display = 'none' document.getElementsByClassName("letter-open")[0].style.display = 'block' } function go_rtan() { alert('앗, 어떻게 찾았지!') window.location.href="https://spartacodingclub.kr?f_name=%EC%9D%B4%EB%B2%94%EA%B7%9C&f_uid=5f7334e6c8cc246ea1e3c529" } </script> </head> <body> <div class="letter-close"> <div class="envelope" onclick="open_letter()"></div> <h2 class="envelope-msg">편지를 열어봐!</h2> </div> <div class="letter-open"> <div class="rtan" onclick="go_rtan()"></div> <h1>2020년 수고 많았어!</h1> <div class="messagebox"> 친구들에게. <br /> 잘 지내니? <br /> 올해 이런저런 일이 많았는데 <br /> 너희 덕분에 하나도 힘들지 않았어 <br /> 연말에 다 같이 못 봐서 아쉽다 <br /> <p class="from">2020.12.14 길동이가</p> </div> </div> </body> </html>
11. 배포해보기
아직 백엔드를 배우지 않은 여러분들을 위해! 스파르타가 배포 기능을 따로 만들어두었어요!
(배포 기능이 궁금하다면 웹개발 종합반을 들으세.. 하핫)
-
26) 배포하고, URL 받기
받은 링크를 카카오톡에 보내서 og:image가 잘 뜨는지 확인해봅시다!
- [코드스니펫] - 배포페이지 모바일처리에 자바스크립트 맛보기까지 가볍게 할 수 있어서 좋았다.
그리고 평소에 궁금했던것까지 알게 되고~ (og태그 신기했다!)
오랜만에 알차고 좋은강의를 들을 수 있었고 그걸 완주하게 되어서 뿌듯했다.
https://xmas.spartacodingclub.kr/7ZWZjKMYEzY7/xmas.html <--- 만든 결과물!!!
옆에서 보고 있던 사촌여동생 카톡에도 보내봤다 완전 신기해.. ㅠㅜㅠㅜ
- [코드스니펫] - 배포페이지 모바일처리에 자바스크립트 맛보기까지 가볍게 할 수 있어서 좋았다.