📍 Area Tag
영역 태그에는 div와 span이 있다.
div
<!-- 블럭 요소 : 아래로 생성. 문장 단위라서 문장 중간에 사용 불가능 -->
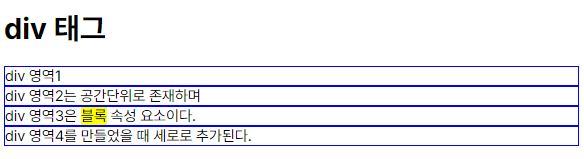
<h1>div 태그</h1>
<div>div 영역1</div>
<div>div 영역2는 공간단위로 존재하며</div>
<div>div 영역3은 <mark>블록</mark> 속성 요소이다.</div>
<div>div 영역4를 만들었을 때 세로로 추가된다.</div>
<div> 태그는 블록 요소로, 공간 단위로 존재한다.
div 태그로 영역 생성 시, 세로로 추가되는 특성을 갖기 때문에 문장 중간에 사용할 수 없다.
span
<!-- 인라인 요소: 글자의 크기 만큼만 옆으로 생성. 글자 단위라 문장 중간에 사용 가능. -->
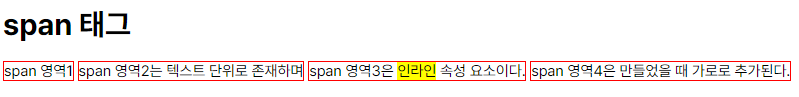
<h1>span 태그</h1>
<span>span 영역1</span>
<span>span 영역2는 텍스트 단위로 존재하며</span>
<span>span 영역3은 <mark>인라인</mark> 속성 요소이다.</span>
<span>span 영역4은 만들었을 때 가로로 추가된다.</span>
반면 span 태그는 인라인 요소로, 텍스트 단위로 존재한다.
span 태그로 영역 생성 시, 가로로 이어져 추가되는 특성을 갖기 때문에 문장 중간에 사용할 수 있다.
iFrame
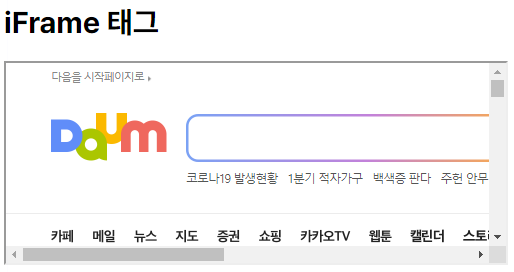
<h1>iFrame 태그</h1>
<iframe src="https://www.daum.kr" style="width: 500px; height: 200px;"></iframe>
<iframe> 태그는 inline frame의 약자로, 현재의 페이지 안에 프레임을 두어 다른 페이지를 불러와 삽입할 수 있는 기능을 제공한다.
이미지처럼 url을 지정하여 웹 페이지를 추가할 수도, html 파일을 추가할 수도 있다.
