저번시간에는 렌더링시에 위젯이 커지는 효과를 넣어봣다면, 이번엔 스켈레톤을 간단하게 만드려고한다.
일단 스켈레톤은 이미 플러그인이있다. 하지만 역시 한번 만들어보는것도 나쁘지 않기때문에 구현해보려고한다.
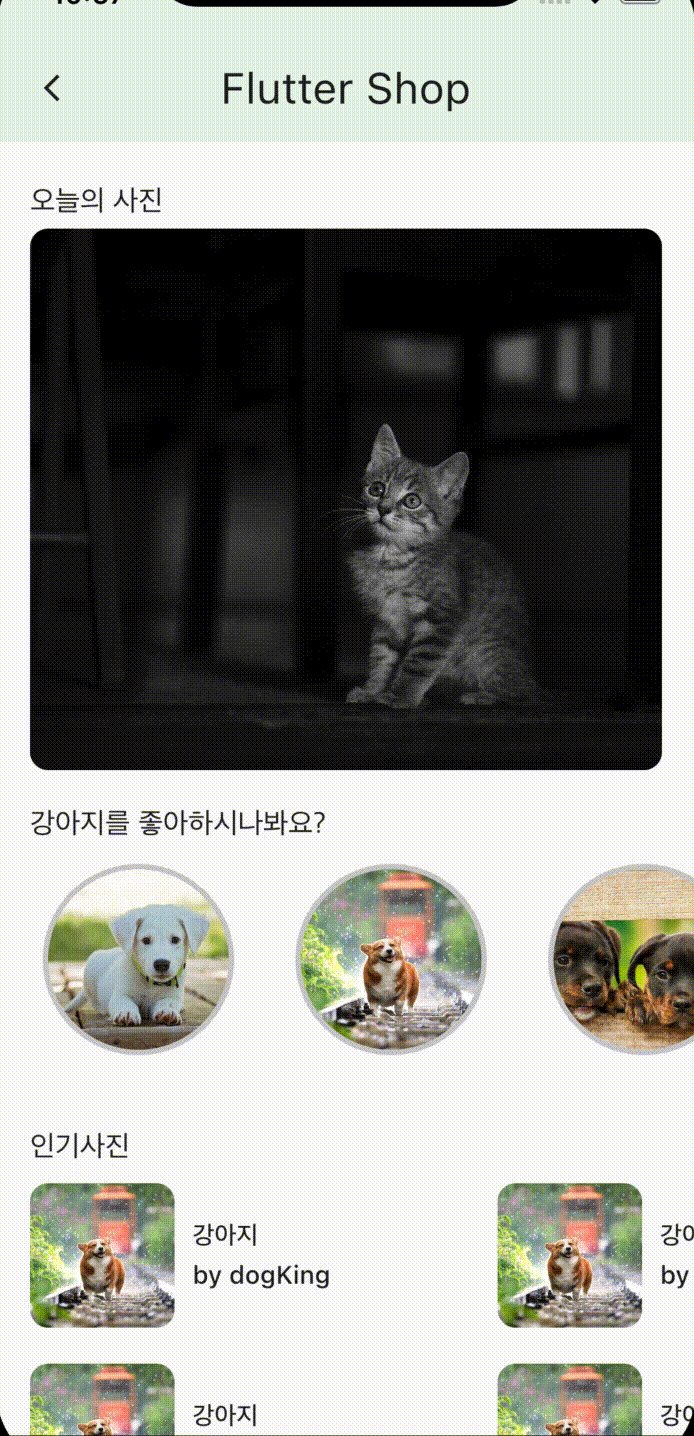
먼저 예제를 만들기위해 간단하게 페이지를 구상해보았다

일단 위에 오늘의 사진과 인기사진은 무조건 나오는 인터페이스라고 가정하고
중간에 강아지를 좋아하시나봐요는 사용자에따라 나올수도있는 인터페이스라고 가정해보자
그럼 위아래는 무조건 나오는 인터페이스 이니 저번시간에 만들었던 나타나는 효과보다는 스켈레톤이 더 좋을꺼같다.
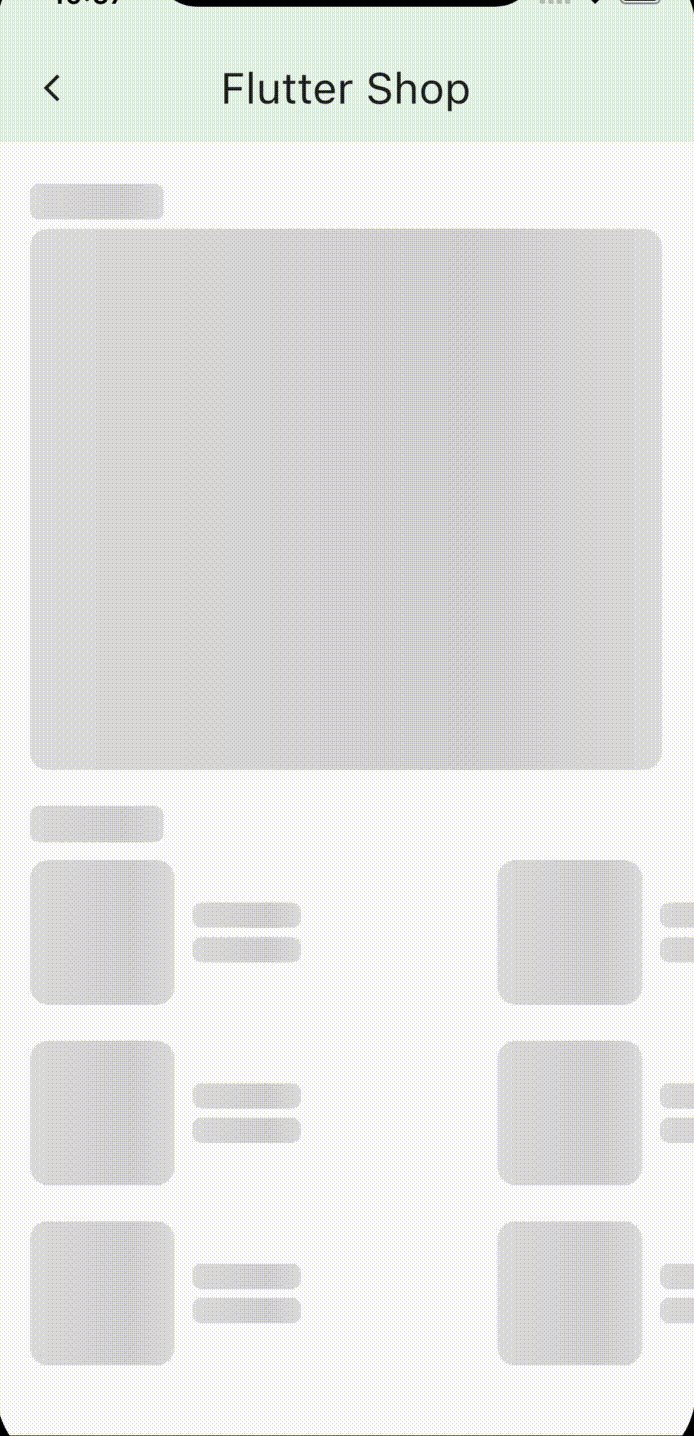
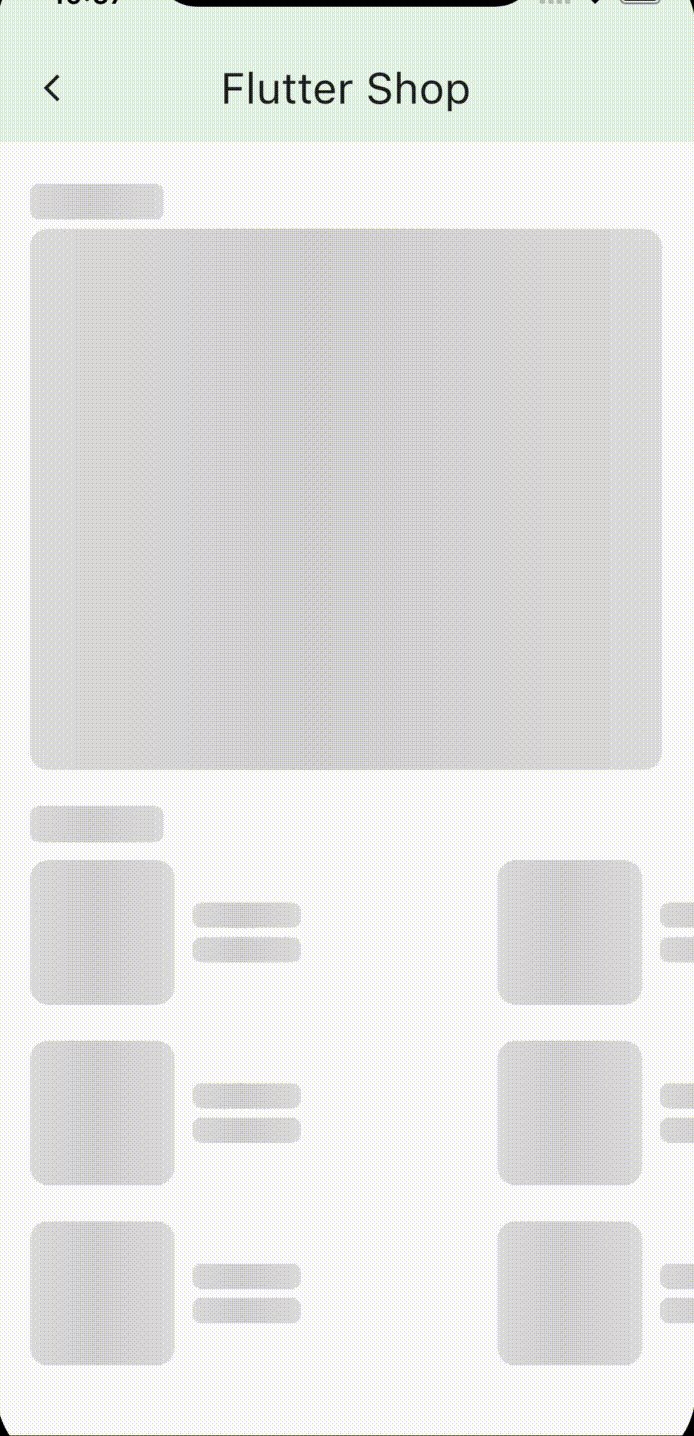
그럼 스켈레톤을 구상해보자
Widget build(BuildContext context) {
if (widget.condition) {
_controller.stop();
return widget.builder(context);
}
return AnimatedBuilder(
animation: _animation,
builder: (context, _) {
final double x = (_animation.value as double).clamp(0, 1);
final double y = (_animation.value - 1 as double).clamp(0, 1);
final double z = (_animation.value - 2 as double).clamp(0, 1);
return Container(
width: widget.width,
height: widget.height,
clipBehavior: Clip.antiAlias,
child: SizedBox(
width: widget.width,
height: widget.height,
),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(widget.borderRadius),
gradient: LinearGradient(
colors: [
Colors.grey[300]!,
Colors.grey[350]!,
Colors.grey[300]!
],
begin: Alignment.centerLeft,
end: Alignment.centerRight,
stops: [z, y, x]),
color: Colors.grey),
);
});
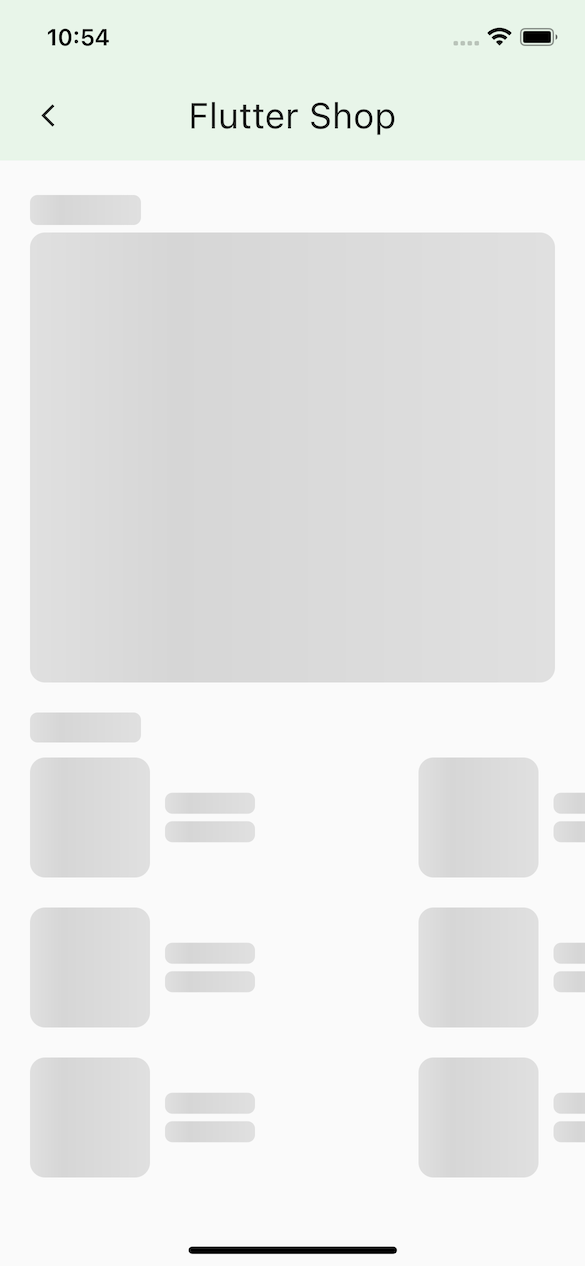
}정말간단하게 회색의 강약을 조절해서 왼쪽에서 오른쪽으로 계속 반복하는 애니메이션을 만들었고, radius옵션을 주어서 여러곳에서 사용할수있게 만들어 두었다.
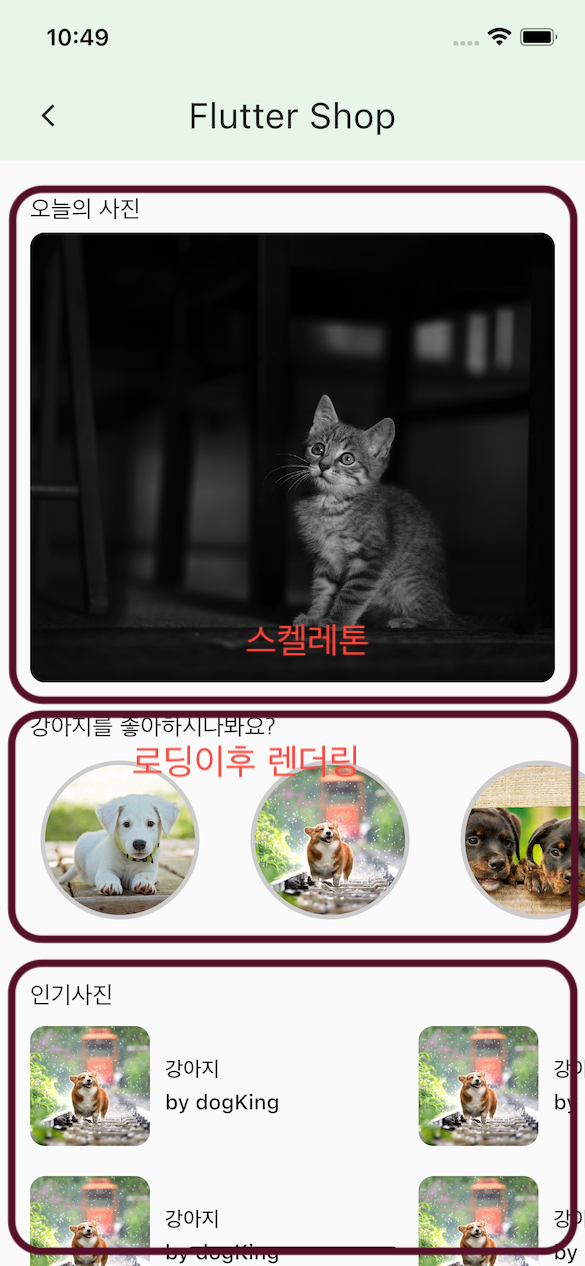
그렇게 텍스트까지 처리를 하면 대강 이런효과가 나온다.

그리고 스켈레톤은 한번만 보여주는게 나은데다가 여기저기 loading상태를 주어야되기때문에 간단하게 getxcontroller 로 상태관리를 하였다.
class Jan16Controller extends GetxController {
final isLoading = false.obs;
@override
void onInit() {
super.onInit();
Future.delayed(const Duration(milliseconds: 3000), () {
isLoading(true);
});
}
}
이렇게하면 해당 컨트롤러가 init된이후에 3초가 지나면 loading 이 true가되어서 더이상 스켈레톤이 보이지 않게된다.
그럼 대략적인 결과는 이렇다
고럼 이만